ВВЕДЕНИЕ
Целью работы
Теоретические сведения
Главное меню
«Файл».
«Правка».
«Вид». Папки», «Список папок» Панели инструментов.
«Вставка».
«Формат».
«Таблица».
1.1.2 Панели инструментов
рис. 2 Вид/Панели инструментов»
Основные элементы интерфейса
При работе с узлом, вам постоянно придется просматривать его в браузере, для чего вам понадобятся следующие элементы интерфейса:
Пиктограмма - «Просмотр в браузере» . Отображается на панели «Стандартная» (см. рис. 3)
Рисунок 3. Пиктограмма «Просмотр в браузере» на панели «Стандартная»
Проектирование сайта
Создание узла
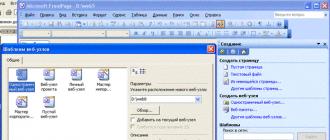
Для создания веб-узла требуется зайти в меню «Файл\Создать» . Справа появится панель Создание. Создавать можно как отдельные страницы, так и целые веб-узлы. При этом имеется возможность пользоваться готовыми шаблонами. При создании сайта они могут служить неплохую службу. Хотя бы, как пример хорошо спроектированных узлов. В данной работе необходимо создать Одностраничный веб-узел (см. рис. 4) .

Рисунок 4. Одностраничный веб-узел среди шаблонов веб-узлов
После того, как веб-узел создан, на экране появляется список папок (см. рис. 5) . Вернуться к этому представлению всегда можно из меню «Вид\Папки» . Можно также использовать «Вид\Список папок» (ALT+F1): в этом случае список папок и файлов будет занимать не основное окно, а панель слева.
При разработке сайта первым делом необходимо определиться с тематикой, подыскать содержание. На этом этапе необходимо разместить материалы для дальнейшего использования в сайте в папках узла. Это могут быть различные изображения, анимации, музыка, видео и прочие. Размещать можно как в корневой папке узла, так и во вложенных папках. Вы можете создать новую папку. В-дальнейшем, вы без труда можете пополнять папки веб-узла новыми файлами, переименовывать и переносить их из одной папки в другую – FrontPage автоматически изменит пути к этим элементам во всех страницах узла. Эта функция FrontPage чрезвычайно важна, так как некоторые из страниц вашего узла, возможно, будут сгенерированы автоматически и имена файлов будут, например: нов_стр_1.htm . При размещении на сервере с ОС Linux, страница будет работать неправильно. Правилом хорошего тона является использование в названиях только букв латинского алфавита и цифр .

Рисунок 5. Папки
Разработка структуры сайта
Следующий этап создания сайта – Разработка структуры . Прежде чем приступать к непосредственному оформлению страниц, необходимо тщательно продумать структуру сайта.
Для этого во FrontPage есть представление«ПЕРЕХОДЫ». Чтобы открыть его, откройте пункт меню «Вид\Переходы» либо «Вид\Область переходов».
Для создания страницы необходимо выделить родительскую страницу, щелкнуть правой кнопкой мыши и из контекстного меню выбрать «Создать\Страница» или нажать CTRL+N . Для включения крупных подразделов ниже второго уровня можно использовать панель ссылок («Создать\Пользовательская панель ссылок»). Панель ссылок не является отдельной страницей. При ссылке на нее открывается первая страница из подраздела. Для добавления страниц можно пользоваться также кнопками на панели переходов () – результат тот же, но гораздо проще. В-дальнейшем, на основе сформированной структуры переходов можно будет создать панель ссылок.
При составлении структуры желательно сразу же изменять названия: «Новая страница 1», «Новая страница 2», либо «Новая панель ссылок» и т.д. менять на более осмысленные названия: «Архивы», «Контакты», «Ссылки», «Галерея» и т.д.
Добавленные страницы автоматически добавляются и в список папок.
Имена файлов желательно также переименовать, используя при этом только латинский алфавит и цифры.
Пример структуры узла представлен на рис. 6.
Домашняя страница имеет несколько дочерних. Те, в свою очередь, тоже имеет дочерние страницы. Эти страницы могут быть включены в общие меню (панели ссылок на основе структуры переходов), отображаемые на всех страницах сайта. В некоторых случаях удобнее воспользоваться пользовательскими панелями ссылок, особенно, когда есть крупный раздел на уровне ниже второго. Страницы в пользовательской панели ссылок не могут иметь дочерние страницы.

Рисунок 6. Добавление страницы в Структуру узла
Разметка страницы
После разработки структуры сайта требуется продумать разметку страниц: какие элементы, на каком участке страниц размещать. На этом этапе на каждой странице бронируется место под будущие элементы дизайна.
Общие границы
Зачастую на всех страницах сайта присутствуют одни и те же элементы: рисунок в «шапке» сайта и главное меню. При изменении дизайна рисунка либо добавлении ссылки в главное меню необходимо, чтобы это отразилось на всех страницах сайта.
Для этого используются ОБЩИЕ ГРАНИЦЫ (вызываются из меню «Формат\Общие границы»).

Можно настроить общие границы сверху, слева, справа и снизу (см. рис. 7) . При этом можно включить автоматически добавляемые кнопки переходов и рисунок (рисунок должен быть предварительно помещен в список папок веб-узла). При активизации метки «включить кнопки переходов» автоматически будет включено дочернее меню (ссылки на дочерние страницы). Зачастую требуется, чтобы на всех страницах присутствовало главное меню (ссылки на домашнюю станицу + дочерние страницы домашней). Для этого надо на любой странице щелкнуть правой кнопкой мыши по панели ссылок, в контекстном меню выбрать «Свойства панели ссылок» и изменить свойства.
Если на некоторых страницах должны быть другие общие границы, надо в представлении «Список папок» выделить эти страницы и применить «ОБЩИЕ ГРАНИЦЫ» к выделенным страницам.
Рисунок 7. Общие границы
В конструкторе общие границы отображаются штриховыми линиями: любой элемент внутри этих границ будет виден на всех страницах сайта (см. рис. 8).

Рисунок 8. Панели ссылок в общих границах
Примечание: Если поддержка общих границ отключена, то чтобы её включить, необходимо зайти на закладку «Сервис\Параметры страницы\Разработка» и активизировать метку «ОБЩИЕ ГРАНИЦЫ» (см. рис. 9).

