На днях сидя за ноутбуком, понял, что нужно внести немного разнообразия, а то все уже приелось. Сменил обои:). Но этого мне показалось мало и я начал искать, что бы это еще преобразить. Так как я не люблю всякие там программы, которые изменяют внешний вид операционной системы, то я решил просто изменить курсор мыши, установил себе черный, как в Mac OS. Вот такой у меня сейчас курсор:
Красиво, правда? Мне он нравится больше, чем стандартный белый курсор Windows, который уже успел надоесть. Я изменил не только вид основного указателя, но и фоновый режим, вид при наведении на ссылку и т. д.
Сейчас покажу и расскажу как я это все изменил. Думаю, Вам пригодиться и Вы тоже внесете немного свежести в свой компьютер.
Для начала нам нужно определиться, на какой набор указателей Вы хотите изменить свой курсор. Нужно скачать набор указателей, который Вам понравился. Это как правило архив, в котором находятся файлы с расширением .cur . Это и есть курсоры.
Скачайте сначала набор курсоров. Можете просто набрать например в гугле запрос “курсоры для windows 7”, там есть я проверял:). Или вот ссылка на архив с указателями, которые установлены у меня – .
Нам нужно файлы, которые находятся в архиве (а в моем архиве еще и в папке Cursors) скопировать в папку C:\Windows\Cursors .

Скопировали? Отлично, продолжаем.
Заходим в Пуск , Панели управления . Просмотр переключаем на Крупные значки и выбираем Мышь .

Откроется окно, в котором переходим на вкладку “Указатели” . Выделяем нужный нам указатель, например сначала “Основной указатель” и нажимаем кнопку Обзор… Откроется сразу папка C:\Windows\Cursors (в которую мы уже скопировали наши новые указатели) . Выделите нужный указатель и нажмите кнопку Открыть .

Вы увидите, что один указатель изменился. Проделайте такое со всеми остальными указателями, или только с теми, которые хотите изменить.

