Одним из основных параметров каждого смартфона является разрешение экрана. Давайте разберемся, что это такое, и почему оно имеет такое большое значение.
Что такое разрешение экрана?
Разрешение дисплея - это величина, которая обозначает количество пикселей на дисплее в длину и ширину. Этот параметр важен, потому что определяет четкость изображения каждого смартфона.
Разрешение экрана влияет на качество изображения. Чем оно больше, тем качественнее и четче будет изображение. Если устройство имеет большие габариты, но маленькое разрешение, то на картинке будут видны пиксели. Цифры и символы будут казаться недостаточно четкими и в редких случаях корявыми, как на старых кнопочных телефонах.
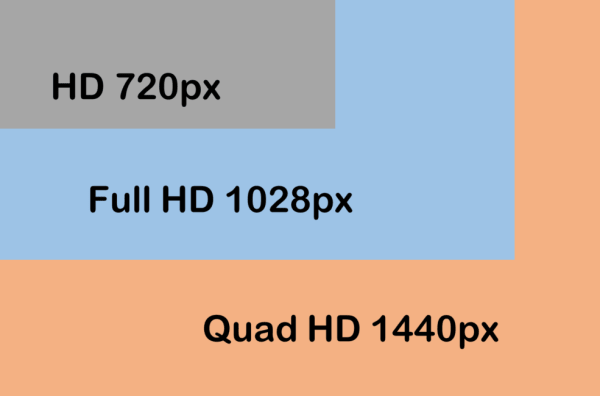
На данный момент 99 процентов смартфонов выходят с тремя типами экранов
- HD (1280x 720, 720p);
- Full HD (1920×1080, 1080p );
- Quad HD (2560×1440, 1440p ).

Какое разрешение экрана выбрать?
Одним из самых популярных разрешений дисплея смартфона является 1280 на 720 пикселей - HD . Практически все гаджеты бюджетного ценового сегмента оснащены именно таким показателем.
Более мощные устройства оборудованы дисплеями с бОльшим разрешением. Смартфоны с экранами 1920 на 1080 появились давно и уже никого не удивляют. Если диагональ смартфона составляет от 4,5 до 5,5 дюймов, лучше всего подойдет экран 1920×1080 точек (Full HD). При меньшем разрешении на изображении будут заметны пиксели, и пользователь может ощутить дискомфорт. Наверно, это и есть золотая середина - цены невысокие, изображение четкое и яркое.

При диагонали более 5,5 и более дюймов во флагманских устройствах используется разрешение Quad HD (2650×1440). Качество изображение здесь высокое, но, если верить , человеческий глаз практически не в силах заметить существенную разницу. Quad HD - характеристика будущего, она необходимо для технологий дополненной и виртуальной реальности.
Технические журналисты уже не первых год кричат про эру пост-PC, продажи компьютеров традиционных форм-факторов неумолимо падают, как и акции их производителей. Зато количество мобильных устройств, смартфонов или планшетов, неуклонно растет.
Для дизайнера это значит прежде всего то, что есть ли в ТЗ хоть что-то про мобильные устройства или нет, он должен нарисовать макет так, что бы с телефона (и, подавно, планшета) сайтом можно было пользоваться. И это значит не только то, что по кнопкам должно быть возможно попасть пальцем. В идеале, конечно, у сайта должна быть отдельная мобильная версия, но, как показывает наш опыт, большинство клиентов не хочет выделять на нее дополнительные средства, но непременно будут жаловаться, если у них что-нибудь не работает с его любимого яблочного дивайса.
Вспоминая те грабли, на которые наступали знакомые мне дизайнеры, первое, что вызывает проблемы с нарисованными ими макетами - это отсутствие точных представлений о том, сколько же пикселов влезет на экран с номинальным разрешением выше, чем у настольного 20’ монитора. Ну что же, ничего страшного, на это и был рассчитан маркетинг больших цифр. Эта статья поможет разобраться в сложившейся ситуации.
Речь идет об устройствах на Android и iOS, WP пока экзотика, и без опыта личного обращения я не возьмусь давать рекомендации.