Рисунок 9. Включение компонента «Общие границы»
Панели ссылок
Панели ссылок представляют собой список ссылок, заключенный внутри прямоугольной области.
Использование компонента «Панель ссылок» значительно облегчают формирование меню на веб-страницах. При любом изменении свойств панели, эти изменения автоматически отражаются на всех страницах, в которые включена данная панель. Общие границы формируют в первую очередь для того, чтобы вставить в них панели ссылок. В редакторе FrontPage предусмотрено несколько видов панелей ссылок:
Таблицы. Макетные таблицы
 Таблицы
– одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы
– шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки»
появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
Таблицы
– одно из наиболее первых и наиболее популярных до сих пор средств разметки страницы. Нововведением являются макетные таблицы
– шаблоны таблиц. При вызове из меню «Таблицы\Макетные таблицы и ячейки»
появляется панель макетных таблиц (см. рис. 13), из которой вы можете подобрать наиболее понравившийся вам макет, который вы можете при необходимости изменить, объединяя или разъединяя ячейки.
К сожалению, при применении к странице компонента «Общие границы» , макетные таблицы использовать нельзя. В этом случае можно воспользоваться обычными таблицами («Таблица\Вставить\Таблица» ), отформатировав их соответствующим образом.
Рисунок 13. Макеты таблицы
Наполнение сайта
Все предыдущие действия фактически являлись только подготовкой, планированием сайта, хотя они и не менее важны. Вставка элементов осуществляется точно таким же способом, как в Word. Поэтому вставка таких элементов, как изображения, таблицы и т.д., подробно рассматриваться не будет.
Изображения
Для вставки изображений используется меню «Вставка\Рисунок» .
Можно вставлять рисунки из файла либо картинки из встроенной коллекции Microsoft Office. Здесь можно также вставить flash-анимацию либо фотоколлекцию.
Фотоколлекция – это набор рисунков, каждый из которых может быть просмотрен отдельно. При настройке свойств фотоколлекции (см. рис. 14) на закладке«Рисунки» нужно добавить рисунки и описания к ним, на закладке «Макет» выбрать – способ представления рисунков.

Рисунок 14. Создание коллекции фотографий
Для вставки гиперссылки необходимо в конструкторе написать текст либо вставить рисунок, выделить область, после чего зайти в меню «Вставка\Гиперссылка» (CTRL+K). Появится окно (см. рис. 15), в котором надо настроить параметры гиперссылки.

страницу, файл, внешний сайт. В этом случае нужно написать адрес сайта, страницы, файла либо выбрать из списка.
на место в документе (закладку). Для создания такой ссылки, нужно нажать кнопку «Закладка» и далее выбрать закладку из списка. (Закладка должна быть создана заранее. Для создания закладки нужно установить курсор в месте создания закладки, после чего выбрать пункт меню «Вставка\Закладка» ).
на электронный почтовый ящик (см. рис. 16). В этом случае нужно выбрать раздел: связать с электронной почтой (кнопка в левом нижнем углу) и настроить заглавие отправляемого сообщения.

При настройке гиперссылок также можно указать, в каком окне должна быть открыта страница (в том же, в новом, …). Для этого нужно нажать «Выбор рамки» и выбрать подходящий пункт.
Можно настроить стиль, нажав кнопку «Стиль» и выбрав в поле «Класс» класс, созданный ранее (вопрос создания стили рассматривается в разделе 5.1.2 Стили ). Там же (в окне «Стиль» после нажатия соответствующей кнопки) можно настроить стиль только для данного элемента, нажав кнопку «Формат» .
Меняющиеся кнопки
Меняющиеся кнопки представляют собой разновидность гиперссылки: кнопка-рисунок, при нажатии на которую, осуществляется переход на другую страницу. Для вставки кнопок зайдите в пункт меню «Вставка\Меняющаяся кнопка» . Выберите подходящую кнопку, введите текст для отображения на экране и адрес страницы, к которой должен осуществляться переход при нажатии на кнопку.
Слои
 Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой»
. Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Слои нужны, когда необходимо на одном участке страницы разместить несколько элементов, например: текст поверх рисунка. Для этого нужно зайти в меню «Вставка\Слой»
. Появится прямоугольная область с синей границей (см. рис. 17). Перенесите её в требуемое место. Теперь вы можете в слое писать текст поверх рисунка.
Рисунок 17. Использование слоя
Оформление узла
После наполнения сайта содержимым, необходимо задуматься над улучшением внешнего вида элементов, добавления эффектов.
Форматирование
Форматирование позволяет настраивать отображение для различных элементов: тип, цвет, размер шрифта, отступы, списки, цвет фона, фоновый рисунок. Возможно использование тем и каскадных таблиц стилей.
Темы включают фоновые рисунки, заданные стили отображения текста, ссылок. Вызываются «Формат\Тема» . Темы могут быть применены, как к отдельной странице, так и для всех страниц по умолчанию.
Свойства страницы
Окно «Свойства страницы» позволяют отформатировать элементы страницы и подготовить страницу к публикации.
Для того чтобы открыть окно свойств страницы , требуется в режиме конструктора щелкнуть в любом месте страницы и в контекстном меню выбрать «Свойства страницы» .
В данном окне 6 закладок.
На закладке «Общая» (см. рис. 20) отображается основная информация о странице. При публикации особый интерес представляет поле «Ключевые слова» . По словам, введенным в данное поле, будет осуществляться поиск поисковыми серверами.

Рисунок 20. Свойства страницы: Общие
На закладке «Форматирование» (см. рис. 21) имеется возможность настроить цвета для всех основных элементов на странице.

Рисунок 21. Свойства страницы: Форматирование
На закладке «Дополнительно» можно настроить отступы, а также задать динамические эффекты для всех гиперссылок. Например, чтобы при наведении на любую из ссылок страницы, ее цвет менялся на красный, нужно поставить галочку «Включить эффекты выделения гиперссылок» , щелкнуть по кнопке «Стиль выделения» , настроить шрифт (см. рис. 22). Более подробно Динамические эффекты будут рассмотрены в разделе 5.2 Динамические эффекты .

Рисунок 22. Настройка эффекта выделения гиперссылок
Иногда редактор по умолчанию выбирает неправильную кодировку. В этом случае в браузере вместо слов на русском языке отображаются непонятные символы. Чтобы этого избежать требуется поля на закладке «Язык» настроить, как показано на рис. 23.

Рисунок 23. Настройка языка и кодировки
Стили
Можно создать собственные стили. Для этого нужно зайти в меню «Формат\Стиль» . Стили можно присваивать отдельным элементам HTML-разметки либо создавать пользовательские стили, которые в дальнейшем могут быть применены к выбранным элементам. Например, чтобы все ссылки по умолчанию были зеленые, нужно выбрать тег A, создать стиль, ввести имя, нажать кнопку «Формат» , выбрать пункт «шрифт », в окне выбрать зеленый цвет (см. рис. 24).

