Я часто слышу от многих людей, что при выборе шрифтов, они просто используют самые популярные, потому что это намного проще для них. Вполне возможно, что процесс выбора шрифтов действительно очень сложный для многих людей, так что я думаю, было бы полезно, написать путеводитель по лучшим способом сделать это, чтобы голова не закипела. Начнем.
Вы уже знаете, как выбрать шрифт
Если вы читаете этот пост, то вероятно, можно считать, что вы тот кто заинтересован в создании вещей, или вопросом, как люди создают нечто. Типография это форма искусства, как и любая другая среда. Она состоит из различных работ, направленных на создание идей, которые вызывают чувства и эмоции, созерцание, или обсуждение. Поэтому, выбирая гарнитуру должно быть понимание того, какие идеи и эмоции вы хотите спровоцировать, и надо найти шрифт, который будет выделять эти чувства и идеи наиболее эффективно. Если у вас есть хорошее понимание идеи то вы уже на 40% на верном пути.
Что же шрифт делает?
Типография может быть искусством, но то, что делает его уникальным в этом, это ее основная цель – она должна быть читаемой. Основной способ ее применения, это чтение. Чтение не означает, что вы должны понять, что вы читаете, и не подразумевает, что вы должны прочитать его так, как вы читаете эту статью, традиционно. Важно, посмотреть на чтение, как на абстрактность. Есть много, много способов, которыми мы способны «читать» типографию. Играть с изучением природы чтения невероятно ценно. Когда я говорю о “читаемости”, я обычно подразумеваю определенную область спектра чтения: традиционный способом, то что мы читаем предложения и абзацы. Как правило, это то, на чем сосредоточено большинство людей. Как вы хотите, чтобы люди читали вашу типографику? Это тот вопрос, который вероятно, вы должны задать себе. Есть вещь, которая может быть полезна для понимания, это идея доступности, или дружелюбия. Некоторые гарнитуры являются пугающими и яркими, а другие успокаивающие или безобидные. Вы хотите, чтобы проснулись сильные чувства и идеи, или вы предпочитаете, чтобы чтение было легким? Думая о том, насколько шрифт является дружественным, вы можете сузить область поиска.
Какие существуют гарнитуры?
Многие люди разделяют шрифты просто как шрифты с засечками и без них, но есть много видов засечек и также много без засечек (а также рукописные шрифты!), и их различия очень важны. На картинке ниже можно увидеть основные типы гарнитур. Отметим некоторые основные идеи: книги обычно используют transitional или modern serifs, засечки в целом хороши для больших параграфов с малыми размерами. Transitionals и Old Styles, как правило, очень похожи, и не слишком интересны, но очень легко читаются (в традиционном смысле) и эффективны для чисто функционального использования, или создания чувства умеренности. Slab Serifs в основном используются для отображения: заголовков или важных знаков или логотипов, а не как текст. Monospaced (Моноширинный) шрифт используется для редакторов программирования. Humanist тип, как правило, самые дружественные из Sans-serifs и геометрически наименее доступны, но самые интересные и захватывающие.
Тип grotesque находится в золотой середине, где они с одной стороны доступны, а с другой несут ощущение власти. Display шрифты называются так потому, что они не соответствуют е соответствуют нормальному letterform соглашению. В наши дни шрифты Script более разнообразны, и многие используются в дизайне из серии “приглашения на свадьбу”.
В чем разница между font и typeface?
«Шрифт» это «программное обеспечение», или «пакет» содержащий набор букв. “Typeface” относится к дизайну letterset. Вы покупаете или продаете шрифты, в то время как вам может нравиться, или не нравится какие то typeface.
Сколько мне будет стоить шрифт?
Должен отметить, что я по большей части отношусь к энтузиастам с финансовыми ограничениями. Если вы являетесь работником студии с деньгами, то цена для вас вероятно, не является большим фактором при решении о покупке, и это совершенно нормально.
Шрифты могут быть куплены либо в упаковках либо как индивидуальный стиль, они обычно включают в себя 5 или больше стилей. Пример стиля – Futura Bold. Другой стиль будет Futura Light или Futura Condensed. Все эти стили, гипотетически, будет частью шрифта Futura.
Есть несколько ключевых вещей, которые вы должны понять о покупке шрифтов:
1. Шрифты очень, очень дороги, и это печально.
2. Есть много высококачественных шрифтов, которые имеют умеренную цену, и вы можете найти их, если вы обратите на них свое внимание. Умеренным ценам шрифта будет что-нибудь стоимость под $25 за стиль.
