Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
Это панель инструментов Photoshop.
Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя - пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности - например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую - те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект - это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению - чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение - это Adjustment Layer (Корректирующий слой).
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор - разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 - 83%, 2 - 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос - это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах - это обеспечивает дополнительную гибкость.
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн - это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK .
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

Одни из моих любимых наборов - это наборы кистей. Наборы кистей от ваших любимых художников - это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать - это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои - это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость - это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!

После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение - это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.

Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.

Самый лучший способ что-либо освоить - это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши - это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ] .
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Многие знают, что можно сделать с фото в фотошопе , но не многие знают об основных возможностях программы Adobe Photoshop. Photoshop - это самая распространенная дизайнерская программа и самый излюбленный фоторедактор.
Сейчас невозможно получить работу дизайнера, мастерски не владея фотошопом. Эта программа столь интересна и увлекательна, сколь проста и удобна в использовании. С помощью фотошопа были созданы многочисленные рекламные баннеры и картинки, которые мы видим на разных сайтах каждый день своего пребывания в сети.
В программе можно отредактировать любые фотографии, добавить к ним анимацию, убрать дефекты внешности (например, родинки или прыщи) или даже сменить одежду, можно сделать фото черно-белым или наоборот добавить ему цвета, можно сотворить красивую рамку или наложить изображение на необычный фон, можно проявить свое творчество и сделать из любой фотографии карикатуру, можно смонтировать два или более изображения, наладить контрастность и изменить цвета.
И это еще далеко не все, что можно сделать с помощью программы. Многие люди интересуют тем, как вставить фото в шаблон , ведь это помогает быстро создать интересные снимки без похода к фотографу. Итак, в фотошопе существует такое понятие как слои (Layers), которые накладываются друг на друга подобно листам бумаги.
Палитра "Слои" обычно находится в правой нижней части программы. При наложении слоев друг на друга один может быть полностью непрозрачным, а другой частично непрозрачным. Точнее прозрачным здесь будет все, кроме значимых элементов, которые надо соединить с изображением другого слоя.
Прозрачность в программе изображается серыми и белыми шахматными квадратиками. Это значит, что в готовом изображении залитая таким образом область будет прозрачной, если формат изображения это поддерживает, если нет - то область просто будет залита белым цветом.
Фотомонтаж в фотошопе - дело тонкое, но не такое уж сложное. Его вполне можно освоить за несколько минут. Итак, открываем два фото, которые хотим смонтировать, чтобы получить одно изображение.
Допустим, это фото маленькой девочки и шаблон с красивым платьем. Сначала нам необходимо поместить фото с девочкой под шаблон (для этого на палитре "Слои" кликаем на название фото девочки и мышкой переносим его под название шаблона), а потом подогнать размеры. Чтобы изменить размеры фото обращаемся к пункту меню Редактирование --> Свободное трансформирование.
Мышкой меняем размеры фото, но перед этим нажимаем на Shift, чтобы не изменились пропорции. Затем обрезаем все лишнее с помощью опции Полигональное лассо. Выделяем область, которую нужно оставить, инвертируем выделенное и удаляем.
Иногда для естественности нужно еще и поменять ракурс лица при помощь Редактирование -->Трансформация --> Вращение.
Речь пойдёт о собственном.NET+WPF программном продукте (называется «inForm»), который использую для получения так называемых «интерактивных презентаций» (они же «не-линейные презентации»), а также интерактивных информационных интерфейсов.
И сразу же отвечу на заголовок статьи - в Фотошопе можно нарисовать интерфейс и его запустить нехитрым способом на платформе Windows. В итоге для получения рабочего интерактивного информационного интерфейса понадобятся всего 2 средства – приложение inForm и Фотошоп.
Для выполнения задачи в Фотошопе нужно знать как создавать слои, группировать их по группам и сохранять в отдельные файлы. В общем-то ничего особенного.
Статья имеет ознакомительных характер, и скорее будет интересна энтузиастам-любителям Фотошопа и интерфейсов. Приложение inForm можно использовать бесплатно с некоторыми ограничениями функционала.
Итак, пример интерактивного приложения «Привет, мир».
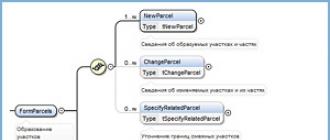
Интерфейс будет вписывать в общую идеологию моего программного продукта: есть «домашний экран» с главным меню и слайдами, затем по каждому пункту меню выводится экран с информацией, либо под-меню, из которого открываются полноэкранные слайды. Всё это похоже на обычные мобильные приложения или сайты, только работает в полноэкранном режиме под Windows и подразумевает использование тач-скрина.
Открываем фотошоп, создаём новый файл 1920х1080х96dpi и сразу в блоке управления слоями делаем папки структуры для «домашнего экрана»:
Красным отмечены папки с системными названиями – под этими имена нужно будет сохранять файлы, чтобы получить элементы интерфейса.
Теперь берём в руки немного фотошопного креатива и рисуем собственно интерфейс будущего интерактивного приложения.