Рисунок 24. Создание стиля для тега A
Если нужно, чтобы не все, а только некоторые ссылки были определенного цвета, нужно создать и настроить пользовательский стиль (класс) (см. рис. 25).

Рисунок 25. Создание класса
В окне «Стиль » будут представлены все созданные стили (см. рис. 26).

В-дальнейшем, чтобы применить этот класс к гиперссылке, нужно зайти в «Свойства гиперссылки» , перейти на закладку «Стиль» и выбрать соответствующий класс (в данном случае стиль 1 ).
Рисунок 26. Список созданных стилей
Таблицы стилей
Можно использовать готовые таблицы стилей, в которых уже прописаны стили для каждого элемента. Для этого нужно создать новую страницу (не узел), используя один из шаблонов таблиц стилей. Выбрать меню «Файл/Создать», затем в появившейся справа панели выбрать пункт «Другие шаблоны страниц …», в появившемся окне выбрать закладку «Таблицы стилей», после чего выбрать один из шаблонов (см. рис. 27).

Рисунок 27. Шаблоны таблиц стилей
После создания страницы, она должна быть сохранена в папке веб-узла, а затем связана с веб-страницей («Формат\Связи с таблицами стилей») (см. рис. 28) .

Рисунок 28. Связь с таблицей стилей
Динамические эффекты
Данные эффекты позволяют создавать простейшие реакции на события: вывод сообщения при загрузке странице, эффект при появлении страницы, смена цвета при наведении мыши, переход по ссылки при щелчке и т.п.
В разделе 5.1.1 Свойства страницы уже было рассмотрено формирование эффектов выделения для гиперссылок.
Смена страниц
Смена страниц позволяет выбрать динамический визуальный эффект, запускаемый при загрузке текущей страницы: Появление сверху, снизу, жалюзи вертикальные, ... Для выбора эффекта надо зайти в «Формат\Смена страниц» . Здесь вы сможете подобрать понравившийся вам эффект и настроить длительность.
Эффекты DHTML
Простейшие эффекты (например, смена цвета ссылки при наведении курсора) можно настроить на панели «Эффекты DHTML ». Для этого сначала требуется отобразить эту панель инструментов («Вид\ ...»).
Например: чтобы заменять картинку по щелчку мыши, нужно выделить картинку, выбрать событие «Щелчок », действие «Замена » и рисунок (см. рис. 29).

Рисунок 29. Создание эффекта DHTML
Поведение
Если описанных возможностей недостаточно, можно воспользоваться панелью «Поведение» («Формат\Поведение» ). Здесь можно практически для любого блочного элемента выбрать действие, которое должно запускаться, и событие, при котором это действие запускается.
Работа с данным инструментом строится следующим образом:
- В представлении «Страница» нажмите в нижней части окна документа кнопку «Конструктор» .
- В меню «Формат» выберите команду «Поведение» .
3. Выделите на странице элемент, поведение которого требуется изменить, например текст или рисунок.
- В панели задач «Поведение» нажмите кнопку «Вставить» , затем выберите требуемое действие.
- В появившемся диалоговом окне выберите необходимые параметры и нажмите кнопку «OK» .
6. Чтобы выбрать событие, в группе «События» выделите событие по умолчанию, затем выделите требуемое событие.
7. В зависимости от выбранного действия выберите дополнительные параметры, определяющие событие для действия.
Публикация узла
Перед публикацией необходимо проверить текст на наличие орфографических ошибок («Сервис\Орфография или F7» ).
Процесс публикации веб-узла сопровождается копированием всех составляющих данный узел файлов и папок из исходного расположения в определенное место. В программе Microsoft FrontPage публикация узла выполняется, чтобы сделать его доступным для посетителей, чтобы создать резервную копию узла и чтобы обновить опубликованный ранее веб-узел.
Обычно создание файлов и папок веб-узла происходит на локальном компьютере. После завершения создания узла он публикуется в Интернете или локальной интрасети, чтобы посетители могли просматривать его веб-страницы с помощью веб-обозревателя.
Иногда возникает необходимость в создании копии веб-узла и сохранении этой копии в определенном расположении на жестком или на сетевом диске. Средство публикации Microsoft FrontPage предоставляет удобный способ создания такой копии.
Во время обновления файлов или папок веб-узла в программе FrontPage используются специальные термины, чтобы различать исходный и конечный узел. Локальный веб-узел - это исходный веб-узел, открытый в программе FrontPage, а удаленный веб-узел - это конечный узел, на который производится публикация.
Перед публикацией нужно сначала ввести ключевые слова в окне «Свойства страницы».
Для публикации зайдите в пункт меню «Файл\Опубликовать узел» . Появится окно, в котором вы сможете указать, как и где публиковать узел (см. рис. 30). Если вы выкладываете узел в Интернет, удобнее использовать «протокол FTP» (он поддерживается практически всеми серверами). Если узел размещается в локальной сети или тем более на том же компьютере, следует выбрать пункт «Файловая система» .
После этого зайдите в пункт «Оптимизация HTML» – данная опция позволяет значительно сократить код и размер веб-страниц за счет удаления примечаний, комментариев и прочей служебной информации, не влияющей на возможности узла.

Рисунок 30. Публикация узла
Порядок выполнения работы
Результатом работы должен стать созданный студентом сайт с удобной системой навигации, содержащий всевозможные элементы гипертекста (текст, ссылки, изображения, фотоколлекции, бегущую строку и прочее), а также динамические эффекты и форму обратной связи. Минимальное число страниц сайта определяется числом студентов, участвующих в его разработке: 8 – для одного, 10 – для двоих, 12 – для троих .
2.1 Работа, выполняемая студентом самостоятельно до начала работы в компьютерном классе
1. Разработать структуру сайта по выбранной вами тематике (показать диаграмму страниц сайта и связей между ними письменно либо в электронном виде). Пример структуры см. в главе «Разработка структуры сайта» на стр. 8.
2. Подготовить содержание сайта: текстовые материалы, таблицы, изображения. (Должны быть представлены текстовые документы и файлы изображений).
Требования к форме представления результатов работы
Результаты работы предъявляются в виде веб-узла (папки со страницами сайта) и отчета. Отчет может быть предъявлен в электронном либо распечатанном виде.
Структура отчета представлена ниже.
Титульный лист