3. Любой шрифт, дороже $50/стиль это пустая трата вашего времени. Я могу гарантировать вам, с большой уверенностью, что вы можете найти шрифт, который будет удовлетворять вас по цене ниже $50 за стиль. Блин, может даже, по $30 за стиль. Нет такого шрифта, который стоит 50$ за стиль. Если Вы так или иначе остановились на шрифте, о котором Вы думаете, что он прекрасен, и Вы считаете нормальным платеж больше чем 50$ за стиль, то я рекомендовал бы, чтобы Вы удостоверились, что это – самая великолепная, абсолютно уникальная и незаменимая вещь, которую Вы когда-либо видели, в противном случае Вы можете, вероятно, найти очень хорошую альтернативу за значительно меньшие деньги.
4. Есть дизайнеры, которые берут отдельную плату между моделями коммерческого и личного использования, что мне очень нравится. Например, лично я поклонник шведского дизайнера Måns Grebäck, в частности, его каллиграфических шрифтов, таких как Recorda Script и Ventography. У него предусмотрено отдельное коммерческое ценообразование, где его один стиль шрифта стоит, как правило 50$, и для личного использования, где тот же typeface будет стоить около $ 5. Это внимание для тех, кто заинтересован в типографии, но которые не работают в студии, и я ценю это. Я часто не вижу этой модели, но отмечу, что это может быть полезно для вас.
Где я могу найти (дешево) шрифты?
Вот основные магазины, которые я регулярно использую:
MyFonts
FontSpring – приоритет дешевых шрифтов,
FontShop – Работает большой блог, некоторые приложения, и каталог
FontSquirrel – все бесплатно! Но они обновляются не часто
Единственным сайтом c бесплатными шрифтами, который я использую, является FontSquirrel, и я избегаю такие сайты как DaFont.com или FreeFonts.com. Как правило, вы должны избегать любой магазин, который не имеют надлежащей категории, как те, которые я описал выше, так как, скорее всего, шрифты будут очень низкого качества (плохой кернинг и расстояние, странная калибровка), и поиск шрифтов будет запутанным и сложным. В чем разница между шрифтами “futuristic” и “techno? “Cartoon” и “comic”? Я не знаю. Как правило, вы увидите, что категории основаны на популярных заблуждениях, что сделает Ваш процесс поиска запутанным и противоречивым.
Я в первую очередь использую MyFonts.com потому что он имеет самый большой набор шрифтов. Почти каждый typeface что я видел я мог бы найти на этом сайте. Если вы хотите, бесплатные шрифты, вы можете перейти на сайт FontSquirrel, но я бы рекомендовал вместо этого просто пойти в поиск MyFonts, и установить цену 0$. Варианты поиска по сайту фантастические, так что воспользуйтесь ими!
Не существует шпаргалки для шрифтов
Это звучит немного пораженческие но на самом деле не лучше его поставить. Типография является художественным инструментом, и это понятие слишком широко, чтобы кратко описать это. Что действительно важно, это регулярно заниматься типографией. Подумайте о шрифтах которые вы видите во время прогулки в центре города, в метро и в вашем кафе: знаки и плакаты, надписи на стенах и логотипы магазинов, а также книги, которые вы прочитали, и сайты, которые вы видите в Интернете. Если вы обратите внимание на свое окружение, то вы начнете понимать, что типография, и примеры хорошей типографии, буквально повсюду, куда ни глянь.
Сайты типа FontsInUse бесценны – регулярно посещайте их. Обратите внимание на стиль и применения, которые вам нравятся. Отмечайте стили, которые Вы любите. Развейте личный вкус, который позволит Вам принимать лучшие решения, когда надо будет что-то выбрать. Чтение этой колонки могло бы также помочь;).
Я надеюсь, это руководство было полезным. Если у вас есть любые ваши собственные советы или трюки о выборе шрифтов, я хотел бы их услышать.
Один из самых ценных навыков, которые может освоить дизайнер - это умение подбирать шрифты. Это объясняется тем, что текст является одним из основных способов коммуникации дизайнера с пользователем. Типографика имеет решающее значение для дизайна.
Типографика - вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.
Определите свою цель
Прежде всего, определите цель, которую преследует ваш дизайн. Какую информацию вы хотите передать? В каком формате?В хороших дизайнах типографика соответствует поставленной цели. Это важно, потому что именно шрифты помогают создать определённое настроение, задают тон и стиль дизайна.
Если вы делаете, скажем, поздравительную открытку с большим количеством иллюстраций, выбирайте шрифт, который будет с сочетаться с тем стилем, в котором они выполнены. Шрифт должен гармонировать с остальными составляющими дизайна.