Вот что у меня вышло на основе случайной картинки фоновых обоев из поиска Гугла: три кнопочки слева, слайдер по центру и логотип справа, который также будет кнопкой возвращения на «домашний экран».
Чтобы просмотреть полученный интерфейс в действие:
- у кого ещё нет, то качаем и ставим последний.NET Framework 4.5: www.microsoft.com/en-us/download/details.aspx?id=30653
- моё приложение inForm лежит тут: issimple.co/app/forhabr/inForm215withDemoUI.zip (6Мб)
- PSD файл с интерфейсом: issimple.co/app/forhabr/fancy-round-ui.zip (10Мб)
Затем:
- сохраняем каждый слой элементов интерфейса слои на прозрачном фоне со своим именем файла и расширением.png (только файл фона bg должен быть.jpg)
- для автоматизации можно использовать скрипт сохранения слоёв: issimple.co/app/forhabr/LayerSaver.jsx
- копируем полученные файлы в папку “data” приложения inForm, слайды – в папку “data/slides”
- запускаем INFORM.EXE
Если всё выглядит также, как в Фотошопе, то переходим далее к отрисовке «экранов», которые будут появляться по нажатию на кнопки меню. Добавляем в слои новые группы на том же уровне, что и «главный экран» - экран 1, Экран 2, Экран 3. Название групп может быть любое – это просто для удобства.
В приложение inForm для дизайна под-экранов есть несколько средств: это может быть стэк jpg иконок одинакового размера, либо иконки + предварительный просмотр, либо навигация типа карты, либо png кнопки/контент произвольной формы. Остановимся на последнем способе.

Например для второго пункта меню «Треугольник» создаём три группы с кнопками в каждой:

Далее сохраняем каждую группу на прозрачном фоне как файл типа «1btn.png» и переносим в папку «data/2sub/». Структуру файлов содержимого приложения и групп в Фотошопе довольно легко понять, просто взглянув на них.
Последний тип «экранов» - полноэкранный контент по типу слайдов. Каждый слайд может состоять из 3-х слоёв с дополнительной анимацией каждого на экране.

На приложение это выглядит так:

Файлы сохраняются по формату «1.png», «1L2.png», «1L3.png», где первая цифра – номер слайда, а после «L» - дополнительный слой. Копировать файлы в «data/2sub/».
Стрелки, крестики и прочие элементы полноэкранной навигации можно заменить на любые другие, т.к. это тоже файлы в папке «data/interface/».
После всех сохранение получаем итоговую структуру интерфейса в папке «data/»:

