Разработчики веб-страниц Front End’a несут ответственность за то, чтобы страница точь-в-точь повторяла макет дизайнера и одинаково отображалась во всех браузерах. В течение долгого времени это становилось легче с появлением более продвинутых браузеров и большего количества средств разработки.
В то время как все знают о HTML и CSS, меньше людей знает о Sass и Haml. Развитие фронтенда продолжает продвигаться с каждым годом. Одно из основных заданий разработчика – всегда быть в курсе последних нововведений.
Если вы чувствовали себя немного неуверенными в своих навыках фронтенда или просто хотите узнать о более новых методах, эту небольшую статью советую прочитать именно вам. Я предлагаю вам несколько популярных инструментов и ресурсов, которые каждый разработчик Front End’a должен использовать или по крайней мере знать об их существовании.
CSS препроцессоры
Возможно, самый известные препроцессоры CSS: SASS, также немного похож на него LESS. Благодаря этим двум библиотекам вы можете создать более динамический код.
Термин “SASS” можно применять как к технологии, так и к синтаксису. Файлы SASS могут также быть файлами SCSS, между ними нет особых различий, местами SCSS просто более напоминает привычный CSS. LESS – та же самая вещь только с различным синтаксисом.
SASS и LESS не языки по сути, но небольше расширения для CSS. Код SASS/LESS компилируется в обычный CSS.
Самое большое различие между SASS и LESS, кроме синтаксиса, то, как они работают. SASS компилируется с помощью Руби, в то время как LESS – использует JavaScript (или Node.js).
Обратите внимание на то, что предварительная обработка CSS действительно требует небольшого знания команд Terminal/CLI. Вам не обязательно быть экспертом, но у вас должны быть хотя бы базовые знания работы в командной строке. Например, самый быстрый способ собрать файлы SASS состоит в том, чтобы использовать что-то вроде этого в терминале:
sass input.scss output.css
Но как только вы получаете некоторую практику, это становится для вас вторым способом написания CSS.
Вот некоторые ресурсы для того, чтобы узнать больше о препроцессорах для CSS:
GIT (Распределенная система управления версиями)
Контроль для управлением проектом и версиями необходим для больших веб-проектов. Такое сообщество как GitHub сделало “GIT” обычной частью технологий.
Но как это работает, и почему вы должны его использовать?
GIT – система управления версиями, которая позволяет разработчикам писать код, не переписывая предыдущую работу. Это возможно посредством перехода, где различные части проекта могут быть сохранены как архив. С GIT’ом возможно разветвить ваш текущий проект, попытаться добавить новую опцию и сохранить, если она вам понравилась, или удалить ту ветвь, которая не работает.
Установка GIT’a очень снисходительно относится ко всем операционным системам. Легкое достаточно подробное обучение, в процессе которого вы узнает, как все передается, ветвится и контролируется.
Но с вводным гидом и большим количеством практики GIT будет медленно становиться частью вашего технологического процесса Front End’a.
Одно из самых больших препятствий, которое может произойти – это использование GIT через командную строку. Это – предпочтительный метод большинства программистов, которые уже используют CLI ежедневно. Однако, если вы так и не смогли научиться использовать его, то вам на помощь приходит приложение от GitHub’a и который на данный момент является бесплатным.

Мой совет если вы все таки решили начать изучать GIT’a состоит в том, чтобы вы учили его не в спешке, а поэтапно. Легко быть обескураженным, если контроль версий – абсолютно незнакомое понятие. Поэтому учитесь в своем собственном темпе и не сдавайтесь!
Вот некоторые превосходные веб-сайты для изучения основных возможностей GIT’a:
JavaScript библиотеки
Развитие Front End’a, несомненно, переместилось к полной поддержке JavaScript. От динамических элементов страницы до мультипликации JavaScript – одного из основных инструментов каждого веб-проекта.
Но недавно казалось, что все больше разработчиков выбирает библиотеки JavaScript, которые довольно таки упрощают процесс написания кода. Это отлично потому, что библиотеки порой содержат в себе упрощенные понятия, которые могут облегчить взаимодействие с такими методами как AJAX. Отрицательная сторона этого явления – с таким количеством различных библиотек трудно будет понять, с чего начать.
Хорошее правило состоит в том, чтобы изучить только то, в чем вы нуждаетесь и когда вам это нужно. Если вы тот, кто просто любит писать код для забавы, лучше освоить только несколько библиотек. jQuery – возможно, лучший выбор, чтобы начать, так как это – одна из лучших пяти библиотек JavaScript, которыми чаще всего пользуются.

Но также следует рассмотреть более современные инструменты, такие как Backbone.js или Angular.js. Они оба являются общедоступными библиотеками, которые были написаны для структурирования основных JS веб-приложений. Они невероятно сильны, но могут служить небольшим дополнением на простом блоге WordPress.
Разработчики, ищущие проблему, могли бы считать изучение одного из инструментов предварительной обработкой языков, таких как CoffeeScript, TypeScript или LiveScript. Все три языка собирают в JavaScript, но предлагают небольшие отличия оригинальному синтаксису.