Если же вы проектируете вебсайт с акцентом на изображениях, выбирайте простой шрифт, который не будет отвлекать от них внимание пользователя. Используйте шрифт как способ подчеркнуть информацию, которую хотите донести.

Очертите свою аудиторию
Определившись с целью дизайна, решите, для какой аудитории вы его делаете. Этот шаг имеет огромное значение, так так сведенья о пользователях (возрасте, интересах, культурном фоне) могут оказывать влияние на решения, которые вы будете принимать при подборе шрифтов.Например, некоторые шрифты больше подходят для младшего возраста. Детям, которые только учатся читать, нужны очень разборчивые шрифты с чёткими контурами букв. Хорошая иллюстрация к этому - Sassoon Primary . Sassoon Primary - проект Rosemary Sassoon , в основе которого лежат её исследования на тему того, какие шрифты детям проще всего считывать.

Другие шрифты более уместны для пожилых людей. Их, как правило, отличает крупный размер букв, выраженная контрастность, отсутствие прописи и декоративных элементов.
При выборе шрифта учитывайте особенности и потребности своей целевой аудитории. Говоря проще, ставьте себя на их место.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, чем они руководствовались, принимая решение использовать именно эти шрифты.Вдохновение: шрифты
За свежими идеями насчет шрифтов можете обратиться к The 100 Best Free Fonts от CreativeBloq - это отличный источник, который придаст вам нужный настрой. В своей статье CreativeBloq объясняет логику, которой они следовали при выборе каждого из шрифтов.
Кроме того, Invision составил целый с ресурсами по типографике. Там вы найдёте массу источников для вдохновения.

Если хотите вдохновиться примером реальных веб-страниц, советую заглянуть на Typ.io . На сайте собрана коллекция источников с интересными решениями со всей Сети. Вдобавок для каждого сэмпла сайт отображает CSS-параметры шрифта под текстом.
Кроме специализированных сайтов, можете посетить свои любимые страницы и посмотреть, что используют там. Здесь вам пригодится инструмент WhatTheFont - расширение для Chrome, которое отображает информацию о шрифте, когда наведешь мышку на текст.
Вдохновение: сочетания
Помимо самих шрифтов, поизучайте разные варианты их сочетания - это не менее важно. Правильные сочетания помогают сформировать зрительную иерархию и сделать дизайн более простым для восприятия.

Первый источник для вдохновения, который стоит посетить, - это Typewolf . На Typewolf собраны примеры интересных сочетаний с разных сайтов. Также они предлагают рекомендации по подбору шрифтов и углублённые руководства по типографике. Для тех, кто работает с шрифтами, это настоящий клад.
FontPair - еще один ресурс о том, как лучше выбирать сочетания, предназначенный конкретно для работы с Google Fonts . На ресурсе предусмотрена возможность сортировки по сочетаниям стилей (например, sans-serif и serif или serif и serif).

И наконец, в Сети полно наборов готовых сочетаний от профессиональных дизайнеров. Скажем, Typography: Google Fonts Combinations или Typography: Google Fonts Combinations Volume 2 . Просто вбейте запрос «font pairing» на Behance , Dribble и других подобных сайтах.
Выберите шрифт
Теперь, когда вы теоретически подкованы и запаслись вдохновением, можно приступить к выбору. В процессе отбора помните о трёх принципах: читабельность, разборчивость, цель.
Выбирайте шрифты, которые имеют классический вид и легки для восприятия. Откажитесь от вычурных шрифтов в пользу простых и практичных. И принимайте во внимание назначение того или иного шрифта: какие-то из них, допустим, больше подходят для заголовков, чем для основного текста.
Соответсвенно, прежде чем выбирать шрифт, продумайте, с какой целью будете его использовать.