Понятное дело, что всё можно масштабировать в плане количества категорий, кнопок, слайдов. Также есть всевозможные настройки, дополнения. Но рассматривается простейший вариант.
Вот что получается в итоге:
И собственно к чему это всё - таким нехитрым способом можно создавать интерактивные книжки, прототипы интерфейсов, приложения для музейных киосков, презентации продукции, компаний, приложения для Windows планшетов (правда пока что только Desktop приложения), информационные системы для гос-учреждений, образовательных заведений и т.д.
Обычно, когда речь идет о цифровом наложении, люди первым делом думают о наложении экспозиций. Это правильно, но оно может быть гораздо шире. Есть несколько ситуаций, в которых цифровое наложение может пригодиться. Оно может не только помочь в создании более интересной фотографии, но и облегчит ваш опыт съемки. В этой статье я расскажу о том, как использую цифровое наложение в Photoshop, чтобы создавать интересные композиции.
Я сделал фотографию пещеры Бату в Малайзии. И решил добавить несколько голубей из сделанной серии снимков, совместив их в единое изображение с помощью техники цифрового наложения.
Выбираем изображения
Вот необработанные фотографии, которые я собираюсь использовать. Вы видите, что голуби находятся в разных местах на каждой из фотографий.

Открываем Photoshop

На секунду вернемся назад: как были сделаны снимки
Обратите внимание, что внизу есть фоновый слой. Это изображение было сделано с другими настройками, чем снимки голубей. Я сделал это, потому что обычно перед тем, как сделать дополнительные фотографии, такие как с голубями, я сначала делаю несколько фото с НАИЛУЧШИМИ настройками камеры для данной ситуации. В этом случае они были такими: ISO 100, диафрагма f/8, выдержка 1/30.
Однако, выдержка в 1/30 секунды была слишком длинной, чтобы фиксировать движение птиц. Поэтому мне нужна была более короткая выдержка, что привело к следующим настройкам: ISO 800, f/5 и выдержка 1/640 секунды. Это позволило мне заморозить движение голубей, но в то же время привело к появлению шума в изображении (ISO 800 по сравнению с ISO 100) и более малой глубине резкости (f/5 по сравнению с f/8), а в результате – к более мягкому фону.
Таким образом, идеальный сценарий состоит в том, чтобы совместить их в одном изображении. Используя технику цифрового наложения, вы получите фотографию наилучшего качества с наименьшим количеством шума и лучшим фокусом, добавив в нее голубей из другого изображения. Похоже, у голубей больше шума, но только в очень маленьких участках, поэтому можно сделать отдельное шумоподавление только для голубей, если это понадобится.
Последовательность съемки
Вот последовательность процесса съемки, чтобы дать вам лучшую картину:
- Продумайте композицию.
- Сделайте фотографию с наилучшими (оптимальными) настройками камеры для данной сцены.
- Не перемещая свою композицию, смените настройки камеры, чтобы запечатлеть то, что кажется вам интересным. Например, животных, людей, которые могут подчеркнуть атмосферу места. Это может быть монах, молящийся в храме или даже неодушевленные предметы, как поезда и лодки, или что-либо еще, что привлекает ваше внимание в сцене.
Этапы в Photoshop
Шаг №1 – отключите некоторые слои
Вернувшись в Photoshop, вы увидите значок «глаз» возле каждого слоя. Это означает, что все эти слои видимые. Временно давайте спрячем все фотографии голубей, нажав на значок «глаз», чтобы снять отметку с каждого слоя. Оставьте видимыми только два – фон и Слой 1 с голубями.

Шаг №2 – добавьте маску слоя
Далее выберите слой 1 Голуби и, удерживая клавишу Alt, нажмите значок “добавить маску слоя” (обведено красным на фотографии ниже слева). У вас должен появится черный прямоугольник с правой стороны слоя, как показано на фото справа. Таким образом мы добавляем реверсную маску на слой, черный означает, что содержание слоя спрятано. Если не удерживать клавишу Alt key при создании маски, то она будет белой, показывая все содержимое слоя.