Цель работы
Приобретение практического опыта создания сайтов с помощью редактора Microsoft FrontPage: освоение возможностей проектирования узла, разработки систем навигации и вставки элементов
Задания
Создать сайт на тему <указать тему>
<Остальные задания взять из параграфа «Работа в компьютерном классе » (см. стр. 24)>
Структура сайта
<Вставить скриншот из представления «Переходы».>
<Представить скриншоты всех страниц сайта с кратким описанием назначения страниц и хода их разработки>
Выводы
<Перечислить действия, выполненные и освоенные в ходе работы.>
Литература
1. http://www.microsoft.com/rus/office/FrontPage/Default.mspx - Общие сведения о FrontPage 2003
2. http://www.microsoft.com/rus/smallbusiness/products/howto/buildwebsitefrontpage.mspx - Создание веб-узлов с помощью FrontPage 2003
3. Microsoft FrontPage 2003. Русская версия – М. Эком, 2005
ВВЕДЕНИЕ
Целью работы является приобретение практического опыта создания сайтов с помощью редактора Microsoft FrontPage: освоение возможностей проектирования узла, разработки систем навигации и вставки элементов.
В ходе работы студент должен продумать идею сайта, разработать структуру, создать удобную систему навигации и наполнить содержимым (текстом, ссылками, изображениями, таблицами и прочими элементами гипертекста).
Задания приведены на странице 24. Их предваряют теоретические сведения, описывающие основные элементы интерфейса, возможности, инструменты MS Frontpage и приемы работы с ними.
В рамках самостоятельной работы студентов предусматривается подготовка к лабораторной работе, которая состоит в ознакомлении с материалами пособия, продумыванию тематики и структуры сайта, подготовке содержимого для наполнения сайта в ходе работы (текстовые материалы, изображения).
Теоретические сведения
Интерфейс Microsoft FrontPage 2003
FrontPage представляет собой WYSIWYG – редактор HTML (what you see is what you get - что видите, то и получаете). Это означает, что в браузере веб-страницы будут выглядеть так же, как и в редакторе.
Работа в редакторе Frontpage весьма похожа на работу с текстовым процессором, подобным Microsoft Word. Интерфейсы двух редакторов, как и всех приложений, входящих в пакет Microsoft Office, во многом схожи: те же стандартные кнопки, практически те же пункты в главном меню, соответственно те же основные элементы: текст, гиперссылки, изображения, таблицы, диаграммы, прочие объекты. Форматирование (настройка шрифта, отступов и прочее) осуществляется примерно так же, как и в Microsoft Word. Предполагается, что читатели уже обладают базовыми навыками использования этих элементов. Поэтому вопросы добавления основных элементов гипертекста на страницу и их форматирование будут рассмотрены лишь поверхностно.
Несмотря на значительное сходство с Word, Frontpage является профессиональным программным продуктом для создания сайтов, что определяет существенные отличия.
Если Word предназначен для работы с отдельным документом, то Frontpage – для работы с целым веб-узлом, состоящим из многих файлов и папок. Наличие во Frontpage представлений «Список папок» и «Переходы» облегчает поиск и переход от одной страницы к другой и формирование связей между ними. Инструмент «Общие границы» позволяет выделять на всех (или определенных) страницах часть пространства, элементы на которой совпадают. Таким образом, добавив или изменив изображение или меню из ссылок на одну из страниц в этих общих участках страницы, эти изменения автоматически отобразятся на всех остальных. Это значительно облегчает работу по формированию заголовочной области («шапки») страницы и главного меню. Панели ссылок упрощают формирование меню ссылок, а объявления позволяют автоматически писать заголовок страницы. Динамические эффекты позволяют создавать визуальные эффекты, такие как: изменение изображения по щелчку мыши, изменение цвета ссылки при наведении курсора, или эффектное появление содержимого страницы при загрузке.

Рисунок 1. Интерфейс FrontPage
На рис. 1 представлен интерфейс редактора Microsoft Frontpage 2003 .
Сверху окна располагается главное меню. Под ним панели инструментов.
Слева представление Список папок. Справа основное окно редактора веб-страницы.
Для работы со страницей существует 4 основные режима (указаны в строке внизу страницы):
«Конструктор». Основной режим. В данном режиме можно добавлять, изменить, удалять элементы. При этом их положение на страницы будет такое же, как в браузере.
«Код». HTML-код страницы.
«С разделением». Совмещение предыдущих режимов. Разделяет окно на 2 части: в одной конструктор, в другой HTML-код.
«Просмотр». Запускает просмотр страницы, близкий к просмотру в браузере. Часть элементов на странице могут не работать, поэтому зачастую удобнее просматривать страницу непосредственно в браузере. Для этого на панели инструментов есть пиктограмма с изображением лупы над страницей.
Главное меню
Главное меню состоит из пунктов:
«Файл». Обеспечивает работу с файлами: создание, открытие и сохранение веб-страниц и веб-узлов целиком, публикацию узла, экспорт и импорт
«Правка». Обеспечивает стандартные возможности правки
«Вид». Позволяет выбирать представление страниц узла. Наиболее интересны пункты: «Папки», «Список папок» для работы с отдельными файлами и папками узла, «Переходы», «Область переходов» для настройки структуры страниц в узле. Здесь также можно настроитьПанели инструментов.
«Вставка». Обеспечивает возможность вставки элементов в веб-страницу. Наиболее важные пункты: «Слой», «Панель ссылок», «Веб-компонент», «Форма», «Рисунок», «Меняющаяся кнопка», «Закладка», «Гиперссылка».
«Формат». Меню форматирования. Содержит возможности форматирования шрифта, абзацев, выбора темы, настройки стилей и общих границ.
«Таблица». Меню для работы с таблицами, в том числе макетными.
В главном меню также есть окна: «Сервис», «Данные», «Рамки», «Окно», «Справка».
1.1.2 Панели инструментов
Основные панели инструментов редактора MS FrontPage представлены нарис. 2 . Чтобы включить/выключить ту или иную панель, требуется зайти в пункт меню «Вид/Панели инструментов» либо щелкнуть правой кнопкой мыши по одной из панелей редактора и выбрать нужную панель.
Рисунок 2. Список панелей инструментов
Программа, при помощи которой достаточно просто можно понять базовые принципы конструирования интернет страниц, обладающая широким выбором дополнительных инструментов для создания сложных интернет сайтов, порталов.
Коротко о программе Microsoft FrontPage