Что касается сочетаний шрифтов, не делайте их слишком сложными - ограничьтесь тремя разными типами, не больше. Кроме того, подбирайте контрастирующие шрифты. Это поможет направить взгляд пользователя: сначала к заголовку, затем к основному тексту. Также создавать визуальный контраст можно при помощи разных размеров, цветов и начертаний.
Для веб-шрифтов можно использовать Google Fonts , Typekit , и Font Squirrel . На Google Fonts всё бесплатно, Typekit и Font Squirrel предлагают платные и бесплатные варианты.
Задайте размер
Теперь, когда вы определились с сочетанием, следующий шаг - выставить размеры. Для этого есть замечательный инструментСуществует множество разных классификаций шрифтов. Все они противоречат друг другу, так что в них легко запутаться. Самая простая классификация выглядит примерно так: есть шрифты с засечками (антиквы), без засечек (гротески) и все остальные.
Антиква — это шрифт с засечками, а гротеск — без засечек. (Засечки это такие маленькие черточки на кончиках букв).
К последней группе можно отнести рукописные шрифты (они имитируют почерк или каллиграфию), моноширинные (как в печатных машинках или в редакторе кода), символьные (значки, символы, эмодзи) и акцидентные — так называются любые декоративные шрифты для оформления крупных надписей, заголовков и логотипов.
Коротко. Есть две основные группы шрифтов — антиквы и гротески. Антиквы — это шрифты с засечками, гротески — без засечек.
2. Используйте шрифт с засечками для длинных текстов
Когда вы оформляете любой длинный текст (статью, резюме, письмо, инструкцию), стоит использовать шрифт с засечками, то есть антикву. Считается, что длинный текст, набранный таким шрифтом, легче читать. В традиционной книжной верстке тоже используются именно антиквы, поэтому если вы делаете что-то похожее, то выбор ясен.
Если вы пользуетесь Windows, среди антикв хорошим выбором будет Georgia (такой шрифт используется на сайте The New York Times) или Garamond (классическая антиква, которая идет в комплекте с Microsoft Office). На Mac OS тоже есть Georgia, а также прекрасные Iowan Old Style (один из шрифтов в читалке iBooks), Charter (который хорошо подходит для печати в маленьком размере) и PT Serif (его можно бесплатно скачать для Windows).
Коротко. Шрифт с засечками хорошо подходит для набора длинных текстов. На Windows используйте Georgia или Garamond, а на Mac OS — Iowan Old Style или Charter.
3. Используйте шрифт без засечек для коротких текстов
Шрифты без засечек, то есть гротески, окружают нас повсюду — они используются на сайтах, в интерфейсах, логотипах, рекламе, навигации, упаковке и даже в книгах. C конца XIX века этот тип шрифтов ассоциируется со всем современным, поэтому если вы делаете слайдовую презентацию или выбираете шрифт для логотипа вашей новой компании, смело используйте гротеск.
Для пользователей Windows можно порекомендовать стандартные Verdana, Tahoma и Segoe UI (и, пожалуйста, никакого Arial и Calibri!). У пользователей Mac OS к уже упомянутым Verdana и Tahoma также добавляются Helvetica Neue и Helvetica (про этот шрифт даже сняли целый фильм). А вот отличный San Francisco, новый фирменный шрифт Apple, который используется во всех интерфейсах, упаковке и с недавних пор на официальном сайте, почему-то недоступен для использования внутри системы по умолчанию, поэтому его приходится скачивать и устанавливать отдельно.
Коротко. Используйте шрифт без засечек для всего, что не является длинным текстом. На Windows используйте Verdana или Tahoma, а на Mac OS — их же или Helvetica Neue.
4. Скачивайте бесплатные шрифты
Вряд ли вы сможете обойтись лишь стандартными шрифтами. К счастью, в интернете легко найти довольно много бесплатных шрифтов — и при этом не пиратских! Это может быть просто бесплатный шрифт, работа начинающего шрифтовика или любителя, акция в магазине или пробная версия.
Самое очевидное место, где стоит искать бесплатные шрифты, — это, конечно же, Google Fonts, где на данный момент доступно 76 кириллических шрифтовых семей (каждая семья включает в себя несколько начертаний). Неочевидное место для поиска бесплатных шрифтов — акции и распродажи в крупнейшем интернет-магазине MyFonts, где с помощью расширенного поиска можно найти более сотни бесплатных кириллических начертаний.

Большой выбор бесплатных кириллических шрифтов в Google Fonts fonts.google.com
Также можно искать бесплатные шрифты в тематических сообществахили скачивать пробные версии на сайтах производителей шрифтов — хотя, к сожалению, это пока что не самая частая практика. И будьте осторожны: не все бесплатные шрифты качественно сделаны, и не все бесплатные шрифты можно использовать для коммерческих целей, поэтому читайте лицензию.
Коротко. Качайте бесплатные шрифты на Google Fonts, MyFonts или ищите их в интернете. Бесплатный шрифт может оказаться некачественным. Читайте лицензию, если собираетесь использовать шрифт в коммерческих целях.
5. Купите шрифт, если хотите чего-то большего
Самый богатый выбор шрифтов у тех, кто готов за них платить. Наиболее популярный интернет-магазин шрифтов — это MyFonts, в котором одних только кириллических шрифтов можно найти почти две тысячи штук. Также можно посоветовать посетить сайты словолитен (так называются компании, которые делают шрифты): Parachute, Colophon, Radim Pesko, Commerical Type, Grilli Type. Среди российских компаний можно отметить: «Паратайп», Студию Лебедева, Letterhead, Type Todayи Brownfox.
Производители шрифтов стараются подать свой товар в как можно более выгодном свете, поэтому на их сайты можно зайти даже не за покупками., а для того, чтобы вдохновиться примерами использования. Например, посмотрите, насколько разнообразно можно использовать какой-нибудь, на первый взгляд, скучный гротеск. Еще больше примеров использования шрифта можно увидеть на Fonts In Use.

Фрагмент промосайта шрифта GT America gt-america.com
Обычно одно начертание шрифта стоит около 3000 рублей (бывает и дешевле, и дороже). И да, за жирное или курсивное начертание придется заплатить столько же, сколько и за обычное. К счастью, часто можно сэкономить, купив всю шрифтовую семью разом — оптом дешевле.
Если вы используете нестандартный шрифт, помните: для того чтобы ваш файл (например, презентация) правильно отображался на чужом компьютере, вам надо либо отдельно передать шрифт, либо включить его внутрь файла-исходника.
Коротко. Купить шрифты можно на MyFonts или на сайтах конкретных производителей. Обычно одно начертание шрифта стоит около 3000 рублей.
6. Учитывайте контекст применения шрифта
Если набрать этот абзац шрифтом Comic Sans (или любым другим «веселым» шрифтом), ничего страшного, конечно же, не произойдет. Правда, стоит знать, что изначально этот шрифт был вдохновлен надписями из комиксов и использовался для реплик виртуального помощника от Microsoft. Вне этого контекста Comic Sans выглядит несколько странно. Хотя, как мы знаем, при правильном использовании этот шрифт подходит буквально для всего (шутка).