Настоящая сила JavaScript только сейчас обнаруживается. С таким инструментом как Node.js появляется возможность установить его на сервер. Нельзя не напомнить о том, что сырой JavaScript может быть выполнен в консоли браузера, дающей еще больше возможностей Front End разработчикам.
Являетесь ли вы полным новичком или закаленным разработчиком, есть всегда то, чему возможно научиться с JavaScript, если вы увлечены веб-разработкой. Следующие ресурсы могут оказаться исключительно полезны:
HTML препроцессоры
Популярность препроцессоров CSS, также дала возможность появлению препроцессоров для HTML Front End’a. Это работает точно так же, как SASS/LESS, где вы написав код, и скомпилировав, получили ли бы обычный HTML-код.
HTML препроцессоры могут спасти вас от многократного повторения одинаковых строк кода, закрытия тегов. В то время как это очевидно полезно, хотя иногда требуется некоторое урегулирование.
Haml и Jade – эти два наиболее популярных препроцессора с совсем разными стилями синтаксиса. Slim – третий вариант. Все три – в открытом доступе и все время улучшаются, благодаря общественной поддержке.

Haml и Slim работают на Ruby, Haml является альтернативой ERB шаблонов. Сейчас Haml – большой инструмент для разработчиков Rails. Для Front End’еров может быть столь же полезным, вне зависимости от того, пишете ли вы код на Back End’е или нет.
Jade – шаблонный двигатель, который работает на Node.js. Лучше использовать его для приложенний Node или также можно использоваться в качестве автономного решения для разработчиков Front End’a, которым нравится синтаксис Jade.
Нет никакого запрета или неправильного выбора, так как они оба довольно таки похожи. Общее согласие среди любителей Ruby состоит в том, чтобы придерживаться разработки на Haml. Но много разработчиков Front End’a склоняются к Jade’у, потому что Node.js стал горячей тенденцией в веб-разработке.
Правда, немного разработчиков находят обязательной предварительную обработку HTML. Вы можете предпочесть писать статический HTML, но некоторые разработчики предпочитают Haml/Slim/Jade. Поэтому, если вы можете, по крайней мере, понять синтаксис, это даст вам большое преимущество.
Советую вам изучить эти подробные обучающие ресурсы, чтобы копнуть поглубже:
JS менеджер задач
Автоматизированные менеджеры задач – новейшие инструменты Front End’a. Понятие часто запутывающее сначала, но менеджеры задач могут существенно улучшить ваш технологический процесс и дать огромный потенциал.
Два крупных менеджера задач – Gulp и Grunt. Вы заметите, что они оба работают на JavaScript, но также им требуется терминал. Так каким же образом все работает?
Gulp и Grunt устанавливаются через Node Package Manager (NPM) в командной строке. Сами библиотеки могут управляться командами JS от отдельных файлов, gulpfile.js и gruntfile.js соответственно.
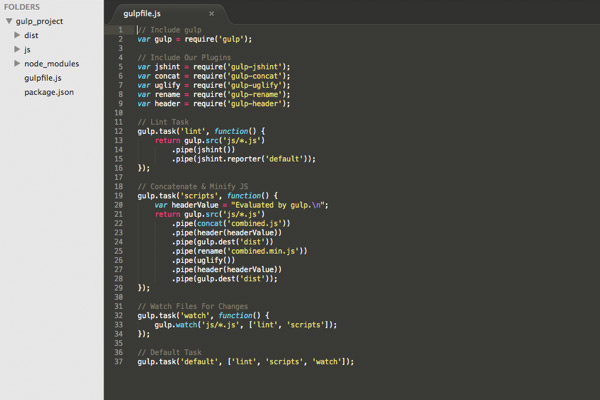
Эти файлы могут быть очень маленькими или очень большими в зависимости от того, сколько задач вы хотите автоматизировать. Посмотрите на этот стандартный Gulpfile.js, чтобы увидеть, как это все может выглядеть.

