Программа GIMP таит в себе потрясающие возможности для работы с цифровыми изображениями. Вам остается понять, как их использовать, и компьютерная графика подчиниться вашей фантазии.
Чтобы облегчить знакомство с редактором, и сделать ваши первые шаги более уверенными, мы собрали лучшие уроки GIMP в формате видео, которые наглядно демонстрируют возможности данной программы. Посмотрев эти материалы, вы научитесь обрабатывать фотографии, создавать анимацию, работать с текстом, фильтрами и прочими инструментами. Если вы хотите работать в GIMP на уровне профи, то такой старт существенно приблизит вас к желаемой цели.
Пример создания движущейся картинки в редакторе GIMP, с помощью функции “Интерактивное искажение”.
Накладываем на фотографию реальный блеск, с помощью светового фильтра.
Демонстрация процесса вставки изображения в другое изображение, таким образом, чтобы общая картинка в итоге казалась единым целым.
Как поместить людей с одной фотографии на другой фон, и выдать это за реальный снимок. Узнаете в этом видеоуроке.
Накладываем изображения друг на друга, получая при этом чудесный эффект.
Как придать любой фотографии удивительный стиль. Смотрим и повторяем.
Интересный метод создания уникальной фотографии с эффектом 3D. Реально круто!
Простой способ, превращения любого изображения в картину, написанную масляными красками.
Придание тексту эффекта горения с помощью стандартных инструментов редактора.
Придаем объем любому тексту, с помощью фильтра “размывание в движении”.
Учимся добавлять эффект меха любому объекту в GIMP
Базовый курс для начинающих
Если вы ни разу не пользовались графическим редактором, и понятия не имеете как использовать инструменты, рекомендуем вам посмотреть уроки GIMP для начинающих. В данном курсе подробно рассказывается о функциях программы. После просмотра всех видеороликов, вы научитесь настраивать и применять инструменты на деле и станете уверенным пользователем редактора GIMP.Урок 1. Установка и запуск программы
Урок 2. Обзор программы
Урок 3. Создание нового проекта
Урок 4. Выделение и заливка
Урок 5. Слои
Урок 6. Наложение слоев
Урок 7. Кисть, карандаш и ластик
Урок 8. Добавление кисти
Урок 9. Градиент
Урок 10. Пипетка
Урок 11. Лупа и измеритель
Урок 12. Аэрограф и перо
Урок 13. Свободное выделение (лассо).
Урок 14. Выделение смежных областей.
Урок 15. Выделение по цвету.
Урок 16. Умные ножницы.
Урок 17. Выделение переднего плана.
Урок 18. Контуры.
Урок 19. Кадрирование.
Урок 20. Вращение
Урок 21. Масштаб
Урок 22. Искривление
Урок 23. Перспектива
Урок 24. Отражение
Урок 25. Инструмент текст
Урок 26. Инструмент штамп
Урок 27. Лечебная кисть
Урок 28. Штамп по перспективе
Урок 29. Размывание-резкость
Урок 30. Размазывание
Урок 31. Осветление-затемнение
Урок 32. Выделение через быструю маску
Урок 33. Создание отражения объекта
Урок 34. Создание кнопки в стиле web 2.0
Урок 35. Перекрашивание объектов
Урок 36. Создание обложки для коробки
Урок 37. Создание оформления диска
Урок 38. Создание коробки для видеокурса Gimp
Урок 39. Инструменты цветокоррекции
Урок 40. Раскрашивание черно-белой фотографии
Урок 41. Создание тени
Урок 42. Фильтры размывания
Урок 43. Фильтры улучшения. Часть 1
Урок 44. Фильтры улучшения. Часть 2
Урок 45. Фильтры искажения. Часть 1
Урок 46. Фильтры искажения. Часть 2
Урок 47. Фильтры искажения. Часть 3.
Урок 48. Фильтры света и тени. Часть 1.
Урок 49. Фильтры света и тени. Часть 2.
Урок 50. Создания логотипа linuxtv.
Урок 51. Создание баннера для страницы linuxtv.
Урок 52. Создание фона для канала на youtube.
Урок 53. Создание оформления верхней части сайта линукс для чайников.
Урок 54. Фильтры шума.
Урок 55. Фильтры выделения краев.
Урок 56. Фильтры создания анимации.
Урок 57. Сохранение созданных изображений.
Урок 58. Подведение итогов.
Урок на тему: «Пошаговые уроки в графическом редакторе GIMP ».
Цели урока:
Образовательная:
Познакомить с основными приемами работы в графическом редакторе GIMP;
отработка навыков работы с графическим редактором;
повторение и закрепление навыков умения работать с инструментами;
Развивающая:
развивать познавательный интерес, творческую активность учащихся;
развивать навыки работы на компьютере, развивать дружеское и деловое общение учащихся в совместной работе;
Воспитательная:
воспитывать интерес к предмету, аккуратность, внимательность, дисциплинированность.
Задачи урока:
продолжить работу по выработке умений пользоваться графическим редактором;
формировать навыки работы за ПК, с программным продуктом GIMP;
Ход урока:
Организационный момент: проверка присутствующих.
Актуализация знаний:
Что такое графическая информация? (сведения или данные, представленные в виде схем, эскизов, изображений, графиков, диаграмм, символов.)
Назовите 3 вида графической информации (Векторная графика; Растровая графика; Фрактальная графика;)
Расскажите о векторной графике (способ представления объектов и изображений в компьютерной графике, основанный на использовании геометрических примитивов, таких как точки, линии, сплайны и многоугольники. Достоинства: малый объем памяти, свобода трансформации.)
Расскажите о растровой графике (компьютерная графика, хранящаяся в памяти компьютера в виде карты данных (типа цвета и яркости) для каждого пикселя, из массива которых состоит изображение. Достоинства: являются наилучшим средством обработки фотографий и рисунков. Недостатки: большой объем памяти, невозможно увеличить для уточнения деталей)
Чем отличается фрактальная графика от векторной? (Фрактальная графика, как и векторная вычисляемая, но отличается тем, что никакие объекты в памяти не хранятся. Изображение строится по уравнению, или системе уравнений, поэтому ничего кроме формулы хранить не надо. Изменив коэффициенты можно получить совершенно другую картину.)
Закрепление изученного материала:
Учебник: Иван Хахаев «Графический редактор GIMP : первые шаги».
Цветное черно-белое фото
* Откройте исходное фото: Файл Открыть... и сразу же продублируйте его. Это можно сделать 2 способами: Слой Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев.
* Необходимо обесцветить наш дубликат: Цвет Обесцветить... Можно оставить и так, а можно "поиграть" и настройками Цвет Кривые...