Курсор - это картинка, которую мы видим на мониторе компьютера при использовании манипуляторов типа "мышь". По умолчанию во всех ОС Windows ним является треугольный указатель с небольшим хвостиком. Но человеку свойственно хотеть отличатся от остальных, и именно из-за этого у многих появляется желание кастомизировать интерфейс.
Конечно, можно воспользоваться уже готовыми шаблонами, или скачать новый курсор из интернета. Но лучше сделать свой собственный и абсолютно уникальный! Теперь давайте рассмотрим подробней инструкцию о том, как сделать курсор для мыши.
Сначала нам потребуется установить необходимое ПО:
- Photoshop,
- IcoFX.
Вы можете найти и скачать эти программы в Интернете, после чего вам потребуется их установить.
Создаем изображение курсора в Фотошопе
На самом деле, для создания курсора не обязательно пользоваться Фотошопом, но это самая универсальная программа, с помощью которой вы сможете создать любое изображение курсора, ничем не ограничиваясь.
Теперь перейдем непосредственно к созданию рабочей поверхности, на которой будем рисовать наш курсор. Для этого в Фотошопе зайдем в меню "Файл" и выберем пункт "Новый". В появившемся диалоговом окне в качестве параметров выставим размер 120 Х 120 пикселей и укажем разрешение 72 dpi. В качестве цветового режима выберем RGB.
Создадим форму для курсора
Для создания формы курсора в Фотошопе воспользуемся векторным инструментом - Сustom Shape Tool. Выбираем его и на панели с настройками выбираем картинку курсора. Если у вас она отсутствует, то необходимо кликнуть по круглой иконке со стрелочкой, расположенной в том же окне, и выбрать пункт "Все". Это действие отобразит все доступные шаблоны данного инструмента.
Теперь выберите нужный вам курсор, после этого нажмите SHIFT и проведите мышкой по рабочей поверхности в фотошопе. В настройках инструмента необходимо обязательно включить опцию Shape Layers. Эта опция позволит создать слой заливки, к которому автоматически прикрепит векторную маску.
Произведем трансформацию курсора в Фотошопе
Теперь трансформируем курсор перейдя в пункт меню "Редактировать", где необходимо выбрать "Свободная трансформация". После этого будет отображена рамка для трансформирования, двигая которую вы поместите курсор на полотне так, чтобы его кончик находился в левом верхнем углу.
Сейчас нам придется еще раз его трансформировать, чтобы он стал повернутым снизу вверх. Для этого перейдите в пункт меню "Редактировать" и выберите "Свободная трансформация", теперь разверните курсор, а затем уменьшите его, двигая рамку трансформации.
Используем графический стиль для курсора
Открываем пункт меню "Слои", в нем выбираем пункт "Стиль слоя" и кликаем по "Варианты смешивания". После этих действий появится диалоговое окно с двумя областями. С левой стороны будет отображено меню, а с правой настройки.На левой панели выберите пункт "Стиль", после чего вы попадете в перечень всех сохраненных в Фотошопе стилей.
Если у вас там ничего нет, нажмите на круглой кнопочке, расположенной справа и выберите в меню пункт "Веб". Так вы загрузите все стили, которые расположены в разделе для веб. Кликните два раза по выбранному стилю, и он будет использован. Также, если вы опытный пользователь Фотошопа, то сможете создать свой собственный стиль.
Уменьшаем курсор и объединяем слои
Мы уже приближаемся к завершающему этапу рисования, и вы уже практически знаете, как сделать курсор мыши, осталось совсем немного. Теперь нам нужно отключить задний белый фон на панели слоев, поскольку в нем уже нет необходимости. Нам нужен только сам курсор и прозрачный фон вокруг него.
Сейчас мы должны выделить все слои используя клавишу SHIFT. После чего перейти в раздел меню "Слои" и выбрать пункт "Объединить слои". Если вдруг вы хотите сохранить файл со слоями, то перед выполнением этой операции нужно заранее сохранить изображение в формате *.PSD.
Проделав все необходимые операции, мы можем перейти к уменьшению курсора. Поскольку все слои были объединены в один, то изменить его размер будет довольно просто. Перейдите в пункт меню "Изображение" и выберите пункт "Размер изображения". В появившемся диалоговом окне введите новый размер, вместо 120 Х 120 пикселей впишите 32 Х 32. Вот практически и все.
Сохраняем картинку
Теперь нажмите "ОК" и сохраните изображение, но этого еще не достаточно, чтобы использовать наш новый курсор.
Сохраняем изображение в формате курсора Windows.
Сейчас нам понадобится программа, о которой мы упоминали еще в начале статьи. Открываем приложение IcoFX , в нем переходим в меню "File" и выбираем пункт "Open". Теперь в диалоговом окне выбираем ранее сохраненный нами файл PNG и нажимаем "ОК".
После чего нам нужно сохранить его в формате CUR. Для этого переходим в меню "File" и выбираем пункт "Save As", после чего в появившемся диалоговом окне выставляем формат Windows Cursor (*.cur) и нажимаем "ОК". Все! Файл курсора готов. Теперь осталось установить его в качестве текущего курсора.
Замена текущего курсора в Windows
Завершающий этап. Перейдите в "Панель управления" и выберите в не пункт "Мыщь". В открывшемся окне перейдите на вкладку "Указатели" и нажмите на ней кнопку "Загрузить". В открывшемся окне выберите наш курсор в формате *. CUR и нажмите "ОК".
Поздравляем! Теперь вы знаете как сделать другой курсор в Windows и можете с гордостью похвастаться своим творением всем знакомым!
Большинство начинающих пользователей, задаются вопросами: как настроить скорость щелчка мыши и движения курсора, изменить указатели мыши, настроить колесико и другие не мало важные параметры. Ответы на все эти вопросы мы сейчас с вами и узнаем.
Итак, для того чтобы
настроить мышь в windows 7
необходимо выполнить следующие действия:
Шаг 1
. Нажимаем меню
Пуск
и выбираем
Панель управления
. В открывшемся окне панели управления щелкаем по ссылке
Оборудование и звук
.

Шаг 2 . В открывшемся окне Оборудование и звук в строке Устройства и принтеры выберите Мышь .