Шаг №3 – рисуйте на маске, чтобы проявить птицу
Теперь у нас черная маска. Чтобы наложить только голубей из этого слоя, нам нужно выбрать инструмент Кисть и рисовать на маске белым цветом поверх птиц. Примечание: черная маска означает скрывание слоя, а белая – проявление.

После того, как вы выбрали Кисть, убедитесь, что она имеет мягкие края, а непрозрачность составляет 75%. Непрозрачность влияет на то, как сильно будет виден прорисованный участок. Используя непрозрачность 100%, нужно будет лишь один раз провести кистью, чтобы полностью проявить определенный участок. Однако, при 75 % или меньше, вам нужно будет повторить прорисовку несколько раз, чтобы достичь 100% эффекта. Это медленнее, но в тоже время края будут более гладкие, а слой лучше смешается с оригинальным изображением.

Обратите внимание на то, что во время рисования маска слоя будет отражать ваш результат. Поздравляю, у вас появился первый голубь! Давайте повторим тот же процесс для следующего слоя.

Шаг №4 – повторите на следующем слое
Выполняя те же действия на слое «Голуби 2», у вас будет добавлен второй голубь. Но подождите, что-то не так. Вы заметили, что второго голубя окружают темные края? Почему?

Это связано с тем, что даже при одинаковых настройках камеры условия освещения могут изменяться в процессе съемки. Это изображение было сделано, когда облака закрыли солнце, и свет в пещере стал тусклым. Вместо того, чтобы решать эту проблему с помощью некоторых очень точных масок (путем увеличения и аккуратного прорисовывания очертаний голубя, что может быть весьма утомительно), давайте попробуем добавить корректирующий слой Кривые.
Прежде, чем проводить какие-то действия с этим корректирующим слоем, щелкните правой кнопкой мышки и выберите “создать обтравочную маску”. Это гарантирует, что все настройки, которые вы совершите, будут влиять только на слой под ним. Теперь добавьте немного яркости, слегка потянув кривую вверх, как показано внизу справа.

Область, окружающая второго голубя, теперь выглядит гораздо лучше. Кроме использования кривой, вы можете применять любые другие корректирующие слои, например, цветовой баланс для коррекции оттенка определенного слоя, если баланс белого не совпадает с фоновым.

Теперь вы видите, что птица выглядит гораздо лучше после применения Кривых.
Шаг №5 – Завершите работу с масками для всех слоев
Давайте продолжим с остальными слоями. Результаты применения масок будут выглядеть так, как на фото ниже, как только вы закончите процесс наложения.

Заключение
Вот окончательный результат цифрового наложения. Теперь вы можете выполнять любую другую постобработку, применяя контраст, изменяя цветовой баланс, резкость или другие процессы, которые на ваш взгляд необходимы, чтобы улучшить фотографию.

Я надеюсь, что вы получили удовольствие от этой статьи, и она даст вам некоторые новые идеи и вдохновение.

Перевод: Татьяна Сапрыкина
Доброго времени суток, уважаемые читатели. Вы серьезно хотите научиться работать в Photoshop и надеетесь, что у вас это получится? Сотни людей каждый день, вдохновившись видео-чудесами в трехминутных роликах, открывают эту программу и через неделю забывают о ней.
«В школе учат-учат, а еще тут, во взрослой жизни навалились!», — возникает в голове цитата из советского мультика. Через неделю все забывается, человек начинает думать, что и так уже все умеет и куда уж дальше, все равно нигде это не применишь.
Как правило, все эти знания остаются не добитыми до конца бесполезными талантами № 7463. Почему вы думаете, что получится у вас? Ну, по крайней мере, вы до сих пор не перестали читать эту статью и это уже хорошо. Значит вы отчасти реалист, это прекрасно, а значит нам есть о чем разговаривать. Тогда, давайте выясним как работать с фотошопом, а точнее с какой стороны к нему лучше подступиться, что не бросить все на половине.
Как не останавливаться на достигнутом
Мотивация – это самое главное в жизни, особенно для начинающих постигателей чего-либо. Можно начать писать книгу и бросить через месяц, вышивку крестиком оставить через неделю, про работу по созданию сайтов, как правило, забывают где-то через полгода. Почему так происходит? Изначально неправильный подход к делу.
Вы должны постоянно работать над собственной мотивацией. Как это сделать? Перво-наперво выясним, чего вы хотите от фотошопа?
Поиграть и обработать парочку собственных фоток?
Даже не мучайтесь с обучением. Найдите уроки на YouTube для чайников или поковыряйтесь в Photoshop сами, методом тыка. Вот такие интересные рисунки могут получиться при работе всего с несколькими кнопками.