* Добавим к черно-белому слою альфа-канал:
* Теперь возьмем инструмент ластик
* Что бы цветные края элемента, в нашем случае - клубники, были более естественными, выберите для ластика кисть с мягкими краями и, уменьшив прозрачность до 50%, пройдитесь по краям.

Эффект мозаики.
Этот прием я часто использую для оформления своих фото - хотя он довольно прост, но, на мой взгляд, очень креативен.
* Открываем понравившееся фото. И сразу же дублируем его: Слой - Продублировать Слой


* Можно было бы оставить и так, но результат еще немного "сырой", поэтому добавим более четкие грани у мозаики:

* И последний штрих - поменяем режим наложения на перекрытие . Вот теперь и все! Можно по своему вкусу добавить рамку.


Откройте изображение, которое вы хотите преобразовать.

Во вкладке слоев создайте еще четыре копии слоя с изображением.

Около каждого слоя есть пиктограмма глаза, она отвечает за видимость слоя на холсте. Сделайте невидимыми все слои кроме фонового, сделайте фоновый слой активными и примините к нему с параметром 10 пикселей. В результате у вас должна получиться такая кратина:

Сделайте видимыми следующие два слоя. К верхнему видимому слою примините «Цвет – Постеризация» с параметром 3 . Затем к этому слою надо приминить «Фильтры – Размывание – Гауссово размывание» с параметром 3 . Во вкладке слоев поменяйте режим смешивания слоя на «Яркость» . Сведите этот слой с предыдущим. К полученному слою примините «Фильтры – Размывание – Гауссово размывание» с параметром 3 .

У получившегося слоя сделайте режим смешивания «Перекрытие»
. Сделайте видимым и активным следующий слой. Примините к нему «Фильтры – Имитация – Масляная краска»
с параметрами как на рисунке ниже:
В результате у вас должно получиться что-то похожее на это:

Поставьте полученному слою режим смешивания «Экран» . Перейдите к оставшемуся не тронутым слою и примините к нему «Фильтры – Размывание – Выборочное Гауссово размывание» с параметрами как на рисунке ниже.