Если вы никогда не делали ничего подобного до этого времени, вы вероятно несколько смущены. Не волнуйтесь насчет синтаксиса на данный момент, вместо этого вы можете сосредоточиться на понятиях и особенностях, предоставляемых этими.js файлами.
Вы можете добавить код JS, который автоматизирует некоторые задачи, такие как обработка файлов SASS, Haml, даже языки JS, один из которых CoffeeScript. Вы заметите, что каждая из тех связей указывает на пакет NPM, предварительно написанный для Gulp’a. Это означает, что вы не должны писать, то же, что и ваши собственные автокомпиляторы SASS, потому что это уже все написано!
Обучение использованию менеджера задач требует поэтапной работы. Понятия могут казаться незнакомыми и, подобно изучению SASS’a, есть сложности в понимании для новичков. Однако, как только вы разберетесь в основах и увидите, как это затрагивает вашу разработку в целом, вы даже не подумаете вернуться к старым способам.
Чтобы начать, просто выберите Gulp или Grunt и заставьте себя практиковаться.
Вот некоторые способы начать:
В заключение
Все эти инструменты довольно новые или очень выросли за прошедшие несколько лет. Мир развития Front End’a предлагает столько впечатляющих инструментов для упрощения написания кода, и я надеюсь, что эта статья даст вам отправную точку.
Редактор «Нетологии» Светлана Шаповалова разбирается в том, кто такой фронтенд-разработчик, что он должен уметь (или не должен), и за что ему платят прекрасную зарплату (или не очень).
Кто такой фронтенд-разработчик
Согласно ежегодному исследованию StackOverflow, самая популярная профессия среди пользователей сервиса в 2017 году - это Web developer. Именно в эту категорию входят все фронтенд-разработчики.
Данные StackOverflow
Если зайти на первый попавшийся сайт по поиску работы, например, на hh.ru, создастся впечатление, что - это специалист-хамелеон.
Начинается все с путаницы в названиях вакансий: можно встретить и «front-end developer», и «front end разработчик», и «фронтендщик», и «фронтенд девелопер», и «web developer», и «фронтенд-разработчик». Иногда даже можно увидеть какого-нибудь «веб-верстальщика» с требованиями под фулстак-разработчика. Реакция на это одна: WTF?!
Беда в том, что часть работодателей не отличают (или не хотят отличать) верстальщика от фронтенд-разработчика, - это понятно по описанию вакансий. Разберемся, какие умения отделяют фронтенд-разработчика от «верстака» (верстальщики, не обижайтесь, вы тоже хорошие).
Верстальщик - боец узкого фронта. Его задача - сверстать полученный от дизайнера макет, используя HTML+CSS. Он, возможно, немного умеет в JavaScript, но чаще ограничивается умением прикрутить какой-нибудь плагин jQuery.
Фронтенд-разработчик не просто верстает макеты. Он хорошо знает JavaScript, разбирается во фреймворках и библиотеках (и активно юзает часть из них), понимает, что находится «под капотом» на серверной стороне. Его не пугают препроцессоры и сборщики LESS, SASS, GRUNT, GULP, он умеет работать с DOM, API, SVG-объектами, AJAX и CORS, может составлять SQL-запросы и копаться в данных. Получается сборная солянка навыков, к которым добавляется понимание принципов UI/UX-проектирования, адаптивной и отзывчивой верстки, кросс-браузерности и кросс-платформенности, а иногда и навыков мобильной разработки.
Фронтендщик в обязательном порядке умеет работать с контролем версий (Git, GitHub, CVS и т. д.), использовать графические редакторы, «играть» с шаблонами различных CMS.
Еще крайне желательно знать английский язык, чтобы не переводить спецификацию в Гугл-переводчике, уметь работать в команде, иногда мультиязычной, разбираться в веб-шрифтах, ну и понимать тестировщиков и сам процесс тестирования.
Итак, какие технологии должен освоить фронтенд-разработчик:
- HTML и CSS (в том числе сетки и CSS-фреймворки, спецификации W3C и WHATWG, HTML5/CSS3 Polyfills)
- Препроцессоры CSS (Sass, Less, Stylus и т. д.)
- JavaScript
- Популярные фреймворки и библиотеки: jQuery, Angular.JS, React.JS, Backbone.js и т. д.)
- OOCSS / BEM / SMACSS
- HTML5 API
- ECMAScript 6
- Популярные CMS (WordPress, Drupal, Joomla и т.д.)
- Понимать и разбираться в серверных технологиях (Node.js, PHP, Ruby, .NET и т. д.)
- Инструменты дебаггинга (Chrome Dev Tools, Firebug и прочие)
- JavaScript транспайлеры (Babel)
- Инструменты контроля версий (Git, GitHub, CVS и т. д.)
- Базы данных и языки запросов (SQL, MySql, NoSQL, MongoDB и т. д.)
- Графические редакторы (Photoshop, Illustrator и т. д.)
- кросс-браузерная и кросс-платформенная разработка;
- прогрессивное улучшение и изящная деградация;
- мобильная разработка;
- адаптивная и отзывчивая верстка;
- веб-шрифты;
- принципы SEO-оптимизации.
Что говорит статистика
Какие технологии и инструменты чаще всего используют фронтенд-разработчики? Во-первых, трудно представить фронтендщика, не умеющего в JavaScript. Это подтверждают опросы:- по данным StackOverflow, JavaScript в списке инструментов фронтенда лидирует с огромным отрывом (90,5%)
- исследование компании O"Reilly, проведенное среди европейских программистов в конце 2016 года, тоже ставит JavaScript на первое месте.