Какими именно? «Изображение» в верхней панели инструментов. Особое внимание уделите коррекции. Здесь много всяких штуковин, способных удивить друзей и разнообразить ваш досуг.

Одни из самых интересных инструментов тут, на мой взгляд, «Кривые» и «Сочность».

Также вам обязательно понравится «Галерея фильтров».

Вам даже не обязательно скачивать саму программу и тратить на нее деньги. Есть прекрасный онлайн сервис с прогой на русском языке (https://editor.0lik.ru ), она менее функциональна, если дело касается работы, но в качестве игрушки подойдет идеально. К тому же работать с ней можно бесплатно. Творите.
Попробовали, заинтересовались и хотите идти дальше
Погодите. Работать со слоями и прочими расширенными функциями пока рановато. Сперва определитесь зачем вам это нужно, иначе просто потеряете время.
Если вам не жалко дней, недель, месяцев – это хорошо, но когда ты начинаешь одно дело, не заканчиваешь, берешься за второе-третье, то в итоге ты не получаешь ничего.
Сколько еще дорог вам предстоит пройти, чтобы зарабатывать настоящие деньги на своем хобби. Неужели вам это действительно не нужно? Многие люди берутся за какую-то глупость и создают что-то невероятное, получая миллионы с проекта. А вы в итоге так и останетесь человеком, который знает чуть больше остальных в каждой области.
Как вы можете заработать посредствам фотошопа?
- Продавать крутые фотографии собственного производства через фотобанки.
- Создать свою страничку и предлагать услуги по обработке фото.
- Создавать иллюстрации к книгам, коих сейчас выпускается примерно миллион.
- Делать логотипы для компаний.
- Веб-дизайн.
Не верите, что за это действительно кто-то заплатит? Пф, не сомневайтесь. Можно найти кучу предложений на сайте Weblancer (https://weblancer.net ).

Не стоит переживать, что у вас не хватит сил или недостаточно опыта. Берите времени на выполнение проекта побольше, а денег поменьше, чтобы претензии к вам были не слишком серьезные. Всегда можно будет потом оправдать собственные действия: «А чего вы хотели за 1 000 рублей? Не нравится – не берите, я работу выполнил в срок, а вам уж решать отказываться или забирать результаты».
Вы новичок и это прекрасно. Как можно дольше сохраняйте при себе свои амбиции. За фирменный стиль профессионалы могут взять не менее 5 000 рублей. Не думайте о больших деньгах во время обучения, пока набираетесь опыта. Со временем придут хорошие заказы и тогда уж вы со всей ответственностью сможете сами поставить свои цены. А пока ставьте перед собой задачи и решайте их посредством обучающих статей и видео, коих в интернете миллион.
Приступайте к созданию проектов как можно раньше. Делайте их для себя, создавайте проекты за любые деньги. Никто не узнает сколько вам заплатили, зато у вас будет прекрасное портфолио. Со временем вы научитесь быстрее справляться с задачами, а значит сможете выполнять больше заказов.
Амбиции очень сильны, и вы хотите зарабатывать очень много денег
Если за вами наблюдается трудолюбие и внушительная работоспособность, то вам нужно на этом зарабатывать и начать делать это как можно скорее. В дизайне крутятся большие деньги. За хороший проект сайта могут заплатить около 80 000, за фирменный стиль 30 000, за крутую иллюстрацию 1 000. Вот только чтобы получать такие деньги и находить клиентов придется по-настоящему постараться.
Конечно же, вам не обойтись обучающими видео, статьями или методом тыка. Понадобится настоящее, профессиональное обучение. Вам нужно будет разобраться с тонкостями искусства, быстро узнать премудрости бизнеса, посмотреть как работают специалисты, что используют при создании, изучить, так сказать, дело по максимуму и сделать это быстро.

