Привлечение внимание — это одна из составляющих формулы работы в продажах.
A-Attention — Внимание
I — Interest — Интерес
D — Desire — Желание
A — Act — Действие
Сначала мы должны завладеть вниманием, затем вызвать интерес и желание, ну и наконец, побудить к действию. Так как в этом мире все, так или иначе, завязано на продажах, нам ежедневно приходится привлекать внимание других людей к себе, к своему творчеству, к своему продукту, к своему бизнесу. Для того, чтобы узнать, как это сделать лучше, мы используем советы друзей и коллег, заглядываем в интернет, учимся у Мастеров, применяем свой практический опыт.

Как вы знаете, жизнь стремительно и ежедневно меняется, и едва ли мы можем самостоятельно успеть отследить все самые современные способы и методы для привлечения внимания. В «Копилке советов» сегодня отличная новость для читателей — с помощью интерактивной фотографии вы можете задействовать все каналы своего продвижения.
То, что фотографии удерживают внимание, а оригинальные, интересные и необычные фото удерживают внимание еще больше, знакомый факт. Попробуйте добавить на фотографию, изображение или картинку активные ссылки, и, тем самым, вы превратите их в информационные элементы. Не знаете как? Я подскажу.
Для этого есть отличный сервис Thinglink.com Именно с помощью этого сервиса можно разместить на изображении любые ваши активные ссылки.
Давайте ответим сначала на вопрос, кому это надо? Естественно, не всем. С большим успехом этим сервисом пользуются артисты, музыканты, известные и популярные личности, интернет-магазины, корпоративные сайты. По большому счету, все те, кто хочет заявить о себе во всеуслышание. Вообщем-то, список приличный получается.
Если у вас есть что показать, и есть необходимость об этом рассказать, тогда это для вас. Как вы видите, все гениальное просто: можно взять любое изображение, встроить ссылки, видео, аудио, ваши социальные связи, и сделать его интерактивным.
ThingLink сделает ваше фото интерактивнымДля этого заходим на сервис ThingLink, загружаем нужное изображение и вставляем ссылки и теги (описание). К слову сказать, именно метки могут сделать ваше изображение более привлекательным, а следовательно более активным со стороны пользователей. Поэтому, чем интереснее вы придумаете описание для каждой ссылки, тем больше людей захотят на нее кликнуть. Свои теги я планирую отредактировать, надеюсь, что интересные идеи появятся.
Из этого сервиса можно взять минимум или максимум возможностей, кому сколько нужно будет. Конечно, вы можете встроить получившееся необычное фото на свой сайт с любой платформой. Есть приложение, с помощью которого можно сделать вкладки на Facebook, а еще лучше — можно прочитать об этом в блоге сервиса и увидеть необходимые способы в действии.
Не думаю, что изучение сервиса займет много времени, создатели постарались сделать удобным и доступным инструмент создания необычного фото и изображения. Вполне возможно, что и я буду для себя открывать какие-то упущенные мною моменты. Но уже сегодня я могу о себе заявить во всеуслышание с помощью необычного фото, расположенного , а ваши просмотры моментально отражаются в статистике. Количество кликов и переходов по ссылкам растет очень быстро. Что меня, как автора сайта, несомненно радует.
Что вы получите от интерактивного фото?Коллеги, вы можете взять этот отличный способ продвижения с помощью необычного фото себе на вооружение. Ваши посетители и читатели будут впечатлены!
В галерее работ можно найти примеры для собственного воплощения.
Д ля того, чтобы на своем сайте менять, добавлять и редактировать ссылки и метки, нужно установить ThingLink на свой сайт.
В бесплатной версии можно загружать 50 изображений. Для кого-то это будет мало, но для многих из нас, я думаю, что для начала вполне достаточно.
М ожно встроить любое чужое изображение или фотографию на свой сайт.
Н а групповой фотографии можно таким образом отмечать разных людей.
Согласитесь, друзья, что эта интерактивная технология потрясающая! Она позволяет еще большему распространению информации о нас, наших интересах, способностях, талантах, предпочтениях. Необычное фото будет для нас отличным инструментом для продвижения бренда и не только. Важно, как всегда, знать меру. В одном из примеров я увидела лаконичную одну ссылку на большой фотографии, но вела именно туда, куда требовалось привлечь больше внимания.
P.S. Подсказка. Найти быстро нужную информацию в моем блоге можно
В заключение — пример того, как можно интересно рассказать о том, что в результате обязательно привлечет внимание многих.
Приветствую читателей сайта Вебтун. Уже несколько дней я собираюсь вам рассказать про один занятный сервис, но к сожалению из за нехватки времени откладывал это на потом. И вот наконец то, у меня появилась свободные минуты. Сегодня мы поговорим о сервисе под названием , который позволяет создавать интерактивные картинки , а именно можно добавлять подписи, ссылки, звуки, ролики, фликрокартинки к любой точке на любой картинке вашего сайта.
Работает это так:
На сайт добавляется небольшой скрипт. Сбоку в верхнем левом углу картинки появляются точки, означающие наличие тегов (для пользователей) и/или возможность их добавить (для хозяина картинки). Если навести мышь на картинку, то появляется панель инструментов и уже добавленные на картинку теги, обозначаемые точками. Если мышь с картинки убрать, то остаются только точки в левом верхнем углу, остальные излишества исчезают. Каждый тег может включать подпись и (опционально) ссылку. По умолчанию, кто попало добавлять теги не может, только вы сами. Для этого нужно открыть в соседней вкладке сервис Thinglink и залогиниться. При желании можно открыть возможность теггинга той или иной картинки для всех.