Данные StackOverflow
Если сгруппировать самые популярные инструменты в стеки, то получим такую ситуацию:

Данные StackOverflow
А набор самых популярных фреймворков и библиотек всех разработчиков выглядит следующим образом (см. иллюстрацию). Приятно видеть среди этого списка инструменты фронтенда:

Данные StackOverflow
Карьерный путь и зарплата фронтенд-разработчика
Карьерный путь фронтендера обычно начинается с верстальщика - это самый логичный и общепринятый вариант. Сначала изучается связка , затем на нее «наслаиваются» знания , библиотек и фреймворков. Будущий специалист также изучает ключевые понятия построения серверной части, добавляет сюда инструменты, необходимые для выбранной специализации. Затем все это шлифуется умением работать с контролем версий, графическими редакторами и пониманием принципов .Бывают и иные варианты. Если начинающий программист изначально знает, в какой сфере планирует развиваться, ничто не мешает ему изучать ключевой стек технологий сразу, а не по частям. Все зависит от целей и времени, которыми располагает будущий фронтендщик. Любой вариант приемлем, лишь бы на выходе получился толковый специалист.
У готового фронтенд-разработчика в целом есть три основных варианта развития:
- горизонтальный (совершенствоваться как специалист, тем самым постоянно повышая свою стоимость на рынке труда);
- вертикальный (расти по карьерной лестнице);
- диверсификационный (освоение смежных специальностей, превращение в фулстака и переквалификация).

Какой из них выбрать - зависит лишь от самого специалиста и его пожеланий/навыков.
Касаемо зарплат фронтенд-разработчиков: здесь, как и во всей IT-индустрии, нет единого стандарта оплаты. Все зависит от навыков и умения подать себя. Ну, и от везения иногда:)
Средняя зарплата фронтенд-специалиста по России, рублей/месяц
Средняя зарплата фронтенд-специалиста по Москве, рублей/месяц
По данным «Моего круга»
Традиционно годовая зарплата фронтенд-разработчиков в США чуть выше, чем по России. Однако, если вы работаете в филиале иностранной компании - вам такой разрыв, скорее всего, не страшен.
По данным PayScale
Как стать фронтенд-разработчиком
Для начала снять розовые очки. Обучение - это труд и самодисциплина. Большинство начинающих айтишников отсеиваются на этапе «хочу стать программистом и получать зарплату в долларах, но не думал, что придется так много учиться». Уникальность программирования и вообще любой айтишной специальности в постоянном самообучении. В этом и сложность, и прелесть IT-сферы. Если вас это не пугает - круто! У вас есть все шансы стать отличным специалистом.Главное правило будущего специалиста - ставить реальные цели в процессе обучения. В этом поможет планирование. Составьте список инструментов, которые планируете изучить, и держите его перед глазами.
Тем, кто стартует с нуля, надо начинать с и освоить их на уровне идеальной верстки PSD-макетов. На этом этапе также надо научиться работать с текстовыми и графическими редакторами и знать основные принципы дизайна (как плюс). Затем взяться за JavaScript: синтаксис, архитектура и возможности языка. Освоить популярные фреймворки и библиотеки, параллельно полюбить системы контроля версий и какой-нибудь из популярных таскраннеров. Добавить препроцессоры и фреймворки CSS, разобраться в серверных технологиях. А дальше можно пить смузи на Бали шлифовать полученные знания до бесконечности.

Примерный путь начинающего фронтенд-разработчика.
У вас он будет свой.
Пройти этот путь можно как в одиночку, так и с наставниками (вузы, курсы). Вот какие самые популярные форматы обучения разработчиков по версии StackOverflow:
Данные StackOverflow
На первом месте находятся онлайн-курсы, за них проголосовали 64,7% опрошенных разработчиков, затем идут: самообучение по книгам, офлайн-курсы, опенсорс-разработка и лагери программирования. Интересно, что высшее образование (Master’s degree) стоит практически на последнем месте.
Вывод
- это универсальный солдат. Он и макет заверстает, и веб-приложение построит, и серверную часть, если надо, освоит. Знать надо немало: HTML, CSS, JavaScript, библиотеки и фреймворки JS, препроцессоры и фреймворки CSS, системы контроля версий и таскраннеры, технологии бэкенда, юнит-тестирование и многое другое.Кроме того, нелишними будут soft skills: взаимодействие с людьми и работа в команде, умение наладить эффективный workflow и решать поставленные задачи наиболее оптимальным способом. Не обойтись без уверенных знаний английского языка.
Оплата труда фронтенд-специалиста вполне себе достойная, и чем больше навыков - тем выше шансы получить «жирный» оклад.
Стать фронтенд-разработчиком может каждый, кто не пасует перед самообучением: как мы выяснили, полагаться на вузовское образование сложно. Идеальный вариант - различные онлайн и офлайн-курсы + литература по теме, практика и великий Гугл.
«Нетология» запускает полноценную программу подготовки фронтенд-специалистов - . Это 6-месячный курс, посвященный базовым технологиям фронтенд-разработки: HTML и CSS, JavaScript, Web API, AJAX, веб-сокеты, библиотека React.
По итогу курса студенты создадут собственное одностраничное веб-приложение. Обучение ведут 10 практикующих фронтенд-специалистов - это позволяет получить всестороннее понимание инструментов и задач фронтенд-разработки. В течение всего обучения студенты получат не менее 100 практических заданий, максимально близких к «боевым», и реализуют 3 проекта среднего объема и 1 полноценный проект в качестве дипломной работы.
Все студенты, успешно окончившие курс, получают удостоверение о повышении квалификации установленного образца и фирменный диплом «Нетологии».
P.S. Как вы считаете, какие знания жизненно необходимы фронтенд-разработчику, а какие можно осваивать по мере надобности?
Я начал свой путь в веб-разработку, используя учебные видео материалы. Однако видео были лишены самого важного - полноценной практики. Я хочу вдохновить вас на изучение веб-разработки и для этого я создал несколько проектов, для начинающих фронтенд разработчиков, которые помогут оттачивать свои навыки. Я надеюсь, это руководство поможет новичкам в изучении фронт-енд разработки.
Проект 1 – Одностраничная адаптивная верстка
Цель:
воссоздать pixel perfect
дизайн и решить проблемы адаптивной верстки