Если в HTML документе отсутствуют метатеги, говорящие мобильному браузеру что-либо о том, в какой ширине отображать документ, то браузеры будут вести себя так, как будто ширина документа 980 пикселов. Это справедливо как для телефонов с шириной экрана в 320 пикселов, так и для 10-дюймовых таблеток, использующих Android и iOS и браузер на Webkit. Такой подход подразумевает, что сайты с минимальной шириной в 960 пикселов получат небольшие поля для удобства восприятия контента.
Если же минимальная ширина документа больше, то поведение браузеров начинает различаться. Safari в iPhone/iPad в большинстве случаев просто сожмет контент. В Android проявят себя DIP - density-independent pixels, подробнее о которых позже. Если ширина документа больше 980 и больше, чем ширина устройства в DIP, появится прокрутка право. Так, сайт с шириной содержимого в 1040 пикселов будет отображаться без горизонтальной прокрутки на iPhone и IPad (1024 пикселов), но с прокруткой на телефонах вроде galaxy S3 (физическое разрешение 1280х720) или планшете Nexus 7 (физическое разрешение 1280х800).
Какие стоит сделать выводы? Несмотря на обилие широкоформатных дисплеев в настольных ПК и ноутбуках, старая добрая сетка на 960 пикселов не утратила свою актуальность. Мобильные браузеры имеют так же свойство подгонять текстовые блоки в формат, удобно читаемый на устройстве, например, поджимать текст в узкий столбец на телефоне и увеличивать его шрифт. Это не получится, если содержащий блок текст жестко ограничен по высоте. На самом деле, вообще никогда не стоит делать сайт, где что-либо ограничено по высоте, особенно если планируются посетители с мобильных устройств. Еще один враг мобильных устройств, особенно - телефонов - это элементы с position: fixed. Например, модная ныне кнопка назад, настойчиво бегающая за пользователем по странице. Еще хуже - большие плашки, вроде фиксированной шапки. Такие элементы не только занимают полезную площадь на малом экране, но и остаются на прежнем месте при увеличении. Проблема характерна также для модальных окон. Если они отображаются посередине экрана, то с мобильника увеличение их содержимого требует изрядной ловкости. Использование попапов вроде “будь на связи с нами в социальных сетях!”, ведущих себя подобным образом - вообще лютое неуважение к пользователям мобильных устройств, потому что зачастую покинуть сайт проще, чем закрыть этот попап.
Рассмотрим на примере парочки сайтов.
Не смотря на то, что лента.ру имеет очень пристойную мобильную версию, автоматический переход на нее не производится. В настольной fixed-меню залезает на текст при автоматическом масштабировании. Перед пользователем встает выбор либо масштабировать руками, либо не полениться прописать m. в url.

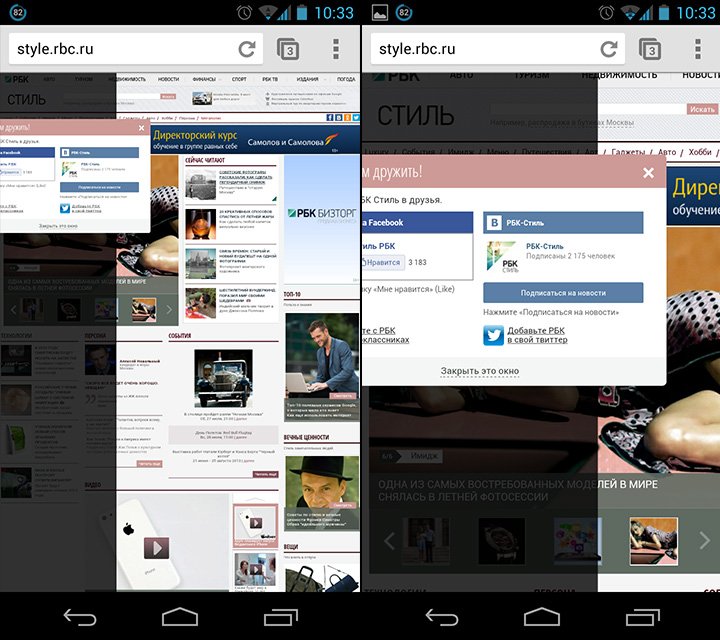
РБК. Вообще у них тоже есть мобильная версия, но переход на нее осуществляется только с главной страницы. По прямой ссылке (из Google News, в частности) можно наблюдать это нечитабельное полотно. Задержится ли посетитель на таком сайте? Едва ли.