Это простой в освоении и удобный Web-редактор для проектирования, подготовки и публикации Web-сайтов. Благодаря интеграции с семейством продуктов MS Office, привычному интерфейсу и обилию шаблонов программа позволяет быстро освоить работу даже начинающим пользователям, знакомым с основами работы в MS Word. При этом FrontPage нельзя назвать решением для «чайников»: программа предоставляет широкие функциональные возможности и разнообразные средства оптимизации интернет страниц.
Следует отметить, что название Microsoft FrontPage существовало до 2003 года, а далее дополнялась новыми функциями и менялось само название программного обеспечения. В 2007 программа FrontPage была переименована на Microsoft Expression Web, а в 2010 в Microsoft Office SharePoint Designer. Фактический в новые версии были добавлены некоторые дополнения, но основной вид программы сохранялся.
Основные инструменты программы

Общий вид программы Microsoft FrontPage
Программа Microsoft FrontPage имеет много общего с инструментами MS Word, поэтому многие кнопки и вкладки меню также интуитивно понятны и это облегчает процесс создания страницы. Многие уже знают, как набирать и форматировать простой текст, создавать таблицы в Microsoft Word, по такому же принципу редактируется страница и в FrontPage.
Справа на рисунке показан общий вид программы со стандартным набором инструментов, при помощи которых можно сделать шаблон страницы с текстом, ссылками и картинками. Зайдите во вкладку "Вид" далее "Панель инструментов" и убедитесь, что включены "Cтандартная ", "Форматирование " и "Таблицы ", этих инструментов будет достаточно для создания просто страницы. Снизу обратите внимание на вкладки "Конструктор", "Код" и "Просмотр" - это три разных режима в которых можно всё время просматривать, как выгляди создаваемая страница.
- В Конструкторе вводятся все правки, набирается и форматируется текст, вставляются картинки, создаются ссылки, меняются цвета фона и шрифта таким же образом, как и в Microsoft Word.
- Во вкладке "Код" можно просмотреть, так называемый, HTML -код. HTML - это стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML. В этой вкладке тоже можно осуществлять редактирование страницы, но нужно знать этот язык разметки. Однако все изменения начинающим следует делать в конструкторе и все изменения в HTML будут происходить автоматический.
- Во вкладке "Просмотр" можно увидеть, как выглядит страничка непосредственно в браузере (в таком, как Internet Explorer)
Подробное описание других меню, кнопок и функций Microsoft FrontPage представлены в справке программы. Для этого нужно нажать клавишу "F1".
Создаём шаблон для страниц в FrontPage

Вставляем основную таблицу в редакторе
И так для того, чтобы создать несложный шаблон необходимо вставить таблицу с тремя блоками. Три блока - это простой стандарт: верхний блок предназначен для названия сайта, второй блок для ссылок навигации по сайту, третий блок для текста, картинок и другой информации на странице. Можно вставить больше блоков таблиц для удобства, но это уже дело вкуса, как, сколько и какими размерами делать эти блоки. Существуют и другой способ создания блоков не через создание таблиц, а вставкой в страниц, так называемых, "div" элементов и назначения им определённых стилей, но этот способ не для новеньких веб-мастеров, и об этом можно написать отдельную статью.
- Чтобы вставить таблицу заходим во вкладку "Таблица" > "Вставить" > "Таблица" и заполняем поля, как это показано на рисунке справа. Фактический можно ввести свои параметры, но данная таблица имеет фиксированную ширину и вытянута на 100% площади экрана. Таким образом таблица компактно будет отображаться в браузере.
- Затем необходимо настроить все три ячейки, так как они после вставки имеют одинаковую высоту. Нажимаем правой кнопкой мышки на самой верхней ячейки и заходим в "Свойства ячейки" в поле высота вписываем условно "150" и ставим галочку "в точках", т.е. размер ячейки составит 150 пикселей. В этом же меню мы можем выбрать цвет фона ячейки, а нажав в меню "стиль..." можно внести другие настройки ячейки, например выбрать цвет и размер границы ячейки, с этим можете поэкспериментировать и посмотреть результат. В самой ячейке можно вписать название сайта.
- Далее редактируем вторую ячейку, которая предназначена для ссылок навигации по сайту. Ширину делаем около 40 пикселей, этого будет достаточно, ну и другие настройки, как цвет фона и полей настраиваем на свой вкус. Далее пишем названия самих ссылок разделяя знаками вертикальной линии или другим знаком (просмотреть можете ниже скачав полностью шаблон). Выделяем тест и жмём кнопку выравнивания по центру, также как и в MSWord. Таким же образом можно менять шрифт, размер шрифта и другие настройки текста.
- Также настраиваем последнюю ячейку. Она предназначена для основного текста, где можно внести текст приветствия.
- Напоследок можно зайти во вкладку "Файл" > "Свойства", где можно внести название сайта и изменить общий фон страницы и другие общие настройки
Теперь шаблон готов. Он является каркасом для всех последующих страниц сайта. Вот как сайт выглядит в HTML коде:

Такой получаем шаблон для сайта
< html > < head > < meta http-equiv = "Content-Language" content = "ru" > < meta http-equiv = "Content-Type" content = "text/html; charset=windows-1251" > < title > Название сайта < body bgcolor = "#F8F3FE" > < div align = "center" > < table border = "0" width = "800" cellspacing = "4" cellpadding = "0" height = "100%" > < tr > < td height = "150" bgcolor = "#4A4A4A" style = "border: 1px solid #000000" > < p align = "center" >< font face = "Verdana" size = "6" color = "#FFFFFF" > Название сайта < tr > < td height = "40" bordercolor = "#4A4A4A" style = "border: 1px solid #4A4A4A" bgcolor = "#FBFBFB" > < p align = "center" >< font face = "Verdana" size = "2" > < b > Главная | < b > Страница 2 | < b > Страница 3 | < b > Страница 4 | < b > Страница 5 | < b > Контакты < tr > < td valign = "top" style = "border: 1px solid #4A4A4A" bgcolor = "#FFFFFF" >< div style = "padding: 6px;" > < font face = "Verdana" size = "2" > Текст главной страницы. Здесь можно вставить текст приветствия и коротко написать чему посвящён сайт.
Этот HTML код можно сразу вставить в редактор во вкладке "Код" и сразу увидите готовый шаблон. Его можно менять и редактировать под собственные нужды. Здесь стоит пояснить, что там, где вставляется основной текст и чтобы он не располагался вплотную к полям он был обрамлен в тэг "div", c настройкой отступа, как это показано в примере.
Дополнительные шаблоны
- Нужно также знать, что в программе FrontPage, да и других подобных программах существуют стандартные шаблоны, по которые можно использовать для создания страниц, они легко редактируются и можно подогнать любой шаблон под свои нужды. Для того, чтобы выбрать стандартный шаблон перейдите во вкладку "Файл" > "Создать..." в открывшимся окне выбрать "Другие шаблоны страниц", где можно выбрать любой понравившейся шаблон.
- Есть второй вариант - скачать полностью шаблон из интернета. Сайтов предоставляющих такой сервис очень много. шаблоны могут быть как платными, так и бесплатными. Скачав тот или иной шаблон, его можно редактировать в программе, заполнять нужным содержанием и менять стиль того или иного элемента.
Использование стандартных макетов таблиц и тем