Проект по переделке известных логотипов с использованием Comic Sans comicsansproject.tumblr.com
На самом деле мы хотим сказать, что при выборе шрифта нужно учитывать контекст. Не используйте готику для вывески в кафе с пончиками, а славянскую вязь — для логотипа клуба восточных единоборств.
Коротко. Каждый шрифт был сделан для решения определенной задачи, это стоит учитывать при его использовании.
7. Помните, что не все зависит от выбора шрифта
Возможно, ваша задача решается не выбором «красивого» шрифта, а правильным использованием основ типографики. В сверстанном макете на конечный результат влияют не только выбранный шрифт, но и его размер, начертание (например, жирное или курсивное), расстояние между строчками (интерлиньяж), расстояние между буквами (трекинг и кернинг), отступы и поля, использование типографских символов (например, длинные тире и кавычки «елочки»), цвет, композиция, визуальная иерархия, наличие других графических элементов и много чего еще!
Можно запомнить простое правило: чем проще, тем лучше. Причем это касается не только оформления, но и самого содержания — как правило, чем проще структура исходного текста (наличие разного рода выделений, заголовков и вставок), тем проще его сверстать.
Коротко. Недостаточно лишь выбрать шрифт, нужно еще уметь им пользоваться. Не увлекайтесь выразительными средствами. Чем проще, тем лучше.
Создание потрясающих шрифтовых композиций – это скорее искусство, чем наука. Действительно, красота шрифтов не имеет границ. И хотя нет абсолютных правил их сочетания между собой, все же хорошо следовать лучшим практикам веб-типографики. В данной статье показаны лучшие приемы сочетания шрифтов, а также традиционные ошибки.
1. Сочетайте шрифты с засечками со шрифтами без засечек (sans serif и serif)
Самый популярный типографский прием – набор заголовка рубленым (без засечек) шрифтом, а текста – шрифтом с засечками. Это классическая комбинация, в ней почти невозможно ошибиться.
В примере ниже — типичный макет статьи, в заголовке использован Trade Gothic Bold No.2
, а в тексте - Bell Gothic
. Оба шрифта – рубленые, тем не менее, у них очень разные «личности». Хорошее правило при создании макета — не привлекать излишнее внимание читателя к виду шрифта. Trade Gothic
предполагает серьезность, а Bell Gothic
, наоборот – динамику и экспрессивность.
Сочетание этих шрифтов вызывает нежелательный дизайнерский конфликт. Trade Gothic
хочет перейти прямо к фактам, а Bell Gothic
хочет веселиться. Такое напряжение между шрифтами – не наша цель, его следует избегать.
Теперь рассмотрим пример справа. Bell Gothic
заменён шрифтом Sabon
. Sabon
, как шрифт с засечками, очень хорошо работает с Trade Gothic
. Они оба нацелены на ясность и читабельность благодаря хорошей высоте знаков x-height (грубо говоря, это высота строчной буквы x в шрифте, она определяет расстояние между базовой линией и верхней). Таким образом, у обоих шрифтов одна и та же цель, что создает прекрасное сочетание.
2. Избегайте шрифтов одного класса
Шрифты одного класса, но из разных семейств могут запросто вызвать разногласие при их комбинировании. Их ярко выраженные личности будут тянуть одеяло каждая на себя, в результате макет станет «грязным».
На примере внизу, слева, в заголовке использован шрифт Clarendon Bold
, который относится к классу Slab serif
. В теле статьи использован Officina Serif
который также относится к Slab serif
. Шрифты класса Slab serif
отличаются ярко выраженным характером, им нравится доминировать на странице. Использование двух шрифтов класса Slab serif
в одном месте может вызвать ненужное напряжение.

А теперь обратите внимание на правую сторону примера. Clarendon Bold в заголовке поставлен рядом с более нейтральным New Baskerville . New Baskerville относится к универсальному классу Transitional serif с широкими знаками, которые хорошо сочетаются с жирным Clarendon . Выбор шрифтов разных классов с самого начала избавит вас от головной боли при создании макета.
3. Присвойте шрифтам разные роли
Один из простых способов комбинации шрифтов, это составление ролевой дизайнерской схемы для каждого шрифта. В примере ниже мы использовали Akzidenz Grotesk Bold прописными для имени автора статьи. Для заголовка - Rockwell Bold . Вводный абзац и основной текст статьи в одном шрифте – Bembo , но разного размера. И, наконец, подзаголовок - Akzidenz Grotesk Medium .