Шаг 3 . Далее откроется необходимое для настроек мыши окно. В этом окне будут производиться все настройки мыши в операционной системе windows 7.
Окно Свойства: Мышь состоит из пяти вкладок:
- Кнопки мыши.
- Указатели.
- Параметры указателя.
- Колесико.
- Оборудование .

Во вкладке Кнопки мыши вы можете настроить Конфигурацию кнопок . А именно обменять назначение кнопок . Этот параметр позволят поменять местами кнопки мыши (правую на левую, а левую на правую). Эта функция удобна для тех кто работает с мышью левой рукой,т.е для левшей. Для того чтобы активировать эту функцию поставьте галочку в поле Обменять назначение кнопок .
В следующем блоке вы можете настроить скорость выполнения двойного щелчка . Для этого в строке Скорость нажмите один раз на бегунок и не отпуская кнопку мыши, тяните его вправо или влево. Если тянуть вправо, то скорость двойного щелчка будет выше , а если тянуть влево, то ниже . После этого, вы можете проверить скорость двойного щелчка, кликнув дважды по значку папки. Для настройки предусмотрено 11 делений, поэтому вы с легкость можете подобрать для себя наиболее удобную скорость.
В блоке Залипание кнопки мыши вы можете включить или выключить данный параметр поставив или сняв галочку в строке Включить залипание.
Залипание кнопки мыши позволяет выполнять перетаскивание и выделение без удерживание нажатой кнопки. Для включения ненадолго задержите кнопку мыши в нажатом положении. Для отключения снова сделайте щелчок по пустой области монитора.
После настройки всех параметров нажмите Ок .
Для
настройки указателей мыши
перейдите во вкладку
Указатели
.
В блоке
Схема
вы можете
поменять курсор мыши
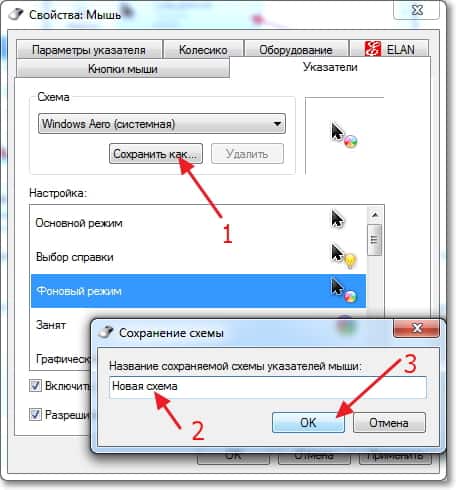
. Для этого щелкните на само разворачивающийся список и выберите для себя наиболее подходящую схему курсора.
В разделе Настройка
вы можете изменять указатели мыши. Достаточно щелкнуть два раза по нужному компоненту и выбрать для него отдельный курсор.
Если вы хотите отменить проделанные вами настройки указателя мыши, то нажмите на кнопку По умолчанию
.
Также вы Включить тень указателя
, поставив галочку в этом поле. Если вы желаете, чтобы при смене темы изменялись курсоры, то поставьте галочку в поле Разрешить темам менять указатели мыши
.
После завершения настроек указателей нажмите Ок
.

Для настройки параметров указателя перейдите во вкладку Параметры указателя
.
В блоке Перемещение
вы можете настроить скорость движения указателя. Для этого нажмите на бегунок и не отпуская тяните его в сторону слов Ниже
или Выше
. Также советую поставить галочку в поле Включить повышенную точность установки указателя
.
В блоке Видимость
можно включить или отключить следующие компоненты:
- Отображать след указателя мыши.
- Скрывать указатель во время ввода с клавиатуры.
- Обозначить расположение указателя при нажатии CTRl.
(при удержании нажатой клавиши ctrl, после каждого щелчка мышкой, будут появляться круги вокруг мыши).
После завершения настроек нажмите на кнопку Ок .