В результате применения фильтра у вас должно получиться что-то похожее на это:

Задайте полученному слою режим смешивания «Рассеяный свет» и получите финальное изображение.

Пошаговые инструкции (без скриншотов)
ЦВЕТНОЕ - ЧЕРНО-БЕЛОЕ ФОТО:
Откройте исходное фото: Файл Открыть...
продублируйте его: Слой Продублировать слой или нажав на кнопку в виде 2-х листов бумаги внизу панели слоев.
Необходимо обесцветить наш дубликат: Цвет Обесцветить...
Добавим к черно-белому слою альфа-канал: Слой Прозрачность Добавить Альфа-канал...
Теперь возьмем инструмент ластик на панели инструментов и начинаем вытирать те месте, которые мы хотим, что бы были цветными. Диаметр ластика при этом подбирайте в зависимости от вашего исходного фото, а для удобства работы увеличьте % видимость (внизу рабочего окна).
ЭФФЕКТ МОЗАИКИ:
Открываем понравившееся фото. И сразу же дублируем его: Слой - Продублировать Слой и теперь проводим все наши манипуляции именно с ним (дубликатом т.е.)
Фильтры - Размывание - Пикселизация... Размер квадрата на прямую зависит от размера фото, естественно, что чем оно больше - тем больше размер пикселя.
Можно было бы оставить и так, но результат еще немного "сырой", поэтому добавим более четкие грани у мозаики: Фильтры - Улучшение - Повышение резкости... и смотрим на превьюшку, что бы определить желаемый результат.
И последний штрих - поменяем режим наложения на перекрытие .
РАМКИ НА ИЗОБРАЖЕНИИ:
Подведение итогов урока : выставление оценок.
Домашнее задание: отработать навыки работы в графическом редакторе GIMP.
Приложение:
Открываем изображение над которым будем работать.

И так мы с вами запустили GIMP, и перед нами распахнулось окно в бесплатный мир графики и рисования. А точнее распахнулось аж целых три окна программы, да не удивляйтесь и такое бывает.
Многих сразу это отпугивает. Скажу по секрету, даже я не с первого раза понял, что с этим надо делать. А три окна это всего то такая особенность гимпа . Многих по началу раздражают эти окна, постоянно передвигаешь их мышкой то туда то сюда, но со временем как-то приелась данная особенность.
Скажу, что сейчас уже есть версия гимпа 2.7 поддерживающая одноконный режим, но она является пробной версией перед выходом стабильной и долгожданной версии 2.8.
Поддержку одноконного режима разработчики реализовали по просьбе разгневанных пользователей, которым так не хватало этого, как в фотошопе. Что же представляют собой окна программы, если вы правильно запустили гимп и не где не накосячили, то перед вами должно быть:
1) Панель инструментов гимпа - сердце гимпа, здесь располагаются самые необходимые базовые инструменты, которыми мы с вами в дальнейшим и будем пользоваться, более подробно о каждом инструменте рассказано в статье-справочнике .
2) Главное окно изображения представляет собой основное рабочее пространство, где открываются все изображение и где мы производим основные манипуляции над ним. Более подробно читайте в статье Окно в гимп
3) И окно Слои, каналы и контуры… Назовем его просто Слои для сокращения. Если везде писать и говорить название этого меню, то оно слишком громоздкое. В данном окне будут располагаться все рабочие слои, которые мы будем использовать во время редактирования изображения.
Давайте теперь попробуем в действии данную программу , задание ставлю следующие: есть готовое изображение в формате JPG с объектом на переднем плане, необходимо выделить данный объект, и изменить основной фон, далее требуется изменить размеры изображения и сохранить готовый вариант в формате PNG . Думаю для первого раза достаточно.
Важно! Урок выполнен в гимпе 2.6.11
И так как данная статья направлена в основном на начинающих изучать гимп , то я постараюсь описывать все действия вплоть до мелочей. Думаю, так вы быстрее освоите основные приемы работы в данной графической программе.
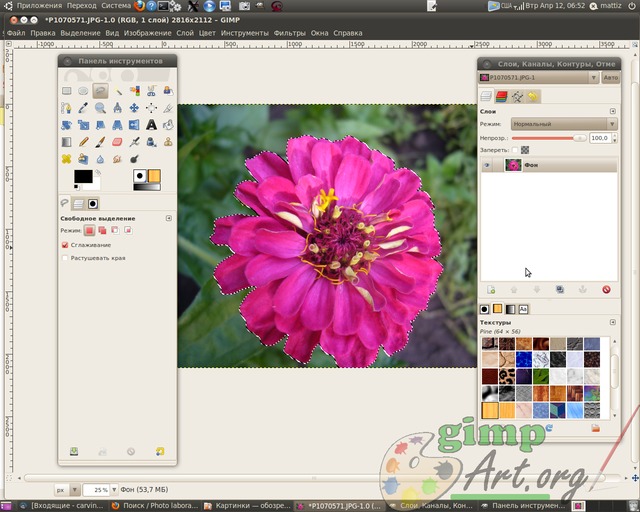
Для того чтобы открыть изображение нажимаем на меню Файл|Открыть и в появившемся диалоговом окне выбираем ту картинку, которое собираемся редактировать. В моем случае я выберу изображение цветка, которое я сфотографировал прошлым летом на приусадебном участке.
Первый урок — Знакомство с GIMP