Для более быстрого старта в веб разработке оцените проект: Быстрый старт в веб-разработке
Проект 3 - Маленькая игра-викторина, написанная на языке JavaScript
Цель: Создать простую игру на JavaScript и jQuery.

Особенность изучения JavaScript для начинающих фронтенд разработчиков в том что бывает сложно выбрать проект по своим силам. Отличным вариантом для начинающего веб программиста может стать разработка викторины . Это поможет вам разобраться в Document Object Model . Уровень сложности викторины будет зависеть только от вас. Начните с создания простой игры, в которой будет несколько вопросов с возможностью выбора варианта ответа. Вы узнаете много нового о работе с данными. В этот раз не стоит тратить много времени на дизайн того, что вы создаете. Я бы порекомендовал вам использовать CSS-фреймворк, например: Bootstrap, дабы быстро стилизовать вашу игру.
Проект 4 - Сделайте аналог Giphy, используя открытый API
Цель: Создать веб-приложение, которое использует Giphy’s API

Как только вы получите опыт в работе с DOM и JavaScript, я рекомендую изучить шаблонизацию данных и их отображение в DOM. Отличная цель для начинающих фронтенд разработчиков - создать аналог веб-сайта giphy , используя Giphy API . Я рекомендую их API, потому что у них нет проблем с получением ключа, и форматы запросов-ответов там достаточно простые. Используя их API, создайте небольшое веб-приложение, которое будет делать следующее:
- Отображать популярные gif-файлы при загрузке приложения
- Позволять искать определенные gif-файлы
- Создать кнопку «Загрузить больше»
В процессе разработке этого проекта вы узнаете много нового. Одна из ключевых вещей – работа с асинхронными запросами . Для этого вы можете использовать JavaScript или jQuery. Ваша цель состоит в том, чтобы начать работу с асинхронным кодом. Поскольку ваше приложение будет расти и усложняться, вам нужно подумать о том, как организовать ваш код. Для этого я рекомендую использовать паттерн name spacing .
Проект 5 - Веб-приложение Punk Beer
Цель: Использовать Punk Beer API для создания проекта, использующего шаблонизацию для отображения данных на странице. Попробуйте использовать какой-нибудь фронтенд фреймворк, например, React.