Суперканонический поехавший попап на РБК-стайл. Выдающийся пример того, как делать не надо.

Интан, который верстал угадайте кто. Я, разумеется, прекрасно понимал, почему нельзя так поступать с меню, но как-то не было настроения спорить. Задать вопрос вообще не в тему.
Еще одна штука, которая обычно не оправдывает затраты времени в настольном виде и вызывает проблемы в мобильном - это кастомные элементы форм. То, что средствами CSS они почти не настраиваются, получилось не просто потому, что консорциуму всемирной паутины было лень.
Например, вы нарисовали красивый выпадающий список. Допустим, в настольном браузере он похож на все остальное, от открывается по клику мыши и прокручивается ее колесиком. Но в мобильном работа с таким элементов у вас вызовет большие проблемы. Если бы select был стандартным, пользователю показали бы системное окно с барабаном/выпадающим списком, в зависимости от ОС.
А возможность прикрепить файл в iOS отсутствует как таковая. И если стандартный вид кнопки намекнет пользователю, что она отключена, то какая-нибудь яркая красивая кнопка будет вызывать ощущение того, что на вашем сайте что-то не работает.
Конечно, в идеале мобильное устройство должно быть определено, и для мобильных устройств скрипты, направленные на изменение стандартного интерфейса, не должны исполняться.
Еще одной неприятной особенностью мобильных браузеров является то, что в настоящее время они не кешируют подключаемые шрифты. Тот же PT Sans во всех начертаниях, подключенный с Google Web Fonts, грузится ощутимо долго. При этом едва ли он так уж ощутимо проигрывает встроенным Helvetica / Roboto. Хорошо подумайте, стоит ли лишнее время загрузки вашего кастомного шрифта.
Размеры и разрешения экранов мобильных устройств. Разница между физическим разрешением экрана и разрешением в мобильном браузере
В iPhone и iPad используется понятие точек - apple points. Разрешение iPhone вплоть до 5 модели - 320 на 480 точек. Что такое Retina Display? Retina Display использует двойную плотность пикселов, то есть на одну точкку приходится 4 физических пиксела. Так, у iPhone 4 при физическом разрешении экрана 640 на 960 пикселовв все же же 320 на 480 точек. Но при этом графика более детализирована за счет использования вдвое больших изображений в приложениях. Для iPhone 5 значение в точках увеличилось с 480 до 568. У iPad всех версий, включая Mini, оно неизменно - 1024х768.
По умолчанию в масштабе 1 к 1 стандартная графика в web (например, background-image) будет отображена в как-бы увеличенном вдвое виде, на 4 пиксела физического экрана будет растянут один пиксел растрового изображения. Как использовать графику высокого разрешения в такой ситуации мы рассмотрим в следующем разделе. Главное, что нужно помнить о разрешениях iOS устройств - не надо думать, что страницы в ретине и не-ретине имеют разную ширину. Нет, разница только в плотности пикселов, пропорции абсолютно те же.
В Android ситуация гораздо сложнее, точнее, многообразнее. В Android используется понятие different screen densities (DPI). Суть его в том, что при разных физических размерах дисплея и разрешающей способности, модель поведения по точкам отличается в зависимости от назначения устройства. аналогом Points служит вышеупомянутый DIP.
Плотность экрана - 1. В эту категорию входит множество устройств, такие как телефоны 320х480 (HTC Hero, LG Optimus One), 7-дюймовые таблетки 1024х600 (Samsung Galaxy Tab, Kindle Fire), 10-дюймовые таблетки (Asus Transformer, Acer A500, Galaxy Tab 10’1).
Плотность экрана 1,33 используется в 7-ми дюймовых планшетах вроде Nexus 7. Физическое разрешение - 1280х800, в DIP - 960х600.