И так изображение у нас открыто. И как помните из задания: необходимо выделить объект на переднем плане, а на переднем плане у нас красивый цветок. На панели инструментов выбираем инструмент «Свободное выделение» или как его еще называют «Лассо». Теперь аккуратно используя мышь, обводим по контуру цветок. Не торопитесь, чем больше контрольных участков у вас получится, тем четче будет выделен объект.
Чтобы увеличить изображение зажмите клавишу Ctrl и с помощью колесика мыши отрегулируйте необходимый масштаб.

Более подробно о различных способах выделения в гимпе читайте в статье методы и способы выделения в гимпе, от простого к сложному .
Выделение цветка заканчиваем на начальной точки, с которой мы начали обводить.(просто щелкаем мышкой по ней). При этом наше выделение сменится на так называемую «муравьиную дорожку».

Теперь воспользуемся еще одной командой для улучшения выделения. Нам необходимо смягчить края у выделения, размыть их немного и в этом нам поможет инструмент «Растушевать» из пункта меню Выделение.

Значение устанавливаем на 5 пикселей.

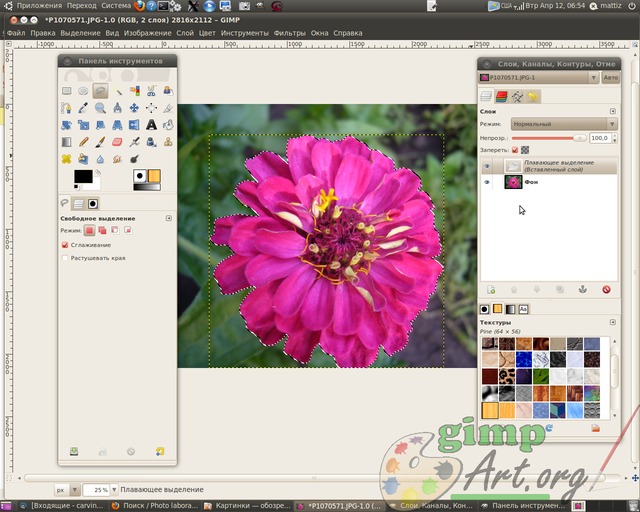
Молодцы. Копируем выделенный фрагмент цветка через меню Правка | Копировать. Теперь вставляем скопированный цветок через Правка | Вставить. И как вы заметите у нас в окне Слои появился слой под названием Плавающее выделение .

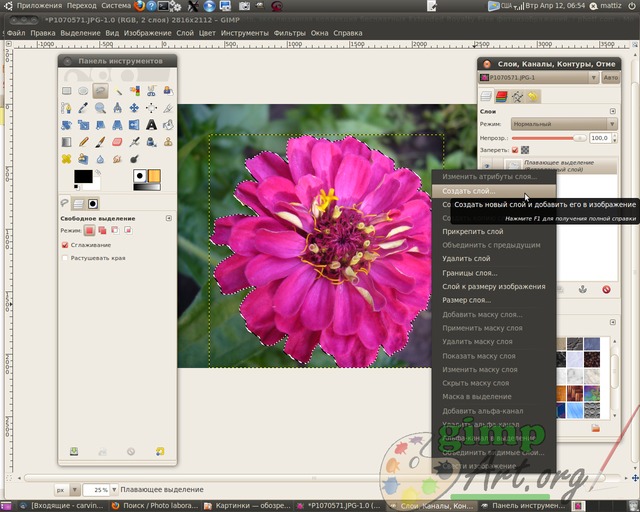
Плавающее выделение — это временный слой, он появляется всегда, когда вы вставляете из буфера обмена картинку или фрагмент изображения. Далее щелкаем правой кнопкой мыши по плавающему слою и из выпавшего контекстового меню выбираем команду - Создать слой.