Сейчас я вам расскажу и наглядно покажу, как создать интерактивную картинку
или фотографию и в дальнейшем опубликовать её на сайте.
Для того что бы начать пользоваться этим сервисом необходимо зарегистрироваться, по крайней мере вам об этом напомнят после загрузки изображения. Можно регистрироваться в ручную, пройдя типичный процесс регистрации. Ну а я предпочел для себя авторизацию через свой facebook аккаунт, так проще и быстрее.
После авторизации вы увидите что загрузить изображение можно тремя способами:
1. Разумеется можно загрузить картинку со своего компьютера.
Но имейте в виду, что место для хранения картинок органично. Вначале можно загрузить в Thinglink не более 10 изображений. Есть возможность увеличить свой лимит на загружаемые картинки. Имеется так называемая реферальная программа.
Если кто то зарегистрируется в сервисе перейдя с вашей картинки, вы получите возможность загрузить дополнительные 10 изображений и так далее.
2. Добавить изображение из Flicker.
Вы можете импортировать последних общедоступные картинки любого пользователь Flickr. Для этого следует просто ввести имя пользователя, и вы увидите список из 20 последних изображений. Вы сможете выбрать одно или несколько изображений для импорта в Thinglink.

Используя этот метод загрузки изображений у вас нет ограничений на количество картинок.
3. Загрузить со стороннего сервера или веб сайта.
Все, что от вас требуется сделать, это вставить URL-адрес изображения в поле и нажать на кнопку "Tag this image"
.

Поддерживаются наиболее распространенные типы изображений - PNG, JPEG, GIF и BMP. Максимальный размер изображения составляет 5 МБ. Изображения больше чем 1280x1280 масштабируется.
Давайте попробуем вместе создать интерактивную фотографию.
Для примера я буду использовать фотографию этой замечательной кошечки.

Я буду использовать третий способ описанный выше, а точнее картинка будет хранится на сайте .
Вставляем Url картинки в поле и жмем на кнопку "Tag this image"
Получим пере собой вот такое окошко для редактирования:

Нажмите в любом месте на изображении для создания тегов. Для примера я добавил пять меток. В конце нажмите на зеленую кнопку "Done"

При нанесении меток обратите внимание, что имеется поддержка большого количества сервисов для интеграции.