Сделать курсор. И я хотел бы заметить, что любой посетитель этого сайта может смело предложить в комментариях тему для статьи. Если тема хорошая и пользуется спросом я обязательно напишу статью или урок. Но к сожалению ни в Фотошопе, ни в каком-либо «онлайн-фотошопе» будь то Pixlr или что угодно, сделать полноценный курсор невозможно. Однако, можно сделать изображение курсора, а затем, при помощи особой магии и спец программы, делающей курсоры, довести его до конца. Как обычно, я начал свои поиски с известных поисковиков (см гугл и яндекс) , но к удивлению не нашел ни одной толковой статьи на эту тему, кроме панических комментариев на форумах и бесполезных ответов.
Делать курсор или иконку не сложно. Я делал свои первые курсоры, ещё когда учился в школе. На компьютере стоял Windows 98, небо было голубее, а трава зеленее. Я научу вас создавать курсор в программе Photoshop , впрочем, вы можете делать его где угодно, хоть в MS Paint-e, главное, чтобы ваш графический редактор сохранял полупрозрачные PNG , однако все по порядку. Как обычно любой из вас сможет скачать PSD фаилы со слоями, а так же все то, что мы сделаем в этой статье.
Немного о курсоре
Для начала, вам нужно понять, что курсор, это не более чем прямоугольный кусок графики. Конечно, видим то мы только сам курсор, и это потому что остальная часть графики прозрачная, а значение Альфа канала сведено к нулю. Значит, прежде всего, нам нужен такой графический редактор, в котором можно работать с полупрозрачными областями и который может их сохранять, например в GIF или в полупрозрачный PNG 24. И это конечно Фотошоп, хотя изображение курсора можно сделать даже в Иллюстраторе, так как он тоже сохраняет в веб форматы. Замечу, что время GIF-а безвозвратно уходит. В отличие от PNG он имеет всего 256 цветов и не поддерживает полупрозрачность.
Рисуем курсор в Фотошопе вектором
По большей части нам не обязательно рисовать курсор ни в Фотошопе, ни в каком-либо другом графическом редакторе, так как практически ни один из них не умеет сохранять фаилы в курсорных форматах cur или ani . А сохранять в эти форматы умеют только спец программы предназначенные для рисования курсоров, однако, большая часть этих программ либо безнадежно устарела и не обновляется со времен Windows 98, либо предоставляет убожеские возможности управления графикой. Поэтому я и предлагаю сделать графику в старом добром Фотошопе, вместо того, чтобы разбираться с этими аля CursorEditor PRO , которые от Пэйнта отличаются разве что присутствием Альфа канала.
Начните с создания рабочей поверхности File > New и для наших целей нам подойдет размер 120 на 120 px с разрешением 72 dpi , цветовой режим RGB .
Создаем форму курсора
Прежде всего создадим форму курсора. И в этом нам поможет инструмент, в кармане которого уже запасено все что нужно — Сustom Shape Tool . И этот инструмент является разновидностью векторного инструмента в Фотошопе. Подробности его работы можно посмотреть в моем старом . Выберите этот инструмент, а на панели настроек выберите изображение курсора. И я хотел бы использовать именно эту форму, так как она отлично подходит для урока. Если у вас такой формы нет, скорее всего вы просто не открыли все шаблонные изображения Сustom Shape Tool . В том же окошке кликните по круглой иконке стрелочки и в меню выберите All . Это загрузит практически все шаблоны инструмента Сustom Shape Tool

Выбираем нужную стрелочку, нажимаем SHIFT и проводим курсором по рабочей поверхности. В настройках инструмента обязательна опция Shape Layers , подробнее о которых можно прочитать в моей статье . Если кратко, то Shape Layers создает слой заливки, к которому сразу прикрепляет векторную маску. Вектор в Фотошопе работает именно так.

Трансформируем курсор в Фотошопе
Теперь нам нужно трансформировать объект. Для этого выбираем Edit > Free transform , подробнее о котором можно прочитать в моей статье , а посмотреть практическое применение в . Выберите Edit > Free transform , появится рамка трансформирования. Расположите курсор так, чтобы его кончик был в верхнем левом углу.