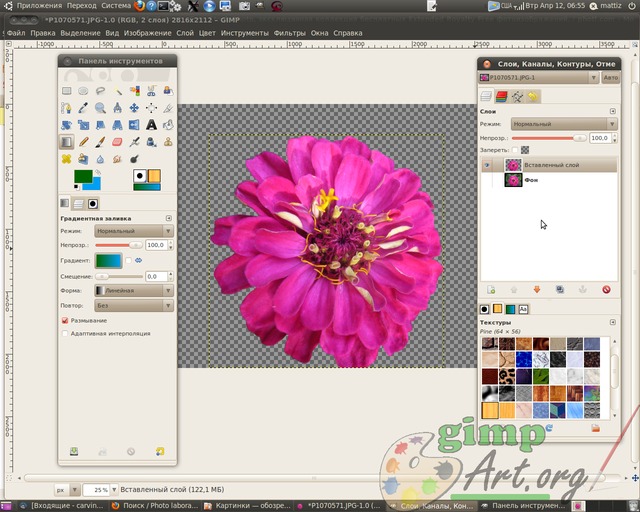
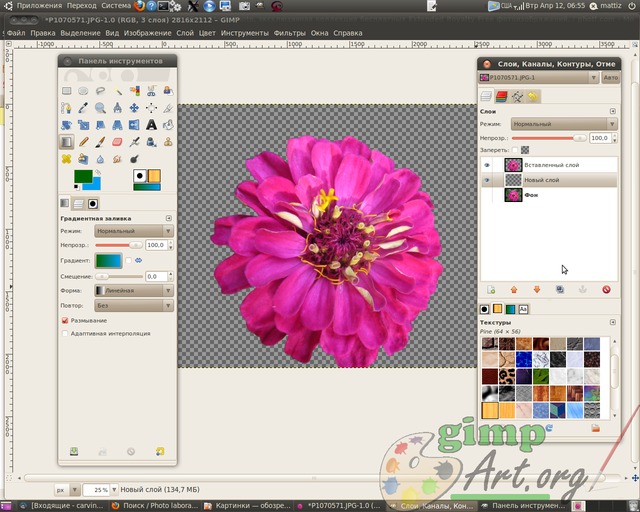
Визуально нечего не произошло, а на самом деле цветок теперь содержится в новом верхнем слое, и что бы показать это выключим видимость фонового нижнего слоя, щелкнув на пиктограмму глаза напротив слоя.

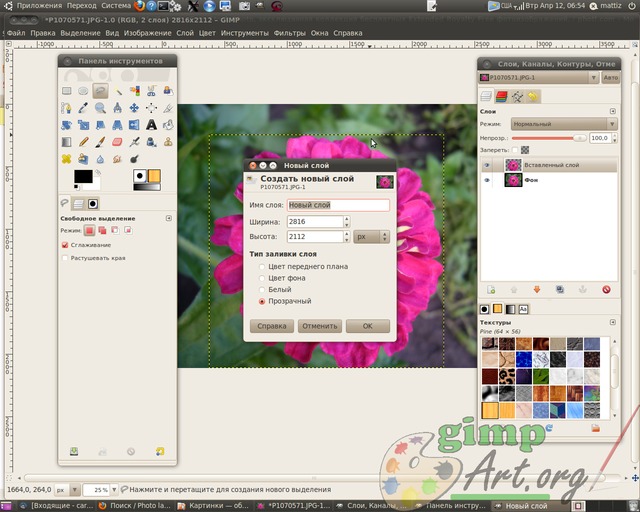
Таким образом мы отделили объект на переднем плане от фона. Теперь создадим прозрачный слой через меню Слой | Создать слой

или нажав на соответствующую пиктограмму в окне Слои. Далее поместим его между фоновым слоем и вставленным только что фрагментом цветка нажав на пиктограму «Опустить активный слой вниз»