Отчетливый Rockwell Bold мы оставили для привлечения внимания к заголовку. В целом использовали уже открытую нами схему сочетания рубленого шрифта и шрифта с засечками. И даже при таком выборе у нас большое количество вариаций по размеру, весу и функциям шрифтов. В общей сложности использовались 4 шрифта из 3-х гарнитур, все они привели к связанному, сплоченному дизайну, так как у каждого шрифта своя роль, четко определенная в типографической иерархии. Так что если сомневаетесь – распределите роли!
4. Контрастная насыщенность шрифтов
Самый лучший способ испортить макет – не разделить элементы текста друг от друга по их иерархии. Кроме использования разных размеров, убедитесь, что ваши шрифты разного веса (жирности), чтобы дать читателю «путеводитель» по вашему дизайну.
На примере слева у нас разные размеры шрифта, но недостаточный контраст по толщине. Myriad Light
рядом с Minion Bold
«пропадает» и теряет визуальный авторитет. Как бы то ни было, но глаз читателя должен в первую очередь выделять заголовок, а не превью.

Справа мы использовали Myriad Black над Minion нормальной толщины. Возможно, заголовок тяжеловат, но по крайней мере, у читателя не возникает сомнений по поводу того, что читать первым.
5. Создайте на странице различную тональность текста
В типографии тональность достигается различными способами – толщиной, размером, шириной строк, кернингом и пр. Самый простой способ «увидеть» тональность – смотреть на макет не прямо, а боковым зрением. Посмотрите на пример внизу, направив взгляд немного справа или слева от картинки, так, чтобы вы уже не могли читать текст, но могли видеть его общий тон. При таком взгляде вы заметите, что пример слева сливается в один серый блок текста, немного темнее внизу. А вот пример справа отчетливо сохраняет свою визуальную иерархию. Как бы далеко вы не находились от текста, у вас не возникает сомнений по поводу того, где находится заголовок, и куда ваш взгляд перейдет потом.

Умное использование текстовой тональности усиливает визуальную иерархию на странице, что напрямую связано с передачей смысла сообщения.
6. Не смешивайте настроения шрифтов
Одна из частых ошибок – игнорирование присущего шрифту настроения. Шрифты имеют свою личность. Иногда настроение шрифта может меняться в зависимости от контекста, но несущественно. Одна проблема – неправильно подобрать шрифт для конкретной работы. Но еще большая проблема – составить два шрифта с разным настроением!
На примере слева мы соединили Franklin Gothic Bold
и Souvenir
. Общее впечатление от Franklin Gothic
– мужество, сила, стойкость, но с налетом элегантности. Он не ублажающий взор, но очень функциональный. А Souvenir
– игривый, легкомысленный, немного равнодушный, но очень симпатичный. Сочетание этих двух шрифтов подобно встрече гвардейца, охраняющего Букингемский дворец, и девочки. Гвардеец послушно игнорирует игривую девчонку у его ног, пытающуюся заставить его улыбнуться. Такое смешение плохо работает. Разное настроение шрифтов привлекает внимание к самим шрифтам, а не содержанию, что свидетельствует о слабом дизайне.

Справа в пару к Souvenir мы поставили более подходящего соседа. У Futura Bold много лиц, но он очень хорошо сочетается с Souvenir по многим причинам. Во-первых, у обоих шрифтов высокие x-height . Оба шрифта обладают округлостью форм и незначительной, но тем не менее заметной закрученностью концов. Ни один из них не доминирует над другим. Оба работают на создание веселого, приподнятого настроения. Напряжения между ними нет.
7. Сочетайте яркое с нейтральным
Чистый, читабельные типографский дизайн требует внимательного отношения к намеренному и непреднамеренному напряжению между шрифтами. Столкновение разных личностей шрифтов – это только одна причина ненужного напряжения. Если один из шрифтов имеет яркую личность, то второй должен быть нейтральным.
На примере слева Dax Bold
стоит рядом с Bernhard Modern
. Это плохой выбор хотя бы по двум соображениям. Во-первых, Dax
имеет узкие знаки и большую x-height , в то время как Bernhard Modern
, наоборот, при большой ширине глифов обладает одной из самых низких x-height среди популярных классических гарнитур. Во-вторых, Dax
неформальный, современный и яркий. Идеально подходит при подачи текста технарям, компьютерщикам и вообще современной молодежи. Bernhard Modern
, наоборот, классический, спокойный, рафинированный и даже немного личный. Объедините неподходящие физические характеристики шрифта с личностными, и получите очень плохо функционирующую типографику.