Microsoft FrontPage даёт хорошие инстурменты готовых макетов таблиц и тем оформления для сайтостроительства
Нужно знать, что в Microsoft FrontPage есть стандартный набор макетов таблиц и тем, при помощи которых можно неплохо научится искусством создания обычных страниц или сайтов визиток. И так справа вверху есть выпадающее меню (смотрите картинку справа, где также отображён результат использования матектов таблиц и темы оформления), нажав появится меню, в котором нужно выбрать "Макетные таблицы и ячейки" и далее ниже появится много различных макетов таблиц, можно выбрать любой по своему усмотрению и вкусу. Таким образом это освобождает создавать самому таблицу вручную.
И так набрав или вставив свой текст, логотип, ссылки в ячейки таблицы, зайдя в то же меню можно выбрать меню "Тема", где можно выбрать различные темы для оформления страницы, ссылок, фона страницы и многое другое. Такая возможность хороша для тех, кто только учиться создавать интернет страницы и вполне наглядно отражает сам процесс создания сайта. Другими словами, в Microsoft FrontPage можно экспериментировать с различными настройками и видеть наглядно, как преображается та или иная страница. Тут можно дать один совет, изучайте все функции программы и не бойтесь наживать на то или иной меню, так как у каждого инструмента есть своё свойство и предназначение для формирования полноценной страницы
Вставляем картинку и создаём ссылки на страницы
Важно начинающим веб-мастерам знать, как вставлять картинки в страничку и делать ссылки на другие страницы. Например вместо текста названия сайта можно вставить рисунок логотипа сайта. Для этого сначала нажмите в поле, куда необходимо вставить изображение, затем в самом верху нажмите на вкладку "Вставка" > "Рисунок" > "Из файла", выберите нужный рисунок и нажмите "Вставить", после чего рисунок появится на странице. Нажав по рисунку правой кнопкой мышки можно выйти в меню с дополнительными настройками изображения. Важно, чтобы все картинки находились в одной строго определённой папке для всех изображений.
Для перехода на другие страницы сайта необходимо создать ссылки, по которым пользователи смогут посетить все страницы сайта. Для это нужно выделить нужный текст для ссылки и перейти во вкладку "Вставка" > "Гиперссылка", в открывшемся меню нужно указать страницу, на которую создаётся ссылка, и нажать "ок". В этом же окне есть другие настройки для ссылок такие, как открывать ссылку в новом окне или нет. В принципе это можно изучить самостоятельно.
Заключение
В своей основе подобные редакторы между собой схожи, имеют схожие функции и меню. Освоив базовые настройки, с лёгкостью можно будет создавать сайты и в других редакторах. Освоив эти принципы, можно перейти к более сложному методу оформления сайтов - при помощи, так называемого, CSS. О том, что это такое и как редактировать дизайн сайта можно прочитать в статье про CSS .
Недостатком данного "шаблонного" метода заключается в том, что каждую страницу приходится создавать отдельно на базе созданного шаблона. Когда как при создании сайтов при помощи, так называемых, движков , не требуется отдельное формирование страниц, они формируются автоматический по мере добавления контента
Если у Вас возникли какие-либо вопросы по статье, использованию подобных программ для создания сайтов, то их можно задать в теме обсуждения нашего форума .
Статьи по схожей тематике
Microsoft Front Page представляет собой полнофункциональное средство создания эффективно работающих Web –узлов, а так же детального и гибкого управления ими. Это приложение предоставляет широкие возможности импорта, редактирования и форматирования HTML файлов. Доступ ко всем этим функциям осуществляется с помощью удобного интерфейса, хорошо знакомого пользователям пакета Microsoft Office.
Web-сайт (Web-узел) - это набор связанных между собой близких по смыслу Web-страниц и файлов. В FrontPage имеется возможность создавать и редактировать Web-страницы на 26 языках. Сайты обычно посвящены какой-то определённой теме и содержат информацию, относящуюся к частному лицу или компании. При помощи Front Page можно создавать сайт непосредственно в файловой системе компьютера, а после подготовки, опубликовать его на сервере.
FrontPage содержит множество функций, сведенных вместе в одном рабочем пространстве. Рабочее пространство FrontPage делится на несколько экранных областей: слева находится панель режимов, а справа от нее – список папок. С помощью панели режимов можно простым нажатием соответствующей кнопки перейти от одного режима отображения Web-страницы к другому.
Существует несколько режимов работы в FrontPage.
1. Режим Folders используется для работы с отдельными файлами и папками. Он позволяет удалять перемещать и переименовывать файлы и папки, также просматривать структуру файлов Web-узла.
Front Page может работать с графическими файлами различных форматов: *.BMP; *.TIF; *.WMF (метафайлы WINDOWS); *.RAS (Sun Raster); *.EPS (инкапсулированный Postscript); *.PCX (Paintbrush); *.TGA (Targa) конвертируя их в форматы публикаций *.GIF и *.JPG. По умолчанию Front Page импортированные форматы сохраняет в формате GIF.
2. Режим Page предназначен для создания и редактирования отдельных страниц. Данный режим позволяет вставлять изображения, таблицы, гиперссылки, а также оформлять страницы с помощью различных стилей и макетов. Функция «Ярлыки страниц» позволяет упростить одновременное редактирование нескольких страниц. Переключение с одной страницы на другую осуществляется посредством ярлыков и производится одним щелчком мыши.
Для редактирования страниц применяются три режима: Normal (Обычный), HTML и Preview (предварительный просмотр). Работа в режиме Normal позволяет нам видеть страницу, так как она представлена на экране монитора. В режиме HTML производится редактирование кода HTML-страницы. Режим Preview позволяет видеть страницу в том виде, в котором она действительно будет выглядеть в Web-браузере (Internet Explorer.)
Создать сайт во Front Page можно тремя способами: при помощи мастера (wizards), шаблона (templates) или на основе готовых файлов. Шаблоны представляют собой встроенные страницы, содержащие необходимое форматирование для создания и настройки создаваемых страниц. Мастера и шаблоны позволяют создавать сайты различных типов.
При открытии в данном режиме Web-узла на экране появится новая пустая страница. Можно начать работу с чистой страницы, а можно использовать для работы один из готовых шаблонов. Для этого необходимо выбрать File - New - Page. В окне вкладки Web Sites (Web-сайты) вы видите несколько вариантов создания сайта:
Мастер Discussion web- сайты предназначаются для ведения обсуждений.
Мастер Import Web-сайт создаётся на основе готовых файлов.
Мастер Corporate Presence-для создания сайта компании.
На вкладке Frames Pages (страницы фреймов) перечислены шаблоны фреймовых схем. Фреймы – это многостраничные схемы, где окно браузера делится на несколько подстраниц. В диалоговом окне New на вкладке Style Sheets приведены шаблоны каскадных таблиц стилей.
Создать материал для Web-узла можно путем импортирования его из другого источника, причем импортировать можно не только отдельный файл, но и целую папку и даже Web-узел. Для этого необходимо вывести на экран диалоговое окно Import и выбрать File –Import. Импортируемые файлы или папки можно изменять путем нажатия кнопки Modify.
В настоящее время появилась возможность публикации одной страницы, что позволяет более гибко публиковать нужную информацию. Для этого необходимо щелкнуть правой кнопкой мыши по выбранной странице (или выбрать несколько страниц, удерживая нажатой клавишу CTRL) в списке папок, а затем выбрать команду Publish Selected Files (Опубликовать выбранные файлы).
FrontPage предоставляет возможности форматирования таблиц: автоформатирование, автозаполнение и разделение. Функция Table Autoformat (Автоформат таблицы) позволяет быстро создать на сайте таблицу профессионального качества. Для того чтобы применить данную функцию, щелкните мышью по любой таблице, редактируемой в приложении FrontPage, а затем выберите команду TablegTableAutoformat и выбрать нужный стиль, который автоматически определяет тип границ, тени и цвета, используемые при форматировании таблицы. Функция автоматического заполнения таблицы позволяет скопировать один и тот же элемент в несколько ячеек. Для этого нужно выделить строку и выполнить команду TablegFillgRight (Заполнить вправо). Аналогично можно заполнить ячейки, расположенные снизу, использовав команду TablegFillgDown (Заполнить вниз). Функция разделения таблицы позволяет в любом месте разделить одну таблицу на две.