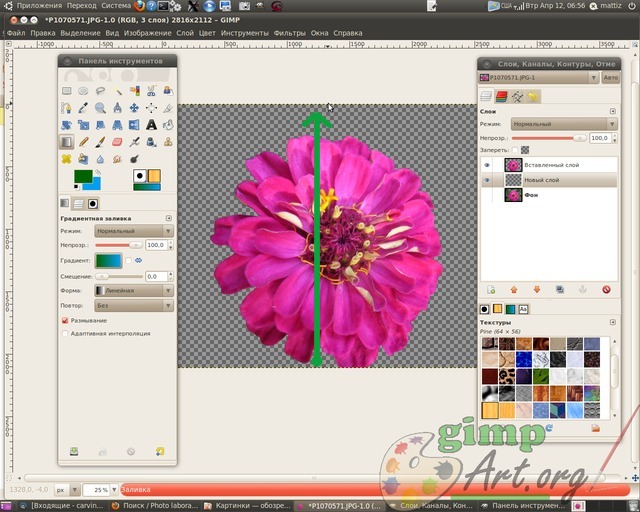
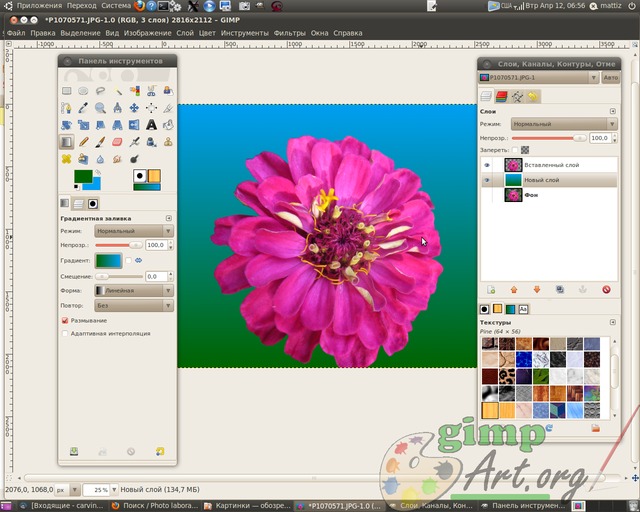
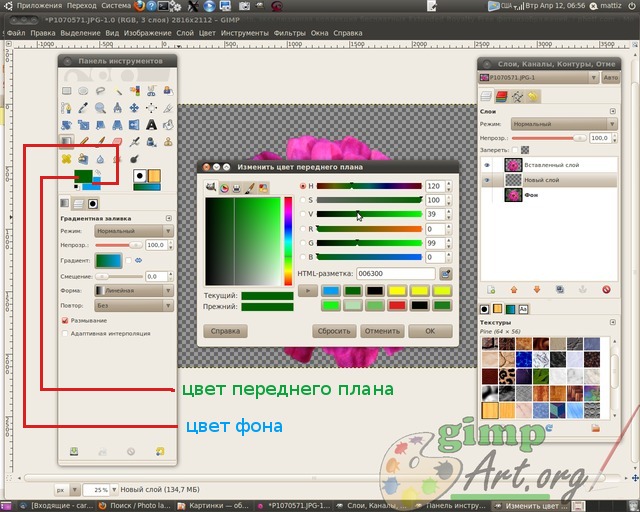
Данный слой у нас послужит новым фоном для слоя с цветком. Усложнять наше первое задание слишком не будем, и просто возьмем и зальем данный слой градиентной заливкой. Для этого выбираем инструмент Градиент со следующими параметрами: цвет переднего плана зеленый, цвет фона голубой, форма градиента линейная. проводим от нижнего края до верхнего.


Чтобы выбрать нужный цвет нажимаем на соответствующий прямоугольник: верхний прямоугольник - это цвет переднего плана, а позади него прямоугольник - цвет фона. Откроется диалоговое окно выбора цвета, где мышкой можно выбрать нужный цвет или ввести кодовое обозначение (HTML -разметка) нужного цвета.