Плотность экрана 1,5 - мобильные телефоны высокой ценовой категории 2011 года и средней 2012 года, 10-ти дюймовые планшеты с FullHD. Например, Nexus One 480x800 пикселов, 360х533* DIP, HTC One S - 540х960 пикселов, 360х640 DIP, и Asus Transformer Pad Infinity 1920x1200 пикселов, 1280х800 DIP.
*на Android Developers встречается 534, но измерение ширины браузера через JS показывает именно 533, соответственно и в медиазапросах стоит ориентироваться на эту цифру.
Плотность экрана 2 - телефоны высокой ценовой категории 2012 года и буквально пара планшетов. Например, HTC One X, Samsung Galaxy S3 - разрешение экрана 1280х720, размеры в DIP 360х640. Планшет Google Nexus 10 - разрешение 2560х1600 пикселов, 1280х800 DIP.
Плотность экрана 3 - флагманы 2013 года с FullHD дисплеем. При разрешении в 1920х1080 пикселов у них все те же 360х640 DIP.
При всем этом есть еще выбивающийся из колеи Google Nexus 4 c экраном в 1280х768 пикселов с плотностью 2 (384х640). В моделях с экранными клавишами 42DIP занимает панель для них, поэтому в моделях такого рода (Galaxy Nexus, Nexus 4, Sony Xperia Z) в портретном режиме портретное разрешение будет несколько меньше, и составит 598 точек.
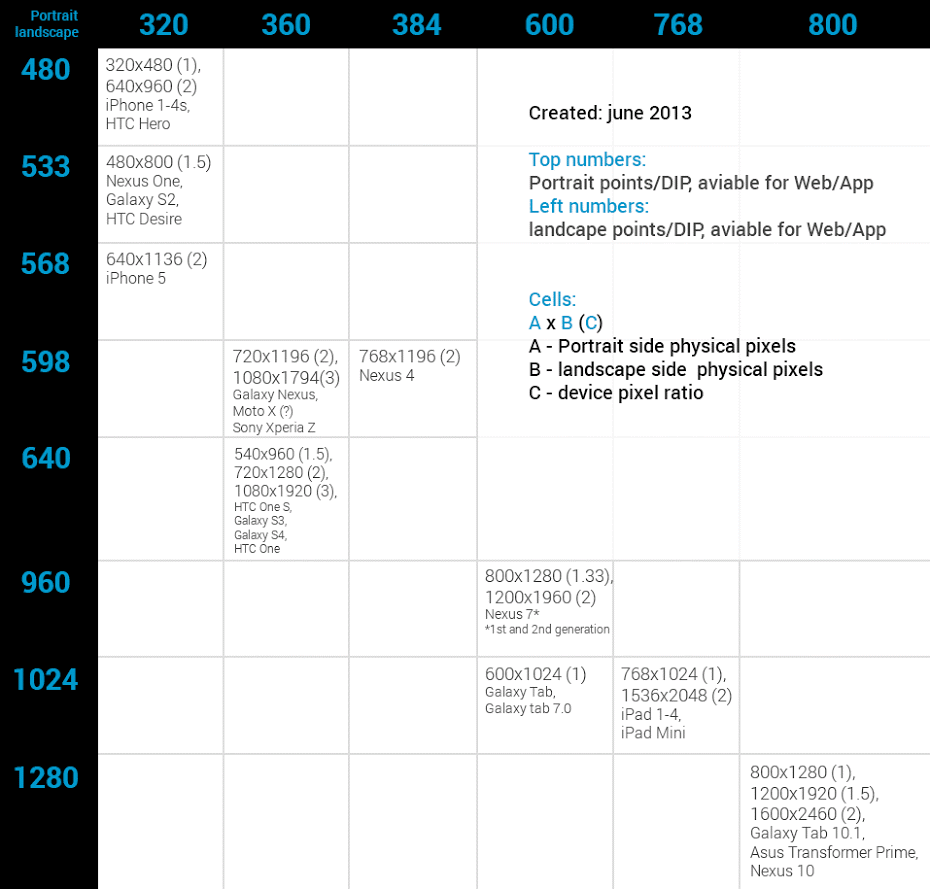
Таким образом, у нас есть три разрешения для портрета - 320, 460 и редкое 384, и четыре c половиной ландшафтных - 480, 533, 568, 640 (598 с софт-клавишами).