В этом проекте вы также будете работать с API. Punk API не требует ключа для использования и предоставляет много информации в своих ответах.
Верстка данного проекта во многом будет схожа с версткой предыдущего. Из нового: функции «корзина покупок» или «любимый товар». Добавьте быть возможность посмотреть отобранный список товаров. Я бы рекомендовал для начинающих фронтенд разработчиков углубиться в изучение фреймворков - это поможет расширить ваши возможности и получить общее представление о современной веб-разработки. Так как я активно работаю с React от Facebook, я бы советовал начать с него. Сперва это может показаться трудной задачей, поэтому сосредоточьтесь на создании веб-приложения поэтапно:
- Разместите данные на странице из запроса к API
- Добавьте строку поиска (через отдельный запрос к API)
- Добавьте функцию «любимый товар»
- Подключите react router и добавьте функциональность просмотра «любимых товаров»
Решение этих проблем позволит серьезно продвинуться в веб-разработке. Здесь я тоже рекомендую прибегнуть к использованию CSS-фреймворка. Я решил использовал Bulma для данного примера.
Совершенствуйтесь и создавайте
Если вы начинающий в веб-разработке и стремитесь создать свою собственную учебную программу, то эти пять проектов помогут вам добиться поставленной цели.
Опираясь на свой опыт, скажу, что быстрее всего я начал развиваться, когда столкнулся с реальным проектом. Поэтому пробуйте применять свои знания на практике как можно чаще!
————————————————————————————————————————
Если вы хотите сменить свою специальность, чтобы получить новую, более высокооплачиваемую работу, сфера IT и front end подходят для этого как нельзя лучше.
Ключевые преимущества: высокая оплата, творческая работа и гибкий график. Но есть целый ряд и других причин, по которым сфера IT является привлекательным вариантом.
Сейчас я хочу сосредоточиться на front-end разработке. Если говорить обобщенно, front-end разработчики пишут сайты, используя HTML , CSS и JavaScript . Они же реализуют готовый дизайн на сайте.
Быстрый обзор текущих вакансий для front-end разработчиков показывает, что существует четкий набор навыков, которые указывают работодатели. Например, списки требований первых трех вакансий для front-end разработчиков, которые я нашел на Glassdoor.com , во многом идентичны: знания HTML , CSS и Javascript , контроль версий, фреймворки.
Это термины, с которыми вы познакомитесь, когда начнете изучать front-end разработку. Ниже приводится список 10 основных навыков, необходимых каждому front-end разработчику.
1. HTML / CSS
Это стандартный язык разметки, используемый для создания веб-страниц. Язык разметки — это способ задать разметку в цифровом документе, который можно отличить от обычного текста. Это фундамент, который понадобится для разработки сайтов.
CSS (каскадные таблицы стилей ) — это язык, используемый для представления документа, созданного с помощью HTML . CSS используется для определения макета страницы, цветов, шрифтов и других стилей!
2. JavaScript / jQuery
Еще одним основным инструментом в арсенале начинающего front end разработчика должен стать JavaScript (JS ). Если HTML — это язык разметки, а CSS — язык стилей, то JS — это язык программирования. Если HTML и CSS определяют представление страницы, JS определяет ее функционал.
Для простых сайтов или веб-страниц достаточно будет HTML/CSS . Но для интерактивных функций (аудио и видео, игры, прокрутка, анимация страниц ) понадобится JS .
Одна интересная вещь, которую следует знать о JS — это наличие библиотек, таких как jQuery . Библиотеки — это коллекции плагинов и расширений, которые позволяют проще и быстрее использовать JS на сайте.
JQuery принимает общие задачи, для реализации которых требуется несколько строк JS-кода , и сжимает их так, чтобы это можно было сделать с помощью одной строки.
3. CSS и JavaScript-фреймворки
CSS и JavaScript-фреймворки представляют собой наборы файлов CSS или JS , которые выполняют огромный объем работы, предоставляя базовый функционал. Например, формы регистрации на сайте или в блоге. Вместо того чтобы начинать с чистого документа, вы начинаете с файла, в котором уже есть общий JS-код .
Front end разработка и что это сложно свидетельствует тот факт, что у фреймворков есть свои сильные и слабые стороны. Например, некоторые JS-фреймворки отлично подходят для создания сложных пользовательских интерфейсов, а другие — для отображения содержимого сайта.
Чтобы еще больше все упростить, можно использовать фреймворки совместно. Обычно используется пара Bootstrap с другим JavaScript-фреймворком , таким как AngularJS . Содержимое обрабатывает Angular , а внешний вид — Bootstrap (с некоторым изменениями в CSS ).
Вы все время будете использовать CSS и JS , и так как многие проекты начинаются с похожих элементов, эти фреймворки имеют решающее значение для эффективного разработчика.
4. Препроцессинг CSS
Одним из ограничений CSS является тот факт, что вы не можете определять переменные, функции или выполнять арифметические операции. Подобно CSS (и JS ) фреймворкам, препроцессинг CSS — это еще один способ сделать вашу жизнь более простой.