Взглянем на более удачный выбор. В правой колонке Dax Bold поставили рядом с Caslon , который относится к классу Old style , но был модернизирован и смягчен для лучшей сочетаемости с другими шрифтами. В данном контексте он выглядит удовлетворительно рядом с Dax . Заметьте, как в первую очередь мы видим личность Dax в заголовке, и как Caslon отступает назад и приглашает нас к чтению. В этом примере Caslon является нейтральным выбором для поддержки более яркого Dax .
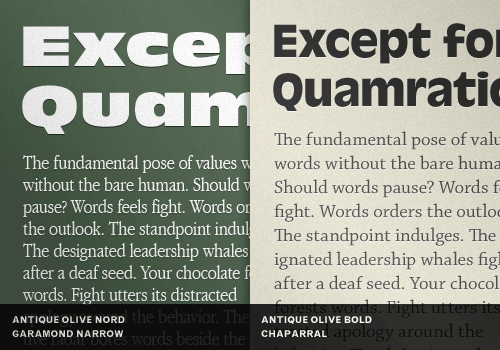
8. Избегайте несоизмеримых сочетаний
Когда между выбранными шрифтами слишком большой контраст, это создает визуальный дисбаланс, что плохо отражается на всем дизайне. Слева мы поставили Antique Olive Nord – чрезвычайно жирный шрифт, - рядом с Garamond Narrow . Контрастный перебор очевиден. В большинстве подобных случаев, такой контраст идет дальше обычного привлечения внимания и вызывает ощущение неуклюжести. Следовательно, он не доносит до читателя смысла текста.

Справа Antique Olive Nord был заменен более мягким и сдержанным Antique Olive Bold . Garamond Narrow мог бы быть заменен на тот же Garamond в варианте book weight, но более хорошим выбором нам представляется Chaparral . У Chaparral более высокая x-height , чем у Garamond , и в общем у него более современный и нейтральный вид рядом с характерным Antique Olive Bold .
9. Будьте проще – не используйте более двух шрифтов
Вместо того, чтобы перелопачивать библиотеки шрифтов в поисках «того самого» сочетания, иногда лучше вернуться к классическому и гораздо более простому варианту – сочетанию шрифта с засечками и рубленого. На примере внизу мы составили четкую типографскую иерархию, добились разнообразия, получили интересную разбивку по тональности текста и его возрастающую читабельность. Все это было сделано с помощью всего двух шрифтов. Хотя, строго говоря, у нас здесь пять шрифтов: три Helvetica Neue и два Garamond .

Как добиться всего этого без лишних усилий? Во-первых, если вы возьмете шрифты из одной и той же гарнитуры, то наверняка получите отличную визуальную совместимость даже не задумываясь над этим. Во-вторых, мы выбрали проверенную временем комбинацию – сочетание нейтрального заголовочного шрифта и опять же нейтрального шрифта для текста. И Helvetica Neue , и Garamond обладают выраженной, но нейтральной личностью, и они могут сочетаться в сложных макетах друг с другом, потому что мы изначально заложили строгую иерархию. Следование правилам при использовании правильных шрифтов помогает достичь высоких результатов без лишних затрат энергии.
10. Используйте различные размеры шрифта
Самый простой принцип мы оставили напоследок: используйте разные размеры шрифта для достижения контраста между ними. На примере слева заголовок и текст сливаются в один серый кирпич. Используйте боковое зрение - прием, описанный выше, - чтобы взглянуть на оба примера. В то время как левый текст сливается, в правом примере наблюдается огромная разница между заголовком и содержимым.

Справа использовались те же два шрифта, но другого размера. TheMix Italic был значительно увеличен, в то время как New Century Schoolbook уменьшен до более нормального, хоть и все еще читабельного, размера. Использование шрифтов различных размеров помогает четко распределить иерархию и увеличить тоновое разнообразие в типографике.
В заключение
Не существует жестких и быстрых правил комбинирования шрифтов, поэтому процесс принятия правильных вариантов отнимает много времени и, возможно, оказывается даже немного утомительным. Тем не менее, хорошо иметь под рукой удобный набор принципов и правил подбора шрифтов, а также понимать результаты некоторых типографских ситуаций, чтобы избежать ошибок и направить процесс в русло достижения нужного результата.
(Перевод Виктории Шидловской статьи из журнала Smashing Magazine (в ред. автора)
Один из самых ценных навыков, которые может освоить дизайнер - это умение подбирать шрифты. Это объясняется тем, что текст является одним из основных способов коммуникации дизайнера с пользователем. Типографика имеет решающее значение для дизайна.
Типографика - вещь сложная и красивая. Некоторые посвящают работе с ней всю свою карьеру. К счастью для нас, они подробно описывают свой опыт, поэтому к нашим услугам имеется целая куча онлайн-ресурсов на тему типографики.
Эта статья замышлялась как небольшое введение для тех, кто хочет научиться правильно подбирать шрифты для дизайна. Она подтолкнёт вас к тому, чтобы расширять набор шрифтов и их сочетаний, которые вы используете в макетах, не ограничиваясь хорошо знакомыми вариантами.
Определите свою цель
Прежде всего, определите цель, которую преследует ваш дизайн. Какую информацию вы хотите передать? В каком формате?В хороших дизайнах типографика соответствует поставленной цели. Это важно, потому что именно шрифты помогают создать определённое настроение, задают тон и стиль дизайна.
Если вы делаете, скажем, поздравительную открытку с большим количеством иллюстраций, выбирайте шрифт, который будет с сочетаться с тем стилем, в котором они выполнены. Шрифт должен гармонировать с остальными составляющими дизайна.