Теперь немного деформируем курсор и вот почему. Вы наверняка замечали, что стандартный курсор направлен не справа налево, а снизу наверх. Это не просто так. Возможно дедушка Фреид бы объяснил лучше, но психологически значительно проще воспринимать указатель, указывающий именно с низу вверх. Все равно, что начать есть левой рукой. Можно наловчиться, но не проще ли сделать так как надо сразу?
Опять выберите Edit > Free transform, для начала разверните курсор, затем уменьшите а после нажмите CTRL . Не отпуская его потяните за уголки рамки трансформирования. Переместите угол наклона ближе к левому краю так как у меня на картинке.

Применяем стиль для курсора
До сих пор я не написал ни одной статьи конкретно об использовании стилей, поэтому придется разложить все по полочкам. Стиль в Фотошопе — это графическая кожа, которая натягивается поверх слоя. Стиль состоит из ряда эффектов, которые не меняются с давних пор. Но есть хорошая новость: их вполне хватает чтобы создать практически любую графику для кнопок, шапок и баннеров. И, важное примечание. Изначально стили и создавались в противовес стилям в конкурирующей программе Fireworks от не существующей ныне Macromedia , для работы с веб объектами. Первоначальное применение стилей — создание кнопок, баннеров, шапок и чего угодно для веб сайтов.

Выбираем Layer > Layer Style > Blending Options или альтернативное открытие — двойной клик по слою с курсором на панели слоев Layers. Появится диалоговое окно. В окне две области, меню с левой стороны и настройки с правой. Выберите с левой стороны Style и вы попадете в сохраненные стили, которые уже записаны в Фотошопе. И если у вас там ничего нет, значит вы не загрузили шаблоны. Кликните по круглой кнопочке с правой стороны и выберите из меню Web . Это загрузит все стили из раздела для веб. И собственно на этом можно уже и остановиться, так как вы легко можете выбрать любой стили, применить его и вуаля, красивый курсор готов.

Но я бы хотел создать наш собственный стиль. Вот что у меня на уме. Курсор в стиле металлик, этакий металлический курсор с кучей бликов. Поэтому если вы применили стиль, выберите белый квадратик с красной полоской — это отключит все, переключимся на первый эффект Gradient Overlay в этом же окне и приступим к настройкам.

Кликните по полоске градиента и настройте цвета от белого, к сине серому — 535b5e . В стилях градиента выберите Radial , то есть шарообразный градиент. И вы в любой момент можете позиционировать местонахождение градиента на курсоре, для этого просто кликните по рабочей области, там где нарисован курсор, при открытых настройках стиля Gradient Overlay и перемещайте градиент мышкой на лету. И на моем скрине в панели слоев вы увидите остальные невидимые пока эффекты Стилей. Ничего, их мы тоже последовательно подключим.

Теперь настроим эффект Satin . Что это? Это материал похожий на шелк. И основная задача эффекта Satin создавать переливающиеся блики, примерно такие же как на оригинальном материале. В эффекте Satin выберите режим наложения Blend Mode — Vivid Light и белый цвет. Это создаст жесткий контрастный оттенок при наложении сатина на градиент. Остальные настройки по вкусу, или воспользуйтесь моими.

Теперь включите Bevel and Emboss , он создает псевдо 3D эффекты, подсвечивая слой с одной стороны темным цветом с другой светлым. За счет этого получается визуальная трехмерность.

На всякий случай, вот эффекты, которых мы добились, если все настройки правильные. И если у вас отмечена галочка Preview , то вы видите превьюшку эффекта прямо под кнопкой New Style с правой стороны окна.

И Inner Shadow чтобы создать внутреннюю тень, подчеркнув края курсора. Воспользуйтесь своими настройками, или перепишите мои, это не так важно. И когда ваш стиль готов, вы всегда можете кликнуть по кнопке New Style и записать его в архив стилей.

Последний стиль — Inner Glow , который создает внутреннюю подсветку. В режиме наложения конечно Vivid Light , в настройке Choke 20 размер Size 8 . И теперь, мои друзья, мы закончили с созданием стиля для нашего курсора. Нажмите на кнопку New Style и сохраните стиль в память Фотошопе.