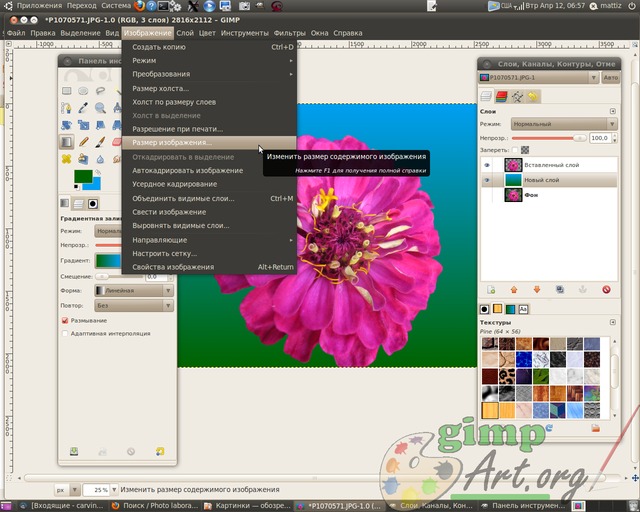
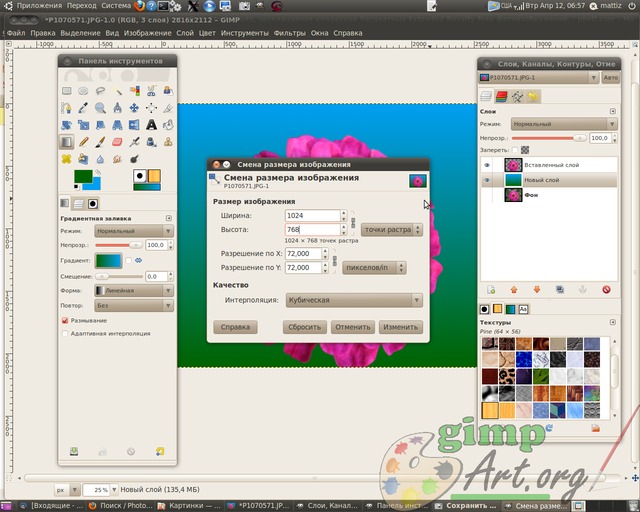
и вводим параметры 1024×768 пикселей. Я ввожу данные значения для примера. Вы можите уменьшить фотографию до других параметров (в зависимости от выбранного первоначального изображения).

И заключительный этап урока для начинающих это сохранение готового изображения через меню Файл| Сохранить как..

И изменяем расширение изображения с JPEG на PNG в поле Имя. Далее нажимаем кнопку «Сохранить»
Наконец то нашел материал достойный носить звание урока №0. Новичкам читать обязательно, тем кто уже работал с GIMP - тоже лишним не будет.
Материал взят с сайта www.linformatika.ru
Вот так выглядит программа GIMP при первом запуске.
Три окна, Рабочее, Панель инструментов, Слои, каналы, контуры
.
Если неудобно работать с множеством окошек их можно совместить, для этого на Панели инструментов жмем треугольничек (отмечен красным кругом)- добавить вкладку и выбираем нужное.

Например те же самые Слои,каналы, контуры, историю действий. Теперь все эти вкладки у нас в одном окне на панели инструментов.

Первая кнопочка - Параметры выбранного инструмента - режим, непрозрачность, размер и многое другое.
Слои - режим, непрозрачность и кол-во слоев в обработке. Щелчок правой кнопкой по слою вызывает контекстное меню, щелкать можно и по слою на панели инструментов, и по слою на рабочем окне.

Инструменты выделения
Прямоугольное выделение . Из названия уже понятно для чего. Как работает?
Щелчок по инструменту на панели активирует инструмент. Ставим курсор на изображении слева, вверху, отступив от края и тянем по диагонали вправо, вниз. Получится вот такое выделение. Теперь, если применить какой либо фильтр, он будет действовать только на эту область выделения. Применив Выделение-Инвертировать область выделения переместится за края прямоугольника. Убрать выделение Выделение-Снять или щелкнуть по картинке.
Эллиптическое выделение - принцип работы тот же, разница в форме.

Свободное выделение - активируем инструмент и аккуратно обводим желаемое выделить. Замкнуть в точке начала.

Применив Выделение-Инвертировать , а затем Правка - Залить цветом фона получим белый фон. Заливать можно цветом, градиентом, текстурой.

Волшебная палочка - выделение связанной области, для примера щелкнула по желтому цвету - все желтое рядом выделилось
Выделение по цвету - похожий инструмент, но выделяет цвет по всей картинке

Умные ножницы - действительно умные, щелкая по точкам выделяемого объекта они распознают край и умненько так, прокладывают контур. Если часть контура получилась не совсем на нужном месте - просто подвинуть эту линию и продолжить обводить дальше. Замкнуть в исходной точке и щелкнуть внутри изображения.