Если же вы проектируете вебсайт с акцентом на изображениях, выбирайте простой шрифт, который не будет отвлекать от них внимание пользователя. Используйте шрифт как способ подчеркнуть информацию, которую хотите донести.

Очертите свою аудиторию
Определившись с целью дизайна, решите, для какой аудитории вы его делаете. Этот шаг имеет огромное значение, так так сведенья о пользователях (возрасте, интересах, культурном фоне) могут оказывать влияние на решения, которые вы будете принимать при подборе шрифтов.Например, некоторые шрифты больше подходят для младшего возраста. Детям, которые только учатся читать, нужны очень разборчивые шрифты с чёткими контурами букв. Хорошая иллюстрация к этому - Sassoon Primary . Sassoon Primary - проект Rosemary Sassoon , в основе которого лежат её исследования на тему того, какие шрифты детям проще всего считывать.

Другие шрифты более уместны для пожилых людей. Их, как правило, отличает крупный размер букв, выраженная контрастность, отсутствие прописи и декоративных элементов.
При выборе шрифта учитывайте особенности и потребности своей целевой аудитории. Говоря проще, ставьте себя на их место.
Ищите вдохновение
Посмотрите на работы других дизайнеров. Попытайтесь понять, чем они руководствовались, принимая решение использовать именно эти шрифты.Вдохновение: шрифты
За свежими идеями насчет шрифтов можете обратиться к The 100 Best Free Fonts от CreativeBloq - это отличный источник, который придаст вам нужный настрой. В своей статье CreativeBloq объясняет логику, которой они следовали при выборе каждого из шрифтов.
Кроме того, Invision составил целый с ресурсами по типографике. Там вы найдёте массу источников для вдохновения.

Если хотите вдохновиться примером реальных веб-страниц, советую заглянуть на Typ.io . На сайте собрана коллекция источников с интересными решениями со всей Сети. Вдобавок для каждого сэмпла сайт отображает CSS-параметры шрифта под текстом.
Кроме специализированных сайтов, можете посетить свои любимые страницы и посмотреть, что используют там. Здесь вам пригодится инструмент WhatTheFont - расширение для Chrome, которое отображает информацию о шрифте, когда наведешь мышку на текст.
Вдохновение: сочетания
Помимо самих шрифтов, поизучайте разные варианты их сочетания - это не менее важно. Правильные сочетания помогают сформировать зрительную иерархию и сделать дизайн более простым для восприятия.

Первый источник для вдохновения, который стоит посетить, - это Typewolf . На Typewolf собраны примеры интересных сочетаний с разных сайтов. Также они предлагают рекомендации по подбору шрифтов и углублённые руководства по типографике. Для тех, кто работает с шрифтами, это настоящий клад.
FontPair - еще один ресурс о том, как лучше выбирать сочетания, предназначенный конкретно для работы с Google Fonts . На ресурсе предусмотрена возможность сортировки по сочетаниям стилей (например, sans-serif и serif или serif и serif).

И наконец, в Сети полно наборов готовых сочетаний от профессиональных дизайнеров. Скажем, Typography: Google Fonts Combinations или Typography: Google Fonts Combinations Volume 2 . Просто вбейте запрос «font pairing» на Behance , Dribble и других подобных сайтах.
Выберите шрифт
Теперь, когда вы теоретически подкованы и запаслись вдохновением, можно приступить к выбору. В процессе отбора помните о трёх принципах: читабельность, разборчивость, цель.
Выбирайте шрифты, которые имеют классический вид и легки для восприятия. Откажитесь от вычурных шрифтов в пользу простых и практичных. И принимайте во внимание назначение того или иного шрифта: какие-то из них, допустим, больше подходят для заголовков, чем для основного текста.
Соответсвенно, прежде чем выбирать шрифт, продумайте, с какой целью будете его использовать.

Что касается сочетаний шрифтов, не делайте их слишком сложными - ограничьтесь тремя разными типами, не больше. Кроме того, подбирайте контрастирующие шрифты. Это поможет направить взгляд пользователя: сначала к заголовку, затем к основному тексту. Также создавать визуальный контраст можно при помощи разных размеров, цветов и начертаний.
Для веб-шрифтов можно использовать Google Fonts , Typekit , и Font Squirrel . На Google Fonts всё бесплатно, Typekit и Font Squirrel предлагают платные и бесплатные варианты.