Используя препроцессоры CSS , такие как Sass , LESS или Stylus , можно писать код на языке препроцессора, доверяя ему делать то, что может занять много времени при использовании CSS . Затем препроцессор преобразует код в CSS , чтобы он работал на сайте.
Предположим, вы решили изменить оттенок синего, который используется на сайте. С помощью препроцессора CSS достаточно изменить шестнадцатеричное значение в одном месте. Вместо того чтобы проходить все стили и везде менять значения цветов.
5. Контроль версий / Git
После написания кода HTML , CSS и программирования на JS front end web developer должен будет произвести ревизию проделанной работы. Если что-то пошло не так, последнее, что вам захочется, это начинать все с начала. Контроль версий — это процесс отслеживания и контроля изменений в исходном коде.
Программное обеспечение для управления версиями, такое как Open Source Stalwart Git — это инструмент для отслеживания изменений, чтобы иметь возможность вернуться к предыдущей версии и выяснить, что пошло не так.
6. Адаптивный дизайн
Сегодня мы используем большое количество компьютеров, смартфонов и планшетов для просмотра веб-страниц. Вы когда-нибудь замечали, как веб-страницы подстраиваются под устройство, которое вы используете. Это связано с адаптивным дизайном. Понимание принципов гибкого дизайна и способов их реализации является ключом к разработке интерфейса.
Адаптивный дизайн является неотъемлемой частью фреймворков CSS , таких как упомянутый выше Bootstrap .
7. Тестирование / отладка
Чтобы заставить все работать надлежащим образом, нужно тестировать код на наличие ошибок. Поэтому навыки тестирования и отладки являются обязательными для front-end разработчиков.
Существует несколько различных методов тестирования. Функциональное тестирование проверяет конкретный функционал сайта (например, форму или базу данных ).
Единичное тестирование — это еще один метод. Он проверяет фрагменты кода, которые отвечают всего за одну вещь на сайте, на предмет их корректной работы.
Тестирование — важная часть процесса разработки front end на Java . Но это еще одна область, для которой существуют различные фреймворки, которые помогут вам. Такие программы, как Mocha и Jasmine , предназначены для ускорения и упрощения процесса тестирования.
8. Инструменты браузера для разработчиков
От того, как ваш сайт будет отображаться браузерами, в значительной мере будет зависеть его успешность. Подобно тестированию и отладке, современные браузеры оснащены инструментами для разработчиков. Эти инструменты позволяют тестировать и настраивать страницы в соответствии с тем, как браузер интерпретирует код.
Встроенные в современные браузеры инструменты для разработчиков обычно состоят из инспектора и консоли JavaScript . Инспектор позволяет увидеть, как выглядит HTML-код на странице, какой CSS связан с конкретным элементом на странице. А также позволяет редактировать HTML и CSS , просматривать произошедшие изменения в режиме реального времени.
Консоль JS позволяет просматривать ошибки, возникающие при попытке браузера выполнить JS-код .
9. Инструменты для построения и автоматизации / производительности
Производительность сайта зависит от количества времени, которое требуется для его загрузки. Если при front end программировании возникли проблемы со временем выполнения, необходимо предпринять шаги для их решения. Например, оптимизация изображений (масштабирование и сжатие изображений для максимальной производительности ), минимизация CSS и JavaScript (удаление ненужных символов из кода без изменения функционала ).
Выполнение задач, которые приводят к повышению производительности, также может отнимать много времени. Но здесь на помощь приходят инструменты для построения и автоматизации. Такие программы, как Grunt и gulp , могут использоваться для автоматизации оптимизации изображений, минимизации CSS и JS и других задач.
10. Командная строка
Использование графических интерфейсов может показаться заманчивой идеей, когда речь идет о веб-разработке. И они часто весьма удобны. Но универсальный графический интерфейс будет иметь свои ограничения для некоторых конкретных приложений. Иногда нужно будет открыть на компьютере терминал и ввести типизированные команды командной строки.
В этом заключается разница: через графический интерфейс можно ввести только то, что вам доступно, а через командную строку можно произвести базовые настройки.
Фундаментальными технологиями являются HTML (для создания структуры страницы), CSS (для стилизации) и JavaScript (для интерактивности). По этой причине базовые знания в вышеупомянутых областях непременно вам необходимы. Однако, в 2019 году необходимо знать, что такое фреймворки, системы контроля версий и многие другие вещи, упрощающие жизнь современному разработчику. Давайте подробней остановимся на каждой из них.
HTML (Hyper Text Markup Language) и CSS (Cascading Style Sheets) являются основой веб-разработки. Без этих двух технологий вы не сможете создавать веб-дизайн и получите на выходе простой текст на экране. Вы даже не сможете добавить изображение на страницу без HTML!
Прежде чем начать карьеру веб-разработчика, вы должны стать специалистом в HTML и CSS. Хорошая новость, уверенное знание этих технологий можно получить всего за несколько недель изучения. У нас вы можете пройти !