3. Режим Reports дает возможность получить полный набор табулированных отчетов о состоянии Web-узла. Например, узнать количество страниц на Web -узле; его общий размер; недавно добавленные, измененные или старые страницы, нуждающиеся в обновлении; файлы к которым нет ссылок в пределах узла; нарушенные ссылки на другие страницы в текущем и других узлах; незавершенные страницы с назначенными авторами и статусом отображения каждой страницы и др. Таким образом, с помощью этого режима можно отследить проблемные области и исправить их, используя соответствующую панель инструментов.
4. Режим Navigation определяет параметры перемещения пользователей по Web-узлу и показывает структуру Web-узла. С помощью данного режима можно поменять расположение страниц в Web-узле, перетащив страницу из папки и переместив ее в нужное место; удалить страницу из Web-узла или добавить внешнюю связь к структуре. При изменении заголовка страницы с помощью режима Navigation, он автоматически будет отображен на странице, без необходимости дальнейшего редактирования.
5. Режим Hyperlinks (гиперссылки) дает возможность просмотра связей между страницами Web-узла. Гиперссылка - это текст или изображение на Web-странице, при щелчке на котором происходит переход к другой Web-странице или сайту. Front Page имеет несколько вариантов создания гиперссылок. Например, разместить все гиперссылки на одной главной странице или создать навигационную панель(navigation bar), которая автоматически создаёт и отображает гиперссылки на страницы вашего сайта.. навигационная панель легка в использовании, она имеет некоторые недостатки:
1. Навигационная панель содержит только определённые ссылки, которые вы можете только настроить и не более.
2. Панель навигации не будут работать до тех пор, пока вы не создадите структуру сайта.
Также можно создать и интерактивную карту (image map), представляющую собой рисунок с активными участками (hotspots), являющимися ссылками, на которых пользователь с помощью щёлчка мыши, переходит к нужной странице.
Просмотр связей между страницами Web-узла выполняется в диалоговом окне Create Hyperlink. Связи представлены в виде стрелок, поэтому оборванная стрелка обозначает нарушенную связь. Чтобы исправить нарушенную связь необходимо перейти в режим Broken- Hyperlink, щелкнуть правой клавишей мыши на нарушенной ссылке и выбрать Edit-Hyperlink. Все нарушенные ссылки будут автоматически исправлены.
В режиме Hyperlinks по умолчанию будут показаны не заголовки страниц, а имена их файлов. Это легко исправить, воспользовавшись одной из команд контекстного меню. Так, с помощью команды Show Page Titles вместо имен файлов будут показаны заголовки страниц, а, используя команду Hyperlinks to Pictures, можно отобразить гиперссылки на графические файлы. Команда Repeated Hyperlinks позволяет отобразить повторяющие гиперссылки, то есть все связи страницы с одним и тем же файлом. Для отображения ссылки на закладки внутри одной страницы используют команду Hyperlinks Inside Page.
Лучшие закладки – это заголовки разделов. Чтобы создать закладку, следует открыть страницу и выделить текст, на который требуется установить ссылку. Имя закладки вводится в диалоговом окне Bookmark, путем выбора Insert-Bookmark (вставка-закладка). С помощью данного диалогового окна можно также осуществлять удаление закладки. Чтобы создать одновременно и закладку и гиперссылку, необходимо щелкнуть правой кнопкой мыши на выделенном тексте будущей закладки и, удерживая ее нажатой, перетащить текст в место, где должна находится гиперссылка. После этого выберите в контекстном меню Link Here (создать ссылку). FrontPage автоматически создаст закладку и вставит на нее гиперссылку, в которой используется текст закладки.
В FrontPage имеется возможность создания пользовательских панелей ссылок для связи Web-страниц как в пределах сайта, так и вне его. Панели создаются очень быстро, имеется большой выбор формы и стилей кнопок. Панели ссылок вставляются в произвольном месте страницы или размещаются на общих границах для перехода между страницами сайта Для того чтобы вставить панели необходимо выбрать команду InsertgWeb ComponentgLink Bars и тип ссылок.
Во FrontPage существует также возможность соединяться с другими Web-узлами и FTP-серверами, для этого нужно знать URL соответствующего файла. При создании в Web-документе ссылки на файл в Интернете, необходимо выделить текст будущей ссылки и щелкнуть на кнопке Hyperlink, затем в диалоговом окне Create Hyperlink ввести полный URL или щелкнуть на кнопке обзора ресурсов, если URL неизвестен. В этом случае FrontPage автоматически запустит Web-браузер, с помощью которого указывается необходимый файл, и введет URL в соответствующее поле автоматически.
FrontPage является мощным инструментом для корпоративного использования, позволяя легко организовывать дискуссионные клубы, онлайновые опросы и списки, редактируемые из браузера. С помощью служб SharePoint Team Services можно быстро настроить сайт группы в Интранете, на котором участники группы могут сохранять, искать и совместно использовать данные, документы и Web-страницы.
С помощью служб SharePoint Team Services можно вставить форум, благодаря которому участники группы и посетители сайта могут принимать участие в обсуждениях. Пользователи могут создавать новые данные для библиотеки документов, сортировать и фильтровать списки документов, а также обновлять или включать новую информацию, используя любой браузер четвертого поколения и выше.
Также на страницу можно добавить интерактивный опрос. Посетители могут отвечать на вопросы при помощи браузера и просматривать результаты опроса на автоматически генерируемых диаграммах. Добавление опроса задается командой FilegNewgSurvey (ФайлgСоздатьgОпрос).
В приложение FrontPage включены функции для электронной коммерции, помогающие небольшим организациям превратить сайт из места размещения информации о продукции и услугах - в центр продаж.
6.7. Назовите основные компоненты и формы пакета FrontPage, определите понятие «режим WYSIWYG»
Microsoft Frontpage позволяет разрабатывать документы Web и управлять ими. Не только страницами Web, для работы с которыми имеется масса прекрасных программ, но документами Web (sites) в целом, т. е. наборами связанных страниц.
Frontpage состоит из трех основных компонентов:
1. Frontpage Explorer (Проводник) обеспечивает создание структуры документов Web, и предоставляет мастеров и шаблоны, которые позволяют это сделать всего за несколько минут. Если Web уже установлен, проводник дает визуальное представление всего документа Web и позволяет поддерживать его в дальнейшем;
2. Frontpage Editor (Редактор) позволяет создавать отдельные страницы
Web или редактировать ранее введенные страницы в режиме WYSIWYG "что видите, то и получаете"; Режим точного отображения "What You See Is What You Get". Принцип WYSIWYG - это принцип соответствия экранного образа готовому документу. В этом режиме автор непосредственно видит на экране готовый результат и работает с ним.
3. Frontpage Personal Web Server (Персональный сервер Web) обеспечивает проверку всех аспектов работы данного Web и его обслуживание в Internet.
Тема 3.3: Прикладные программы для создания Веб-сайтов
Тема 3.4: Применение Интернет в экономике и защита информации
Программы для создания сайтов
3.3. Прикладные программы для создания Веб - сайтов
3.3.2. Знакомство с программой FrontPage
Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML).
Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web - страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML.
Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб - страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта.
Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере.
После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1.htm). В области задач отображается панель Приступая к работе.
Рис. 1.
Окно прикладной программы FrontPage состоит: из строки заголовка, строки меню, панелей инструментов редактирования и форматирования, кнопок быстрого выбора тега (для редактирования и ввода тегов), ярлычков вкладок выбора страниц (для перехода между страницами), рабочего окна, в котором отображается новая страница, панели рисования, кнопок режимов просмотра, индикатора ожидаемого времени загрузки страниц при скорости 56 кбит/с, индикатора размера страниц, области задач.
В программе FrontPage можно пользоваться одним из четырех режимов просмотра: "Конструктор", "Код", "С разделением" и "Просмотр". В режиме "Конструктора" как в любом текстовом редакторе можно в визуальном режиме создавать, редактировать и форматировать страницу, т.е. вводить текст, добавлять рисунки, таблицы. При этом теги языка HTML автоматически добавляются в фоновом режиме, но кодировка HTML на экране не отображается.
В режиме "Код" на экране будет отображаться вся кодировка и можно напрямую редактировать код HTML, а также вводить новые коды. На рисунке представлен HTML – код новой пустой страницы в редакторе FrontPage .