Выделение переднего плана - похоже на умные ножницы, так же общелкать объект, но отрисовывает прямыми линиями. Контур закончить в исходной точке, тут же появится кисть, которой нужно зарисовать выделение, размер кисти можно менять в настройках, на панели инструментов.


Нажимаем ENTER и получаем выделение.

Что можно делать с выделением? Многое, Правка - Копировать, Правка - Вставить как..

Инструменты рисования
Список инструментов
Плоская заливка - заливает выбранным цветом всю картинку, либо похожие цвета на изображении, в зависимости от того, какой параметр выбран в настройках инструмента.
Градиент - переход от одного цвета к другому. В настройках можно выбрать уже готовый градиент. Первые 3-4 варианта будут предложены в зависимости от того, какие цвета в данный момент для фона и переднего плана. На примере выбран "Из основного в прозрачный"
Как работает. Активируем инструмент, выбираем цвета, проводим мышей по изображению, любуемся.
Карандаш - что делают карандашом? Правильно, пишут. Выбираем цвет, толщину и пишем.
Кисть - очень востребованный инструмент, в наборе по умолчанию имеется некоторое количество самых необходимых, остальные докачиваются из инета, и уверяю вас, их великое множество.
Для примера выбрана кисть Sparks, щелкаем по картинке, где хочется увидеть звездочки - блики.
Совет, рисовать кистью лучше на дополнительном прозрачном слое. Будет возможность стереть ненужное.
Ластик - стирает до фона или прозрачности.
Аэрограф - пишет как старая чернильная ручка, с переменным давлением.
Перо - тоже пишет. В настройках можно выбрать конфигурацию пера.
Штамп - инструмент клонирования. Пример работы.
Фото, где много лишнего по краям и красивый уголок от букета.Выбираем Штамп , настраиваем, кисть мягкая, увеличиваем размер и нажав Ctrl щелкаем по этому уголку. Кнопку Ctrl отпустить.
Заштамповать лишнее. В итоге получаем рамочку.
Лечебная кисть - инструмент похож на штамп, но с некоторым размытием. Применим для коррекции кожи на фото. Устранение морщин. В настройках уменьшить непрозрачность, выбрать размер кисти. Также нажав кнопку Ctrl выбираем наиболее чистое место на коже, потом проводим по морщинам.
Размывание- Резкость кисть, для детальной обработки края или отдельной части изображения. Инструментами выделения мы научились вырезать, края получаются довольно резкими и на фоне это заметно. Что делать? Размыть кистью по контуру выреза.
Для увеличения резкости, в параметрах настройки ставим галочку "Резкость" и проводим кистью например по глазкам.
Палец - размазывает, захватывая цвет. Выбрать кисть, размер и рисовать.. рисовать..
Осветлить - Затемнить из названия все понятно. Выбираем инструмент, настраиваем кисть и проводим по изображению. На примере кистью обвела кистью вокруг тюльпана, в сравнении с нижним рисунком видно, насколько изображение осветлилось.
А теперь то же самое, но с настройкой затемнить
Меню рабочего окна
Пройдемся по Меню Рабочего окна .
Файл - здесь создать новое, открыть из папки, из сети (ввести адрес URL) открыть последние, гимп покажет список недавних открытых файлов. Хотя, если гимп открыт впервые, то ничего не покажет:) Но это пока.
Другая возможность открыть файл - просто перетащить его из папки на рабочее окно. И не только из папки, например захватить мышкой картинку в браузере Мозилла, и перетащить в гимп, он умница, откроет.
Сохранять файл тоже здесь, Сохранить как... даст выбор форматов, если нужно сохранить работу как есть, со всеми слоями, выбираем родной гимповский формат XCF, сохранить прозрачность - GIF, анимацию - тоже GIF, но поставить галочку на «анимационный» и т д.
Настроив почтовый клиент, принтер, можно отправлять файл непосредственно из гимпа.
Правка - в общем то из названий понятно, что тут и зачем.
Выделение - тоже понятно, сделать выделение чего либо, выбрав Все - все изображение становится выделенным, выбрав По цвету и щелкнув по изображению - выделится тот цвет, по которому попали мышей и выделится он по всей картинке.

Вид - настройка рабочего окна
Изображение

Слои - редактирование открытого слоя
Цвет - работа с цветом
Инструменты - те же инструменты, что и на Панели инструментов , но разложены по "полочкам"
Фильтры - наверное самое востребованное меню, именно здесь всевозможные фильтры для преобразования, улучшения и украшения наших картинок.