Сливаем слои и уменьшаем курсор
Мы практически закончили рисовать курсор, и как видите, в отличии от всех курсоро-подобных программ мы не мазали кистью, не возили мышкой по рабочей области, создавая какую то мазню. Все что мы сделали, нарисовали вектором форму и пощелкали по настройкам, чтобы создать оригинальный вид курсора. Более того, мы записали отличный Металлик стиль с бликами. А теперь, переходим к финальной стадии работы над курсором. Но до этого, отключите на панели слоев задний белый фон. Он нам больше не нужен, и мы не хотим чтобы он сохранился вместе с фаилом. Нам нужен только курсор и прозрачный фон.

Теперь выделите все слои, используйте SHIFT . Затем зайдите в Layers > Merge Layers Я не боюсь сливать изображение и терять мой векторный контур прежде всего, потому что он не представляет особой ценности, так как мы сделали его за 3 минуты. К тому же я сохранил созданный стиль, и могу применить его к чему угодно одним кликом. Однако если вам кажется что этот слой вам еще понадобится, сохраните его в PSD . Вот, зачем я сливаю слои. Сейчас мы будем уменьшать курсор, так как чаще всего курсоры достаточно маленькие, они не занимают ни пол экрана ни даже 200 px. В этом их курсорный смысл.

Конечно, я всегда могу воспользоваться галочкой Scale Styles в окне Image Size и Фотошоп постарается маштабировать стиль, однако он не сможет сделать это достаточно достоверно и стиль все равно поедет. Я хочу слить слои, чтобы перевести прикрепленный стиль в пиксели, так как для нас очень важно, чтобы маленький курсор выглядел так же как большой. Теперь слои слиты, у нас всего один слой с курсором в растре. Зайдиите в Image > Image Size и измените размер с 120 на 120 px на 32 на 32 px . И мы практически сделали наш курсор.

Сохранение курсора в PNG
Откройте File > Safe for Web and Devices и это окно специально создано для сохранения и оптимизации графики для веб, телефонов и планшетов. В появившемся окне вы увидите три области. Средняя область с изображением. Левая область с инструментами. И правая область с настройками. В правой области выберите PNG 24 из выпадающего меню и не забудьте галочку Transparancy , которая и добавляет в фаил альфа канал, скрывающий часть изображения. И это все настройки для нашего курсора. Нажимайте ОК .

Как сделать курсор в формате CUR
Мы практически сделали курсор, однако это по прежнему картинка в формате PNG с изображением курсора, а не сам курсор. В операционной системе его не использовать, для сайта в код не повесить. Настоящий курсор — это прежде всего разновидность системного фаила, к которому прикреплена картинка курсора. Формат такого файла зависит от операционной системы. Для Windows они одни, для Mac OS другие. Мы поговорим о формате CUR. Это статичный формат для курсора, который работает с Windows .
В начале этой статьи я упоминал, что в подобные форматы сохраняют программы типа КурсорРедактор . К сожалению большая часть из них либо платная, либо с испытательным сроком на 30 дней , а графические возможности всех этих программ оставляют желать лучшего. Я перепробовал десяток подобных программ и по моему мнению лучшая из них — IcoFX . Здесь можно найти официальный сайт . Здесь можно скачать IcoFX . Здесь можно посмотреть некоторые уроки о работе с этой программой . И главное преимущество IcoFX — её можно скачать бесплатно и без испытательного срока, по крайней мере пока что. Она работает с большей часть форматов для иконок и курсоров для основных операционных систем. И её способность создавать графический дизайн значительно выше остальных олдскульных программ. Здесь и полупрозрачность, и масса кистей и градиенты и основные инструменты, однако все это ничто против способностей Фотошопа, поэтому я не буду останавливаться на программе IcoFX . Просто скачайте её и давайте уже сделаем этот курсор!

Открываем и сохраняем PNG в CUR
Открываем в программе IcoFX наш PNG . File > Open . В диалоговом окне выбираем Portable Network Graphic (*.png) , чтобы видеть фаилы в формате PNG . Нашли, нажимаем OPEN .