У планшетов это портретные 600 и 800, и ландшафтные 960, 1024 и 1280.
Таблица ниже приводит большинство типовых разрешений популярных продуктов:

Как начать работу над макетом мобильного приложения?
Для начала, читайте гайдлайны. Приложения под разные платформы должны выглядеть по-разному. Вот, например, пройдя по ссылке можно сравнить типовые элементы различных ОС
Для работы над макетом приложения для iPhone создайте холст 640x1136 (960) и используйте размеры, кратные двум. Вся графика, все шрифты должны быть таковыми.
Определенную часть экрана в вашем будущем приложении могут занимать status bar с индикаторами сигнала, батареи и т.д. Это 20 точек в iOS и 25 DIP в Android. В Android телефонах с soft-клавишами и планшетах 48 DIP внизу экрана занимает плашка под них (Navigation Bar). При этом в неканоничных устройствах вроде планшетов Samsung из-за использования фирменной оболочки Navigation Bar и Status Bar совмещены.
Для приложения под телефоны на Android актуально брать хост не меньше 720х1280. Лучше сразу 1080х1960, в расчете на современные флагманы.
Для холста в 720х1280 размеры так же должны быть кратны двум, для 1080х1960 кратно трем. Использовать в качестве холста 480х800 или 640х960 - очень плохая идея.
В процессе работы над макетом нужно периодически уменьшать размеры окна графического редактора до примерных размеров реального устройства, а так же сохранять JPG и просматривать его на настоящем устройстве. Можно ли попасть пальцем в кнопку? Не слишком ли мелкий текст?
Использовав макет неподходящих размеров, вина за кривой вид приложения или его замыленную графику окажется полностью на вас.
В общем, будьте внимательны к деталям и помните - пикселы и точки/дипы - уже не одно и то же.
Оптимизация Web-графики для экранов высокой плотности
Итак, мы узнали о том, что существует несколько возможных вариантов плотности пикселов на дисплее. Соответственно, для избежания эффекта замыленной графики, так же известной как «эффект Playstation», нам необходимо либо использовать растровую графику большего разрешения, либо векторную графику, например, SVG.

При этом поддержка SVG пока весьма ограничена, и для обратной совместимости со старыми браузерами все равно придется использовать растр. Другой головной болью будет использование спрайтов - значения background-position нужно будет указывать в процентах, что потребует больших математических вычислений. Наименее сложным путем является использование нескольких вариантов одних и тех же изображений, через медиа-запрос, например -webkit-min-device-pixel-ratio: 2.
Как можно заметить, методика сама по себе очень простая и требует всего лишь наличие нескольких версий одной и той же картинки, если она использована в качестве background-image. Обычные же изображения при необходимости можно загружать вдвое большего, чем они должны быть размера и прописывать нужный на странице размер через атрибут style.
Обратной стороной является, собственно, больший вес картинок высокого разрешения. Тут нужно решить, что же важнее - контент, который пользователь увидит через больший из-за веса страницы промежуток времени, или оформление.
Голосов: 416 | Просмотров: 4271Приветствую вас, случайные посетители и постоянные читатели блога сайт!
Некоторое время назад я обновил свой блог, создав с нуля полностью тему для wordpress. О том как это произошло я писал в статье » «. Одна из главных задач при создании нового шаблона — это адаптивная верстка сайта под все разрешения экрана.
Краткий план статьи:
В предыдущей статье я уже писал о том, и зачем он нужен. Но как достичь этой самой адаптивности?
Для этого есть разные способы. Кто то использует javascript, кто то что то еще. Но я считаю, что самый простой и правильный способ — это адаптивная с помощью CSS.
Как сделать адаптивную верстку сайта
Во-первых,
если вы взялись верстать адаптивный дизайн сайта, между тегами
Какой я был дурак, что не сделал этого сразу, когда пытался сделать адаптивную верстку сайта!!!
Проблема мобильных браузеров в их масштабировании верстки сайта, даже адаптивной.