Если воспользоваться возможностями интеграции и сервиса , то можно ещё и пристегнуть к картинке музыкальный файл! Таким образом, вы сможете создать музыкальную открытку или оставить словесные комментарии.
В настройках вашей картинки вы можете дать право посетителям оставлять на ней свои отметки.
После того как вы разметили отметки на картинках. (Если вы вебмастер) Вы должны должны вставить в шаблон вашего сайта примерно такой код:
__tlid = "214815518232674305";
setTimeout(function(){(function(d,t){var s=d.createElement(t),x=d.getElementsByTagName(t);
s.type="text/javascript";s.async=true;s.src=("https:"==document.location.protocol?"https:":"http:")+"//www.thinglink.com/jse/embed.js";
x.parentNode.insertBefore(s,x);})(document,"script");},0);
Для того что бы интерактивные картинки работали на всех страницах вашего сайта рекомендуется вставлять этот код перед тегом
Если у вас блог на Wordpress, Blogger или Tumblr вы можете воспользоваться уже готовым плагином.
Используя опцию "embed image" у людей есть возможность добавлять вашу интерактивную картинку к себе на сайт. Кто хочет сможет поделится ею с друзьями используя опцию "share image".
Это еще не всё. Зайдя в свой аккаунт вы обнаружите что так же имеется раздел статистики в котором вы сможете смотреть количество просмотров вашей картинки или кликов по меткам. Думаю, что со статистикой вы разберетесь без моей помощи.
Интерактивное изображение позволяет выделять, связывать и анимировать определенные области изображения. В этой статье мы покажем, как создавать интерактивные изображения в WordPress.
Что такое интерактивное изображениеИнтерактивное изображение имеет области «горячих точек», ссылки, цвета и многое другое. Этим оно отличается от простого изображения, которое вы загружаете в WordPress. Интерактивные изображения привлекают пользователей своими деталями. Вы можете добавить описание на разные части изображения, добавить ссылки на страницы, выделить разделы.

На этом изображении можно увидеть описание фруктов при установлении курсора мыши на определенный столбец. Вы можете использовать эти интерактивные изображения для повышения активности пользователей и увеличения времени, проведенного на сайте.
Давайте посмотрим, как можно привлечь внимание посетителей с помощью интерактивных изображений.
Создание интерактивных изображений в WordPressПервое, что нужно сделать, это установить и активировать плагин Draw Attention .
После активации вы увидите новый пользовательский тип сообщения в своей области администрирования WordPress. Чтобы создать интерактивное изображение, вам нужно перейти на страницу Draw Attention » Add New страницу.

Начните с добавления названия для этого нового интерактивного изображения, чтобы вы могли легко сохранить его. На этой странице можно создать интерактивный дизайн для новых или ранее загруженных изображений. Можно добавить новое изображение, нажав на значок uploaded images (загружаемое изображение), или можете выбрать изображение из media library (медиатеки) WordPress.

Затем нужно нажать кнопку «Publish » (опубликовать).
После публикации плагин позволяет редактировать изображение и выделять определенные области, добавлять цвета, ссылки, рисовать области точек доступа и многое другое. Вы можете прокрутить страницу до области «Hotspot Areas » (горячие точки) и развернуть область просмотра для предварительного просмотра.
Просто передвиньте мышь и нарисуйте клики на изображении. Вы можете легко выбрать области «горячих точек» и расширить их, чтобы создать выбор.
После обрисовки области «горячих точек» вам нужно прокрутить вниз до раскрывающегося списка «Action » (Действие) и выбрать действие для выбранной области на изображении. Если вы выберете «Show More Info» (Показать дополнительную информацию), вы можете добавить описание, чтобы объяснить область «горячих точек» на изображении. Мжно добавить ссылку на выбранную область, используя параметр «Go to URL ».

Вы также можете управлять общими настройками и выделять стиль для ссылки, действий, текста, информационного фона и т. п. Эти настройки могут помочь сделать изображение более интерактивным.

Затем вам нужно нажать кнопку «Update » (Обновить) и скопировать короткий код и добавить его в пост или на страницу WordPress.

Плагин позволяет создавать столько интерактивных изображений, сколько нужно, используя ранее загруженные или новые изображения.