Одного таланта мало, тут нужен еще и опыт. В какой бы отрасли вы не начинали работу, до профессионала надо дорасти. До у нас нет на это времени! Если вы очень трудолюбивы, значит амбициозны и если заработок не пойдет – вы, опять же, забросите начатое так и не завершив. Вам нужно сделать все, чтобы работы, выполненные вами, нравились окружающим, а особенно заказчикам.
Я рекомендую вам курс Зинаиды Лукьяновой (https://photoshop-master.org/disc15 ). Стоит он около двух с половиной тысяч рублей и дает все, что нужно для работы. Все знания за 18 часов. Дня и не пройдет как вы достигните хорошего уровня. Его конечно придется совершенствовать, но по крайней мере основу вы будете знать. Дальше – дело техники, останется только искать свои варианты. Никто не скажет куда вам поставить тот или иной элемент, но вы будете знать каким образом это можно сделать и не будете тратить время на техническую сторону. Разобраться не сложно, если вы уже видели как используют тот или иной инструмент мастера, вы сумеете выхватить множество полезных фишек.
Вы будете конкретно знать, что можно сделать в фотошопе и что вы умеете, а потому сможете находить быстрые способы создания. Зачем тратить час на то, чтобы отменно подсветить фигуру, если вам прекрасно и быстро удается вставить ее в другой объект?
Какой фотошоп выбрать
Естественно, что в этом случае не хватит онлайн версий. Она интересна только в качестве игрушки. На свой же собственный вы можете установить свои градиенты, кисти, штампы, шрифты. Кстати, в последний раз мне удалось скачать аж 4 000 вариантов. Посмотрите на некоторые из них. Представляете как они упрощают жизнь дизайнера?

Естественно установить их можно на любую версию. Кстати, давайте поговорим о программном обеспечении. Сначала появился Photoshop CS5 эта версия чуть менее функциональна по сравнению с последней версией CS6.
А самой крутой считается CC 2015. Он стоит у меня. Конечно же, для дизайнера лучше выбирать именно ее. Тут есть куча дополнительных функций, которые, вполне вероятно, вам и не потребуются. Например, поддержка 3D печати. Но что вам от нее, плохо что ли? Есть и есть. Зато помимо этого вы пользуетесь умной резкостью, деформацией перспективы, улучшенной коррекцией слоев CC только что танцевать не умеет!
Не думайте, что такую крутую версию вы не поймете или она будет сложнее. Все фотошопы в целом одинаковые. Просто где-то есть дополнительные функции и кнопки, которые вы не обязаны использовать. Зато какие опции свежие версии выполняют чуть лучше. К примеру, добавляют свечение или резкость.

Выучите один фотошоп – поймете и все остальные. Главное понять логику разработчиков, а разобраться дальше будет совсем не сложно.
Напоследок, оставлю вам мотивирующее видео, куда ж без них. Прикольно, девушку превращают в робота. Здорово, кстати, если убрать ускорение, то думаю, что на работу у него ушло от двух до восьми часов. Согласитесь, не так уж и много. Всего день, а такой результат:
Если вам понравилась эта статья, подписывайтесь на рассылку и получайте больше полезной и нужной информации, которая поможет вам делать правильный выбор и зарабатывать больше денег в интернете, даже если пока вы ничего не умеете.