Представьте себе, я рисую дизайн, потом прописываю все нужные стили и запросы, проверяю адаптивность сайта при разных разрешениях. Все вроде бы хорошо! Но, когда я открываю свой блог на смартфоне, я вижу, что сайт просто напросто сжался. Он не адаптировался к мобильному устройству, а просто уменьшились размеры шрифта, картинок и т.д.
Как так? Я стал перепроверять все стили, правильно ли я прописал классы, в итоге дошел до того, что через javascript проверил ширину окна браузера в px. Я был в шоке. При проверке на ноутбуке я получил результат 1024px, и примерно такой же результат я получил открыв сайт на смартфоне!
Но ведь этого не может быть!
Оказывается, если не прописать код, который я указал выше, мобильный браузер не понимает, что сайт адаптивный и пытается просто уменьшить страницу сайта, чтобы она влезла в маленький экран мобильника.
Из-за своей глупости и некомпетентности я потерял очень много времени. Зато теперь запомнил навсегда))).
Адаптивная верстка CSS media запросы
Чтобы сделать адаптивную с помощью CSS, необходимо использовать media запросы.
Это как? Да, очень просто. В CSS файле нужно прописать запросы типа:
@media screen and (min-width: 1440px) and (max-width: 1599px){ }
Это код означает, что стили заключенные между «{ } » будут работать для экранов с минимальной шириной 1440px и максимальной 1599px.
То есть те стили элементов сайта, которые должны быть адаптированны в зависимости от разрешения экрана, должны быть прописаны отдельно для каждой возможной ширины экрана.
Самые важные разрешения экрана, при адаптивной верстке
- 320 px - Мобильные устройства (портретная ориентация);
- 480 px - Мобильные устройства (альбомная ориентация);
- 600 px - Небольшие планшеты;
- 768 px - Планшеты (портретная ориентация);
- 1024 px - Планшеты (альбомная ориентация)/Нетбуки;
- 1280 px и более - PC.
Именно на эти разрешения и нужно делать упор и уделять им особое внимание при адаптивной верстке. Это самые распространенные виды разрешений экранов.
bootstrap адаптивный дизайн
Очень удобно использовать для создания адаптивной верстки bootstrap. Удобство в том, что все стили для адаптации блоков, кнопок, таблиц и т.д. уже прописаны в bootstpap. Нужно только разобраться какой класс к какому элементу присвоить.
Для начала, качайте свежую версию bootstrap и подключите его к своему сайту. Учтите, что подключение стилей и скриптов к wordpress имеет свои особенности.
Верстка на bootstrap отличается тем, что ширина блока или экрана делится на 12 равных частей. И присваивая определенный класс блоку, можно задать ширину блока равной нужному количеству частей.
Например, такая конструкция позволит выделить один широкий блок для контента шириной в 8 частей и один узкий для сайдбара шириной в 4 части экрана:
Ширина блоков будет рассчитываться автоматически в зависимости от ширины экрана. А при просмотре на мобильном устройстве эти блоки будут смещаться друг под друга.
Также можно регулировать отступ блок от края, опять же, на нужное количество частей. Например такая конструкция:
Будет создан блок шириной в 10 частей с отступом слева в 1 часть экрана.
Если разобраться, то работа с бутстрап делает работу с очень быстрой. При чем эти стили точно работают корректно и не будет ничего кривого на сайте.
В будущем я планирую выложить несколько уроков по работе с bootsrap. Поэтому советую , чтобы не упустить этот момент.
Проверка адаптивности сайта
Но возникает вопрос: как проверять адаптивность сайта? Вот прописали вы media запросы в CSS, подключили bootstrap и используете нужные классы. А как вы проверите, что на всех разрешениях экрана сайт правильно адаптируется.
Очень точный и главное бесплатный сервис, который заслуживает уважение и благодарности от веб-мастеров и верстальщиков, которые занимаются адаптивной версткой сайтов.
Ну как вам статья? Все понятно? Если нет, пишите в комментарии, будем разбираться вместе.
Да, чтобы сделать адаптивный дизайн сайта, нужно хорошо потрудится. Но эти труды вознаградятся благосклонным отношением к вашему сайту поисковиков, и самое главное посетителей вашего сайта.