Если вы работаете на нескольких сайтах и хотите импортировать/экспортировать интерактивные изображения, для этого требуется один и тот же плагин Draw Attention на обоих сайтах.
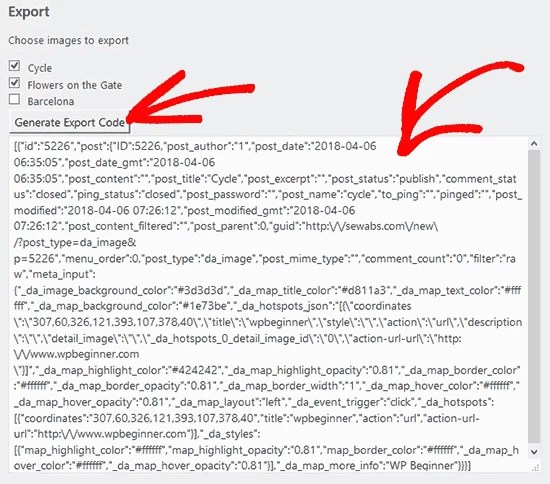
На первом сайте нужно посетить страницу « » и отметить изображения, которые вы хотите экспортировать. Затем нажмите кнопку «Generate Export Code » (Создать код экспорта) и скопируйте код.

После этого перейдите на следующий веб-сайт и убедитесь, что у вас включен плагин Draw Attention. Затем перейлите на страницу «Draw Attention » Import / Export » из администратора WordPress и вставить код в поле импорта.