Рис. 2.
В режиме "С разделением" - на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web–страница имеет вид аналогичный ее отображению в Web–браузере.
Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage:
- Страница – это режим просмотра и разработки страницы.
- Папки – отображается структура папок текущего сайта.
- Удаленный узел – узел, который находится на сервере сети Интернет.
- Отчеты – предоставляется сводка об Web – узле.
- Переходы – отображается структура переходов между страницами сайта.
- Гиперссылки – открывает список ссылок текущей страницы.
- Задачи – открывает список задач для текущего сайта

Рис. 3.
Создание Web-страниц в прикладной программе FrontPage
Создание новой пустой Web-страницы
Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб - страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разработку страницы, т.е. выполнить разметку (структуру) страницы, ввести текст, рисунки и т.д.

Рис. 4.
Создание веб–страницы на основе шаблонов FrontPage
Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям.

Рис. 5.
Создание веб–страницы на основе имеющихся Web-страниц в ПК
Создать веб–страницу можно и на базе имеющихся, на компьютере веб–страниц. Для этого необходимо в области задач выбрать команду «Из имеющейся страницы» и в появившемся окне диалога выбрать требуемую страницу. Далее можно произвести необходимые изменения на странице и сохранить ее под другим именем.
Создание сайта в прикладной программе FrontPage
Создание нового пустого сайта или создание веб-узла без содержимого
Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК. В окне приложения FrontPage будет отображаться веб - узел, который представлен на рисунке.

Рис. 6.
Для создания пустой домашней страницы в новом веб-узле необходимо перейти в режим Переходы и щелкнуть на кнопке Новая страница на панели Переходы, в рабочем поле появится домашняя страница (для создания домашней страницы можно также использовать контекстное меню).

Рис. 7.
Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница - index.htm).

Рис. 8.
Далее можно осуществить разработку домашней страницы (создать разметку или структуру страницы, ввести текст, рисунки и т.д.), а затем к домашней странице можно добавить страницы в режиме Переходы. Для этого в режиме Переходы выделите домашнюю страницу и щелкните на кнопке Новая страница на панели Переходы или примените контекстное меню.
Будет добавлена Новая страница 1, которая представлена на рисунке. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт.

Рис. 9.
Создание сайта на основе шаблона редактора FrontPage
Для создания сайта на основе шаблона выполните Файл/Создать и в области задач щелкните команду Веб – пакеты, откроется окно диалога Шаблоны веб–узлов.

Рис. 10.
Выберите требуемый шаблон или мастера для создания нового сайта.
Созданный сайт имеет разметку и дизайн, но в нем отсутствует контент. Далее в страницы этого сайта необходимо ввести соответствующий текст, рисунки, скрипты, счетчики и другие элементы сайта.