Это пожалуй все что нужно сделать. Теперь сохраним эту картинку в формате CUR . Откройте File > Save As и в появившемся окне выберите формат Windows Cursor (*.cur) . И это все. Мы только что создали работающий курсор в нужном формате.
Загружаем курсор в Windows
Я работаю с Windows Vista, однако на других Windows настройки такие же. В нижнем левом углу экрана нажмите кнопку START. В выпадающем меню выберите Сontrol Panel. В появившемся окне выберите Мышку — Mouse.

В появившемся диалоговом окне выберите вкладку Pointers и нажмите кнопку Browse . В новом диалоговом окне найдите свой курсор в формате CUR и загрузите его. И помните, что это лишь первый курсор в данной коллекции. Чтобы создать целую серию курсоров нужно отрисовать курсоры ко всем состояниям операционной системы, курсор ожидания, курсор при наведении на ссылку, курсор при наведении на форму с текстом и так далее. Либо заменить каждый на единственный, если вам не нужны ситуативные курсоры.

Курсор для сайта
Если вы хотите использовать курсор для сайта, то вам прежде всего необходим фаил курсора в формате CUR , который нужно загрузить на хостинг сайта и прописать его нахождение в CSS сайта. О том как это сделать подробно написано на сайте HTMLBook , который специализируется на HTML и CSS . И помните, что формат CUR сработает для сайта только у тех пользователей, которые пользуются Windows .
Возможно в следующий раз я расскажу как сделать анимированный курсор, похожий на тот, что появляется при зависании операционной системы. До следующих статей на сайте www.сайт
Возможность поменять вид курсора мыши была ещё до времен Windows 10. По сути функционал изменения курсора мыши остался прежним даже с выходом новой операционной системы Windows 10. Большинство пользователей даже не догадываются о таком функционале, который позволяет установить красивый курсор мыши для Windows 10.
В этой статье мы рассмотрим не только как поменять курсор мыши на Windows 10, но и как увеличить и изменить курсор мыши. А также посмотрим как установить сторонние курсоры мыши.
Изменить размер курсора мыши можно используя привычную нам панель управления и обновленные параметры Windows 10. Поскольку функционал при использовании стандартной панели не отличается от новых параметров, то мы рассмотрим на её примере. А также этот способ можно использовать на предыдущих версиях операционной системы Windows.
Есть возможность выбрать цветовую схему курсора мыши из списка. Хоть и выбор не больной, но возможно что-нибудь подойдет.

Как установить курсор мыши на Windows 10
Хоть и чистая версия Windows 10 не имеет большой встроенной библиотеки курсоров мыши, плюсом есть возможность скачивать сторонние курсоры мыши. Скачать красивые курсоры мыши для Windows 10 можно без проблем бесплатно. Мы же скачивали с проверенного сайта 7themes.su.
- Первым делом необходимо скачать курсор мыши для Windows 10.
- Скачанные указатели необходимо распаковать в папку хранения всех курсоров мыши: C:\Windows\Cursors .
- Дальше переходим в Пуск > Параметры > Устройства > Мышь > Дополнительные параметры мыши (в это же окно настроек можно попасть используя стандартную панель управления, в которой необходимо нажать на пункт мышь, согласитесь, сделали удобно).
- В открывшимся окне переходим в пункт Указатели, в котором находим список режимов указателя.
- Для каждого режима можно изменить указатель, выбираем Основной режим и нажимаем кнопку Обзор, где в открывшимся окне выбираем новый ранее скачанный курсор мыши.
При скачивании курсоров с этого сайта есть возможность быстрой установки курсоров мыши. После распаковки архива в любую папку, например, на рабочем столе нужно:

При необходимости вернуть стандартный значок любого из режимов нажимаем кнопку По умолчанию и сохраняем изменения.
Выводы
В этой инструкции мы рассмотрели как поменять курсор мыши на Windows 10 на сторонний. Теперь Вы можете установить красивый курсор мыши на свою любимую Windows 10. Выбор курсоров сейчас действительно большой и будет на любой вкус.
А также есть множество сторонних программ, которые позволяют установить другие курсоры мыши в несколько нажатий. Некоторые из них даже имеют встроенные библиотеки указателей мыши.