Нажмите кнопку «Import » (Импорт), ваши изображения будут импортированы, и все интерактивные детали, которые были добавили ранее.
Эти интерактивные изображения хороши для WordPress SEO и привлекут больше посетителей на ваш сайт. Тем не менее, рекомендуем сжимать изображения перед их загрузкой, чтобы улучшить производительность сайта.
Мы надеемся, что эта статья помогла вам научиться создавать интерактивные изображения в WordPress.
Добавление аннотаций стало распространенной практикой как в российских, так и в зарубежных сетевых изданиях, популярных, а главное, современных сервисов для этого единицы. Чаще всего используется только один, который, исходя из его популярности, вводит все новые ограничения в бесплатной версии – это Thinglink .
Бесплатный аккаунт на этом сервисе, как пишут сами разработчики, предназначен преимущественно для «тестирования возможностей интерактивных фотографий», хотя основное ограничение здесь – это количество просмотров подготовленной в нем иллюстрации – до 10 000 в месяц. Платная подписка – без ограничений, с функционалом встроенной аналитики, настроек внешнего вида и отсутствием метки thinglink – начинается уже от 20 долларов в месяц на одного пользователя. Для образовательных учреждений, как часто бывает на сервисах подобного рода, есть более выгодное предложение – прежде всего, бесплатный аккаунт подразумевает одновременный доступ еще и для 100 студентов. Да и платная подписка значительно дешевле – 35 долларов, но уже за год.
Впрочем, для того, чтобы попробовать, как работает этот сервис, бесплатного аккаунта на первое время нам хватит. После регистрации сразу начинаем творить. Интерфейс сайта не переведен на русский язык, поэтому нажимаем «Create».
Для начала нам нужно выбрать поле для нашего творчества – то есть, предоставить Thinglink нужную фотографию. Ее можно как загрузить с компьютера, так и импортировать просто по ссылке с любого сайта, либо из Facebook или Flickr. Со своего жесткого диска ее достаточно перетащить из проводника в окно браузера.
После этого начинаем делать метки. Интерфейс сервиса показывает пользователю все возможности – и платные, и бесплатные. Однако те, которые вам недоступны, он либо делает в виде неактивных кнопок, либо вешает на них небольшие пиктограммы замков. Вы увидите это практически сразу после начала работы над изображением.
Пример работы
Алгоритм работы с Thinglink
Первым делом отмечаем точку на изображении – просто кликнув мышью по нужному месту. Далее можно выбрать цвет интерактивной точки. В платном аккаунте возможностей пиктограмм значительно больше.
Добавляем к ней нужный контент. Вариантов того, что мы можем прикрепить к точке на изображении, очень много. Это может быть еще одно небольшое изображение (например, увеличенный фрагмент фотографии), видеозапись с популярных хостингов, ссылка на веб‐сайт, произвольный текст, текст с фотографией по ссылке. Иными словами, множество самой разнообразной информации. На платной подписке можно также добавлять аудиозаписи с Soundcloud с непосредственным воспроизведением в pop‐up окне, а кроме того, форматировать текст в аннотациях, вставлять в него дополнительные ссылки и списки.
Еще одна возможность прикреплять информацию к точке – это искать ее прямо из рабочего пространства в левом верхнем углу. Сервис ищет материалы самого разного типа по заданному вами ключевому слову. Здесь снова и видео с популярных сервисов, и звук, и другая информация.
Все, ваша работа выполнена. Конечно, мы рассмотрели только сами технические возможности ресурса. Наполнить их содержанием и найти интересные, подходящие именно для ваших целей решения вы сможете только опытным путем. С учетом того, что сервис достаточно прост в освоении, самое время приступить к этим опытам.
Если для создания аннотированных фотографий вы хотите попробовать что‐то другое, кроме Thinglink, можно обратиться к группе сервисов Mockflow . Это целый пакет веб‐приложений, в которые в том числе включено AnnotatePro.
Принцип его работы аналогичен уже рассмотренному выше. AnnotatePro значительно менее известно в Рунете, однако вряд ли его можно назвать существенно менее функциональным. Скорее оно несколько отличается рядом функций.
Загружаем изображение и в новом открывшемся окне приступаем к его редактированию.
Пример работы
Количество фигур, меток, которые можно добавить него, здесь значительно больше. При этом не каждая из них может и должна быть интерактивной. В AnnotatePro доступны разнообразные стрелки, геометрические фигуры, даже свой текст, который можно набрать оригинальным шрифтом (скорее всего, для кириллицы большая часть его оформления будет недоступна). Все эти элементы находятся в меню «Components» внизу окна. После добавления на изображение их можно настраивать дальше – цвет, размер, толщину линий. Вообще, среди несомненных плюсов этого сервиса стоит отметить то, что здесь можно настроить под свои вкусы и требование почти все.
Чтобы присвоить клику по «компонентам» определенное действие, нажимаем кнопку «Add Interaction» в левом нижнем углу, после чего нам открывается окно для выбора того, что же мы хотим от конкретной точки. Доступны следующие варианты: текст, ссылка, изображение, youtube ролик, точка на карте и даже презентация c сервиса Slideshare. На готовом изображении лучше всего здесь выглядит, наверное, Youtube – только при наведении курсора на метку с видеозаписью она начинает воспроизводиться на автостарте. Присвоенная ссылка, к сожалению, не превращается в сниппет, текст по умолчанию небольшого кегля и на сером фоне – впрочем, это тоже можно настроить, аналогично поддается изменениям и вставленное в аннотацию изображение.
Что радикально отличает Annotate.Pro от Thinglink – это стикеры. Да‐да, здесь можно вставить как надписи вроде «OMG !», так и просто крупные смайлы, а также очки и бороду к портрету. Причем к каждому из этих стикеров – также добавить интерактив.
Наконец, те, кому не хватило вышеперечисленных функций, могут просто порисовать произвольным образом на изображении или добавить к нему эффекты – такие, как пикселизация, лупа, размытие.
Для самостоятельных
Если вы по тем или иным причинам против использования любых веб‐сервисов и предпочитаете все делать на основе возможностей самого веб‐сайта, то для многих CMS можно воспользоваться проектом с открытым исходным кодом – Annotorious . Это бесплатное приложение, которое нужно устанавливать на свой сайт. Какие возможности оно предоставляет, можно посмотреть в разделе Demo на ресурсе разработчиков.
И, конечно же, можно поискать популярные плагины для вашей платформы, которые, вполне вероятно, позволяют добавлять аннотации и к тексту и к изображениям на сайте.