JavaScript позволяет добавить огромный функционал вашей веб-странице. Вы можете создавать довольно функциональные веб-приложения используя только HTML, CSS и JavaScript (сокращенно JS). На самом базовом уровне, JS позволяет вам добавить интерактивности. Вы можете использовать его для создания карты, которая обновляется в реальном времени, интерактивных элементов и онлайн-игр. Такие сайты, как Pinterest используют JavaScript по полной для создания дружелюбного пользовательского интерфейса.
К тому же, это самый популярный язык программирования в мире, поэтому даже несмотря на ваши планы в карьере, это супер полезный язык для изучения.

JQuery это библиотека JavaScript: набор плагинов и расширений, которые делают разработку с помощью JavaScript быстрее и проще. Вместо того, чтобы писать все с нуля, JQuery позволяет вам добавить готовые элементы в проект, которые можно затем изменять под ваши нужды (одна из причин, почему так важно знать JavaScript). JQuery используют, когда на страницу необходимо добавить таймер отсчета, форму поиска с автозаполнением, или даже таблицу, которая автоматически перестраивается и изменяет размер в соответствии с содержимым.
JavaScript фреймворки

JS фреймворки (включая AngularJS, Backbone, Ember и ReactJS) предоставляют готовую структуру вашего JavaScript кода. Существуют различные типы фреймворков под разнообразные нужды, однако четыре вышеупомянутых являются самыми популярными в списке требований при приеме на работу в 2019 году. Фреймворки действительно ускоряют процесс разработки, предоставляя вам ускоренный старт, и могут использоваться в связке с библиотеками вроде JQuery для минимизации временных затрат на написание типовых блоков.
Frontend фреймворки

CSS и Frontend фреймворки (самым популярным является Bootstrap) делают для CSS то же, что и JS фреймворки для JavaScript: они ускоряют разработку, предоставляя отправную точку с готовой стартовой структурой проекта. Поскольку от проекта к проекту базовые CSS блоки повторяются, фреймворк, определяющий все за вас, является очень полезным. Большинство работодателей требуют знание того, что такое frontend фреймворки и как с ними работать.
RESTful сервисы и API
Не вдаваясь в технические подробности, REST расшифровывается, как Representational State Transfer, что означает “передача состояния представления”. В общих чертах, это технология, упрощающая связь компонентов в сети. И RESTful сервисы и API - это сервисы архитектуры REST. Почитать об этом подробнее вы можете здесь.
Предположим, вы решили написать приложение, которое отсортирует всех ваших друзей в социальной сети по дате добавления. Вы можете сделать запрос к RESTful API ВКонтакте для получения списка ваших друзей. То же самое возможно и с Twitter, и с Facebook, которые также используют RESTful API.
Системы управления контентом и платформы E-commerce
Практически каждый веб-сайт построен на системе управления контентом (CMS). Платформы E-commerce являются одной из разновидностей CMS. Самая популярная в мире CMS - это WordPress, которая находится за занавесом миллионов сайтов, почти 60% всех сайтов, использующих CMS, построены на WordPress. Другие популярные CMS это Joomla, Drupal и Magento. Даже поверхностные знания этих систем дадут вам преимущество при устройстве на работу.
Тестирование и отладка
Ошибки случаются - это общепризнанный факт. Быть знакомым с процессами тестирования и отладки жизненно необходимо.
Unit-тесты - это процесс тестирования отдельных блоков исходного кода и специализированный фреймворки для подобного рода тестирования предоставляют достаточно удобный функционал. Существуют разные фреймворки для разных языков программирования.
Другой тип тестирования - это UI-тесты, также известные как функциональные тесты. Здесь проверяется общее поведение веб-сайта при взаимодействии с ним пользователя.
Отладка - это процесс устранения всех ошибок (багов), найденных в процессе тестирования. Разные компании используют различные подходы в тестировании и отладке, но если вы когда-либо это делали, вам не трудно будет приспособиться.
Git и системы контроля версий
Системы контроля версий позволяют вам отслеживать изменения, вносимые в код со временем. Они также позволяют легко возвращаться к предыдущим версиям кода, если вы что-либо испортите. Git - это наиболее распространенная система контроля версий. Знание Git для разработчика является необходимым требованием практически в каждой компании. У нас вы можете изучить .
Что должен знать профессиональный фронтенд-разработчик сегодня
В последние несколько лет React, одна из библиотек JavaScript, становится стандартом frontend разработки - и это на руку кроссплатформенным разработчикам, с такими преимуществами React Native, как:
- простая и интуитивно понятная философия объявления представлений (views) и состояний (state), делающая код чистым, читаемым и легкоотлаживаемым;
- умный и эффективный рендеринг, который перерисовывает компоненты только в случае необходимости, при изменении состояния.
Говоря простым языком, React связывает вместе HTML и JavaScript.
Что же касается CSS, никто больше не пишет на чистом CSS в наши дни, поэтому знание таких препроцессорных языков, как Sass или Less является, так скажем, необходимостью для фронтенд-разработчика в 2019 году.
Учитывая вездесущность множества форм-фактором различных устройств (мобильные телефоны, планшеты, десктопные ПК), мы бы также рекомендовали к изучению способы построения адаптивных web-страниц. Существует большое разнообразие библиотек JavaScript и CSS, которые прекрасно справляются с этой задачей. Многие из них основаны на рекомендациях Google’s Material Design.
Существует множество смежных тем и библиотек, достойных внимания и того, чтобы потратить свое время на их изучение. Например:
- Webpack для модульной сборки (хотя опыт Webpack довольно ужасен и выбор сообщества в области сборки меняется каждые 1-2 года);
- JSON Web Token для авторизации (своего рода, замена куки, которые ранее были стандартом);
- Relay/GraphQL или Redux или Flux, в зависимости от того, насколько глубоко вы хотите погружаться в потоки и выборки данных;
А также большое разнообразие библиотек для отладки, оптимизации производительности, тестирования, управления проектами и т.п.
Таким образом, в наши дни, чтобы быть востребованным разработчиком, необходимо знать не только фундаментальные основы, но и уметь использовать существующие наработки коллег в виде различных библиотек и фреймворков, значительно ускоряющих процессы разработки.
Наш совет: если вы ещё только начинаете знакомство с frontend-разработкой, пройдите наш .






